Android群英传笔记——第六章:Android绘图机制与处理技巧
一直在情调,时间都是可以自己调节的,不然世界上哪有这么多牛X的人
今天就开始读第六章了,算日子也刚好一个月了,一个月就读一半,这效率也确实有点低了,自己还要加把劲,争取四月底全部看完,第六章讲的是Android的绘图机制,应该算是比较核心的东西了,不管什么功能,最终都是以图形的方式呈现给用户的,因此,掌握Android的绘图技巧,可以在让你设计应用的时候更加的随心所欲,对Android的理解更高
基本的绘图方法,相信读者都已经很清楚了,我们这章就开始玩高级的东西了
- Android屏幕相关知识
- Android绘图技巧
- Android图像处理技巧
- SurfaceView的使用
一.屏幕的尺寸信息
屏幕的尺寸,我在画.9的时候已经提过Android UI技巧(一)——Android中伸缩自如的点9图片切法,没有美工自给自足
主要还是因为Android的屏幕确实五花八门,所以在一定程度上的适配问题也是很捉急的,所以我们要对这块屏幕充分的认识
1.屏幕参数
一块屏幕通常具备以下的几个参数
- 屏幕大小
指屏幕对角线的长度,通常用寸来表示,例如4.7寸,5.5寸
- 分辨率
分辨率是指实际屏幕的像素点个数,例如720X1280就是指屏幕的分辨率,宽有720个像素点,高有1280个像素点
- PPI
每英寸像素又称为DPI,他是由对角线的的像素点数除以屏幕的大小所得,通常有400PPI就已经很6了
2.系统屏幕密度
每个厂商的安卓手机具有不同的大小尺寸和像素密度的屏幕,安卓系统如果要精确到每种DPI的屏幕,基本上是不可能的,因此系统定义了几个标准的DPI

3.独立像素密度dp
这是由于各种屏幕密度的不同,导致同样像素大小的长度,在不同密度的屏幕上显示长度不同,因此相同长度的屏幕,高密度的屏幕包含更多的像素点,在安卓系统中使用mdpi密度值为160的屏幕作为标准,在这个屏幕上,1px = 1dp,其他屏幕则可以通过比例进行换算,例如同样是100dp的长度,mdpi中为100px,而在hdpi中为150,我们也可以得出在各个密度值中的换算公式,在mdpi中 1dp = 1px, 在hdpi中, 1dp = 1.5px,在xhdpi中,1dp = 2px,在xxhdpi中1dp = 3px,由此可见,我们换算公司 l:m:h:xh:xxh = 3:4:6:8:12
4.单位换算
在程序中,我们可以非常方便地对一些单位的换算,下面的代码给出了一种换算的方法我们可以把这些代码作为工具类保存在项目中
package com.lgl.playview;import android.content.Context;/** * dp,sp转换成px的工具类 * Created by lgl on 16/3/23. */public class DisplayUtils { /** * 将px值转换成dpi或者dp值,保持尺寸不变 * * @param content * @param pxValus * @return */ public static int px2dip(Context content, float pxValus) { final float scale = content.getResources().getDisplayMetrics().density; return (int) (pxValus / scale + 0.5f); } /** * 将dip和dp转化成px,保证尺寸大小不变。 * * @param content * @param pxValus * @return */ public static int dip2px(Context content, float pxValus) { final float scale = content.getResources().getDisplayMetrics().density; return (int) (pxValus / scale + 0.5f); } /** * 将px转化成sp,保证文字大小不变。 * * @param content * @param pxValus * @return */ public static int px2sp(Context content, float pxValus) { final float fontScale = content.getResources().getDisplayMetrics().scaledDensity; return (int) (pxValus / fontScale + 0.5f); } /** * 将sp转化成px,保证文字大小不变。 * * @param content * @param pxValus * @return */ public static int sp2px(Context content, float pxValus) { final float fontScale = content.getResources().getDisplayMetrics().scaledDensity; return (int) (pxValus / fontScale + 0.5f); }}其实的density就是前面所说的换算比例,这里使用的是公式换算方法进行转换,同时系统也提供了TypedValue帮助我们转换
/** * dp2px * @param dp * @return */ protected int dp2px(int dp){ return (int)TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,dp,getResources().getDisplayMetrics()); } /** * sp2px * @param dp * @return */ protected int sp2px(int sp){ return (int)TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP,sp,getResources().getDisplayMetrics()); }二.2D绘图基础
系统通过提供的Canvas对象来提供绘图方法,它提供了各种绘制图像的API,drawLine,deawPoint,drawRect,drawVertices,drawAce,drawCircle等等,我以前写过Android绘图机制(二)——自定义View绘制形, 圆形, 三角形, 扇形, 椭圆, 曲线,文字和图片的坐标讲解,通过他们的名字我们基本可以大致了解他们的功能,当然,Paint作为一个非常重要的元素功能也非常强大这里也简单地列举了一些他的属性Android绘图机制(一)——自定义View的基础属性和方法
setAntiAlias(); //设置画笔的锯齿效果 setColor(); //设置画笔的颜色 setARGB(); //设置画笔的A、R、G、B值 setAlpha(); //设置画笔的Alpha值 setTextSize(); //设置字体的尺寸 setStyle(); //设置画笔的风格(空心或实心) setStrokeWidth(); //设置空心边框的宽度 getColor(); //获取画笔的颜色是由于画笔功能的不一样,再结合各种不同的绘图API,这样任意组合就可以实现不同的绘图效果,比如同样是矩形设置Paint就Style可以画出空心或者实心,我们来看看RectView
package com.lgl.playview;import android.content.Context;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Paint;import android.util.AttributeSet;import android.view.View;/** * Created by lgl on 16/3/23. */public class RectView extends View { private Paint paint1,paint2; public RectView(Context context, AttributeSet attrs) { super(context, attrs); initView(); } private void initView() { paint1 = new Paint(); paint1.setColor(Color.BLUE); paint1.setAntiAlias(true); //空心 paint1.setStyle(Paint.Style.STROKE); paint2 = new Paint(); paint2.setColor(Color.BLUE); //实心 paint2.setStyle(Paint.Style.FILL); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawRect(50,100,300,300,paint1); canvas.drawRect(350,400,700,700,paint2); }}运行起来就是

如果有不明白的,可以仔细看下我Android绘图机制(二)——自定义View绘制形, 圆形, 三角形, 扇形, 椭圆, 曲线,文字和图片的坐标讲解,这里就不再详细描述了
三.Android XML 绘图
XML在安卓系统中可不仅仅是JAVA中的一个布局文件配置列表,在安卓开发者的手头上他甚至可以变成一张画,一幅画,Android开发者给XML提供了几个强大的属性
1.Bitmap
在XML中使用Bitmap很简单
<?xml version="1.0" encoding="utf-8"?><bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@mipmap/ic_launcher"></bitmap>通过这样引用图片就可以将图片直接转化成Bitmap让我们在程序中使用
2.Shape
通过Shape可以绘制各种图形,下面展示一下shape的参数
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!--默认是rectangle--> <!--当shape= rectangle的时候使用--> <corners android:bottomLeftRadius="1dp" android:bottomRightRadius="1dp" android:radius="1dp" android:topLeftRadius="1dp" android:topRightRadius="1dp" /> <!--半径,会被后面的单个半径属性覆盖,默认是1dp--> <!--渐变--> <gradient android:angle="1dp" android:centerColor="@color/colorAccent" android:centerX="1dp" android:centerY="1dp" android:gradientRadius="1dp" android:startColor="@color/colorAccent" android:type="linear" android:useLevel="true" /> <!--内间距--> <padding android:bottom="1dp" android:left="1dp" android:right="1dp" android:top="1dp" /> <!--大小,主要用于imageview用于scaletype--> <size android:width="1dp" android:height="1dp" /> <!--填充颜色--> <solid android:color="@color/colorAccent" /> <!--指定边框--> <stroke android:width="1dp" android:color="@color/colorAccent" /> <!--虚线宽度--> android:dashWidth= "1dp" <!--虚线间隔宽度--> android:dashGap= "1dp"</shape>shape可以说是xml绘图的精华所在,而且功能十分的强大,无论是扁平化,拟物化还是渐变,都是十分的OK,我们现在来做一个阴影的效果
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <gradient android:angle="45" android:endColor="#805FBBFF" android:startColor="#FF5DA2FF" /> <padding android:bottom="7dp" android:left="7dp" android:right="7dp" android:top="7dp" /> <corners android:radius="8dp" /></shape>看效果
图
3.Layer
Layer是在PhotoShop中是非常常用的功能,在Android中,我们同样可以实现图层的效果
<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!--图片1--> <item android:drawable="@mipmap/ic_launcher"/> <!--图片2--> <item android:bottom="10dp" android:top="10dp" android:right="10dp" android:left="10dp" android:drawable="@mipmap/ic_launcher" /></layer-list>4.Selector
Selector的作用是帮助开发者实现静态View的反馈,通过设置不同的属性呈现不同的效果
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 默认时候的背景--> <item android:drawable="@mipmap/ic_launcher" /> <!-- 没有焦点时候的背景--> <item android:drawable="@mipmap/ic_launcher" android:state_window_focused="false" /> <!-- 非触摸模式下获得焦点并点击时的背景图片--> <item android:drawable="@mipmap/ic_launcher" android:state_pressed="true" android:state_window_focused="true" /> <!-- 触摸模式下获得焦点并点击时的背景图片--> <item android:drawable="@mipmap/ic_launcher" android:state_focused="false" android:state_pressed="true" /> <!--选中时的图片背景--> <item android:drawable="@mipmap/ic_launcher" android:state_selected="true" /> <!--获得焦点时的图片背景--> <item android:drawable="@mipmap/ic_launcher" android:state_focused="true" /></selector>这一方法可以帮助开发者迅速制作View的反馈,通过配置不同的触发事件,selector会自动选中不同的图片,特别是自定义button的时候,而我们不再使用原生单调的背景,而是使用selector特别制作的背景,就能完美实现触摸反馈了
通常情况下,上面提到的这些方法都可以共同实现,下面这个例子就展示了在一个selector中使用shape作为他的item的例子,实现一个具体点击反馈效果的,圆角矩形的selector,代码如下
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape android:shape="rectangle"> <!--填充颜色--> <solid android:color="#33444444" /> <!--设置按钮的四个角为弧形--> <corners android:radius="5dp" /> <!--间距--> <padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" /> </shape> </item> <item> <shape android:shape="rectangle"> <!--填充颜色--> <solid android:color="#FFFFFF" /> <!--设置按钮的四个角为弧形--> <corners android:radius="5dp" /> <!--间距--> <padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" /> </shape> </item></selector>我们来看一下效果图

四.Android绘图技巧
在学完Android的基本绘图之后我们来讲解一下常用的绘图技巧
1.Canvas
Canvas作为绘制图形的直接对象,提供了一下几个非常有用的方法
- Canvas.save()
- Canvas.restore()
- Canvas.translate()
- Canvas.roate()
首先,我们来看一下前面两个方法
在讲解这两个方法之前,首先来了解一下Android绘图的坐标体系,这个其实这个前面已经讲了,这里不赘述,而Canvas.save()这个方法,从字面上的意思可以理解为保存画布,他的作用就是讲之前的图像保存起来,让后续的操作能像在新的画布一样操作,这跟PS的图层基本差不多
而Canvas.restore()这个方法,则可以理解为合并图层,,就是讲之前保存下来的东西合并
而后面两个方法尼?从字母上理解画布平移或者旋转,但是把他理解为坐标旋转更加形象,前面说了,我们绘制的时候默认坐标点事左上角的起始点,那么我们调用translate(x,y)之后,则将原点(0,0)移动到(x,y)之后的所有绘图都是在这一点上执行的,这里可能说的不够详细,最典型的例子是画一个表盘了,那我们这里就演示一下画一个表盘

我们先来分析一下这个表盘有什么?我们可以将他分解
- 1.仪表盘——外面的大圆盘
- 2.刻度线——包含四个长的刻度线和其他短的刻度线
- 3.刻度值——包含长刻度线对应的大的刻度尺和其他小的刻度尺
- 4.指针——中间的指针,一粗一细两根
相信如果现实中叫你去画一个仪表盘的话,你应该也会这样的步骤去画,实际上Android上的绘图远比现实中的绘制十分的相似,与PS的绘图更家相似,当然,我们在绘制一个复杂的图形之后,不妨先把思路请清除了
这个示例中,我们第一步,先画表盘,现在画个圆应该很轻松了。关键在于确定圆心和半径,这里直接居中吧
// 画外圆Paint paintCircle = new Paint();paintCircle.setAntiAlias(true);paintCircle.setStyle(Paint.Style.STROKE);paintCircle.setStrokeWidth(5);canvas.drawCircle(mWidth / 2, mHeight / 2, mWidth / 2, paintCircle);
下面,我们来画刻度尺,这个也很简单,一条线而已,只要确定两个端点的位置就可以,第一根线还是比较容易确定的,那后面的我们怎么去确定尼?那些斜着的我们可以用三角函数去实现计算,但是这其实就是一个很简单的画图,三角函数的运算也要这么多,我们不经要思考,该怎么去简化他尼?其实Google已经为我们想好了
我们治国与会觉得这个不好画,主要是这个角度,那么如果我们将画布以中心为原点旋转到需要的角度尼?每当画好一根线,我们就旋转多少级角度,但是下一次划线的时候依然是第一次的坐标,但是实际上我们把画布重新还原到旋转钱的坐标了,所有的刻度线就已经画好了,通过旋转画布——实际上是旋转了画图的坐标轴,这就避免了万恶的三角函数了,通过这样一种相对论式的变换,间接简化了绘图,这时再去绘制这些刻度,是不是要简单了,只需要区别整点和非整点的刻度了
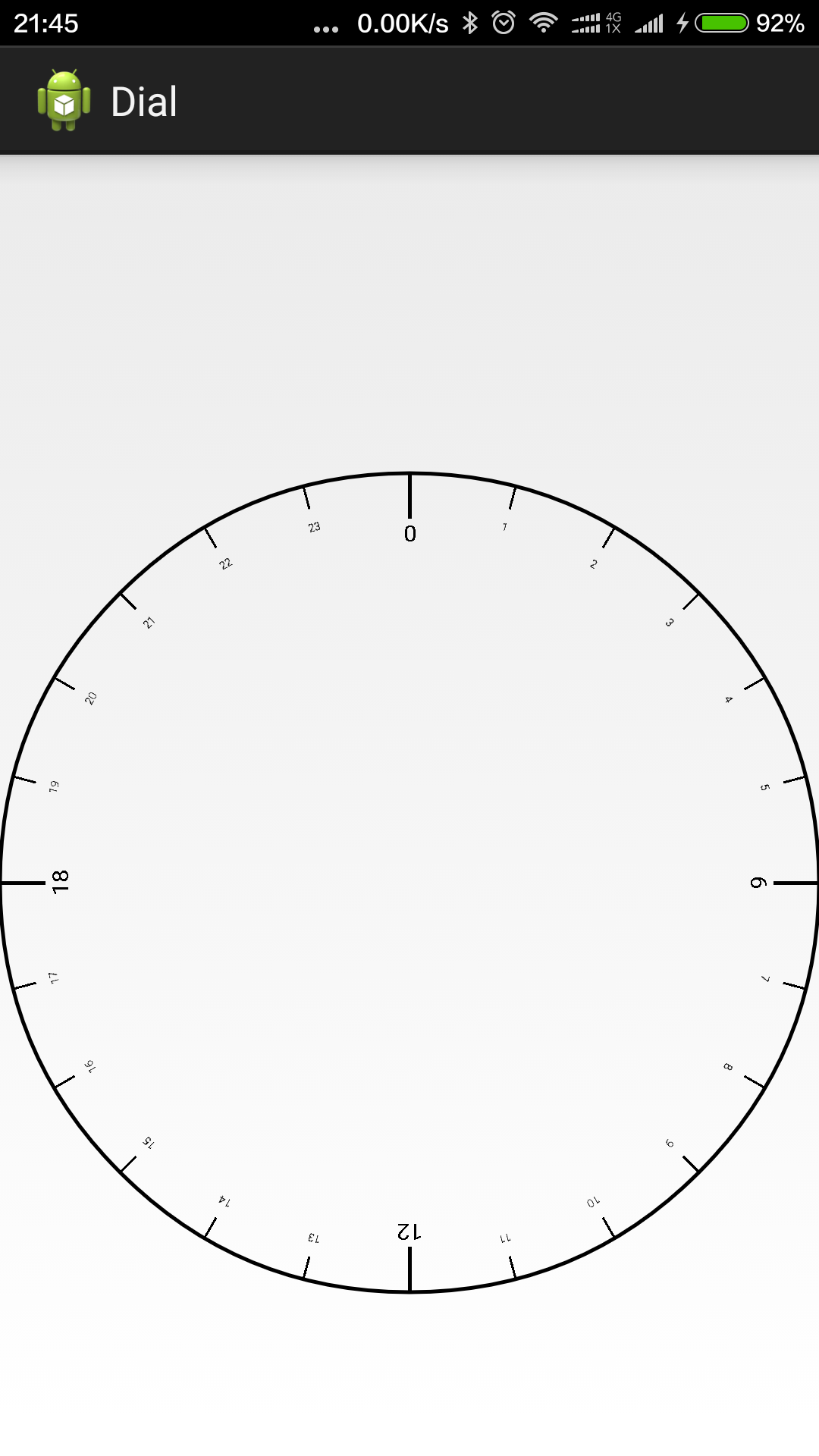
// 画刻度 Paint paintDegree = new Paint(); paintDegree.setStrokeWidth(3); for (int i = 0; i < 24; i++) { // 区别整点和非整点 if (i == 0 || i == 6 || i == 12 || i == 18) { paintDegree.setStrokeWidth(5); paintDegree.setTextSize(30); canvas.drawLine(mWidth / 2, mHeight / 2 - mWidth / 2, mWidth, mHeight / 2 - mWidth / 2 + 60, paintDegree); String degree = String.valueOf(i); canvas.drawText(degree, mWidth / 2 - paintDegree.measureText(degree) / 2, mHeight / 2 - mWidth / 2 + 90, paintDegree); } else { paintDegree.setStrokeWidth(3); paintDegree.setTextSize(15); canvas.drawLine(mWidth / 2, mHeight / 2 - mWidth / 2, mWidth, mHeight / 2 - mWidth / 2 + 30, paintDegree); String degree = String.valueOf(i); canvas.drawText(degree, mWidth / 2 - paintDegree.measureText(degree) / 2, mHeight / 2 - mWidth / 2 + 60, paintDegree); } // 通过旋转画布简化坐标运算 canvas.rotate(15, mWidth / 2, mHeight / 2); }我们看看效果

紧接着,我们就可以来绘制两根针了,我们可以这样来绘制
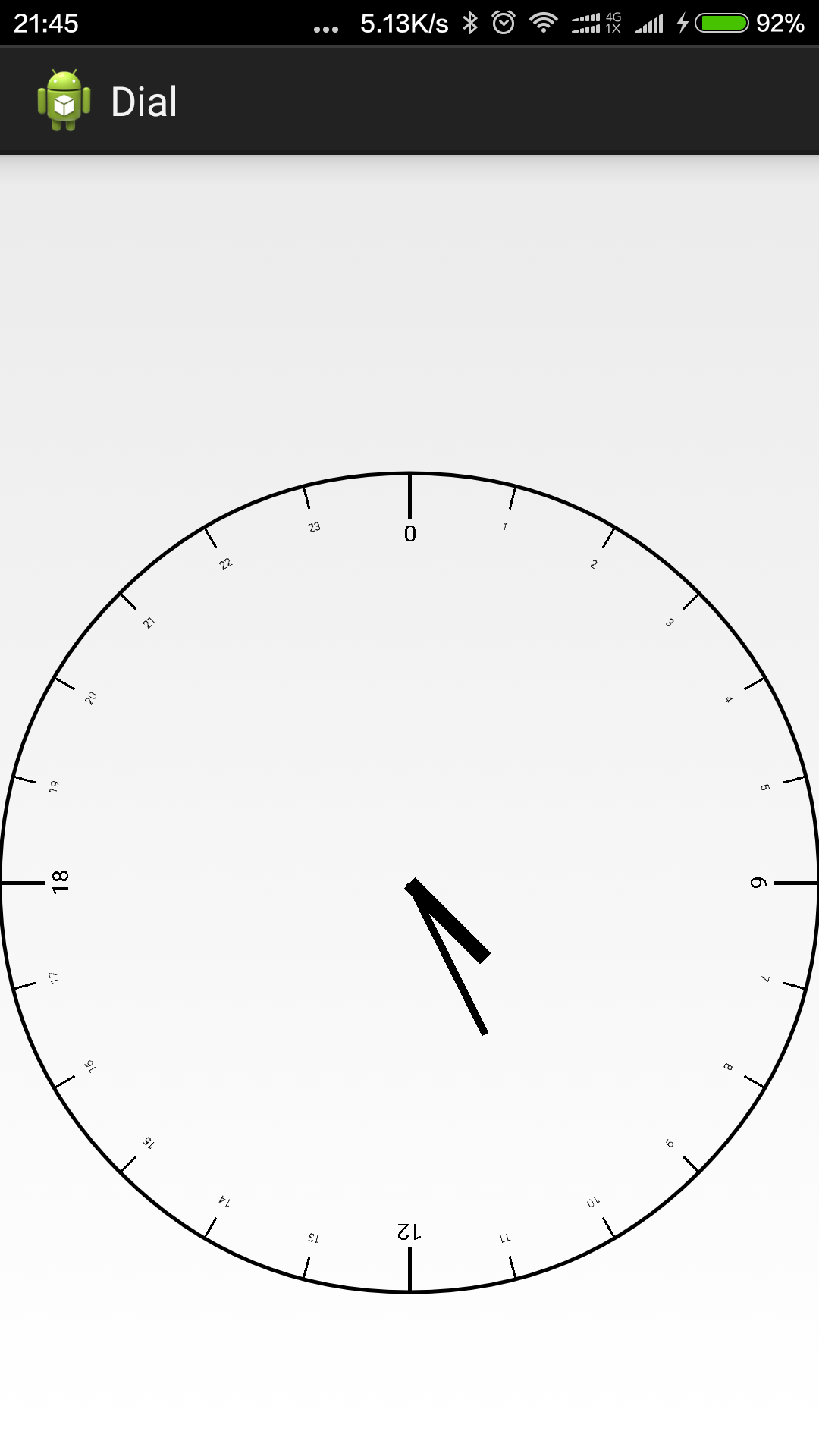
// 画指针 Paint paintHour = new Paint(); paintHour.setStrokeWidth(20); Paint paintMinute = new Paint(); paintMinute.setStrokeWidth(10); canvas.save(); canvas.translate(mWidth / 2, mHeight / 2); canvas.drawLine(0, 0, 100, 100, paintHour); canvas.drawLine(0, 0, 100, 200, paintMinute); canvas.restore();这样运行的效果就和最上面的效果图一样了,这里贴上完整的代码
package com.lgl.dial;import android.content.Context;import android.graphics.Canvas;import android.graphics.Paint;import android.util.AttributeSet;import android.view.View;import android.view.WindowManager;public class DialView extends View { // 宽高 private int mWidth; private int mHeight; // 构造方法 public DialView(Context context, AttributeSet attrs) { super(context, attrs); // 获取屏幕的宽高 WindowManager wm = (WindowManager) getContext().getSystemService( Context.WINDOW_SERVICE); mWidth = wm.getDefaultDisplay().getWidth(); mHeight = wm.getDefaultDisplay().getHeight(); } @Override protected void onDraw(Canvas canvas) { // TODO Auto-generated method stub super.onDraw(canvas); // 画外圆 Paint paintCircle = new Paint(); paintCircle.setAntiAlias(true); paintCircle.setStyle(Paint.Style.STROKE); paintCircle.setStrokeWidth(5); canvas.drawCircle(mWidth / 2, mHeight / 2, mWidth / 2, paintCircle); // 画刻度 Paint paintDegree = new Paint(); paintDegree.setStrokeWidth(3); for (int i = 0; i < 24; i++) { // 区别整点和非整点 if (i == 0 || i == 6 || i == 12 || i == 18) { paintDegree.setStrokeWidth(5); paintDegree.setTextSize(30); canvas.drawLine(mWidth / 2, mHeight / 2 - mWidth / 2, mWidth / 2, mHeight / 2 - mWidth / 2 + 60, paintDegree); String degree = String.valueOf(i); canvas.drawText(degree, mWidth / 2 - paintDegree.measureText(degree) / 2, mHeight / 2 - mWidth / 2 + 90, paintDegree); } else { paintDegree.setStrokeWidth(3); paintDegree.setTextSize(15); canvas.drawLine(mWidth / 2, mHeight / 2 - mWidth / 2, mWidth / 2, mHeight / 2 - mWidth / 2 + 30, paintDegree); String degree = String.valueOf(i); canvas.drawText(degree, mWidth / 2 - paintDegree.measureText(degree) / 2, mHeight / 2 - mWidth / 2 + 60, paintDegree); } // 通过旋转画布简化坐标运算 canvas.rotate(15, mWidth / 2, mHeight / 2); } // 画指针 Paint paintHour = new Paint(); paintHour.setStrokeWidth(20); Paint paintMinute = new Paint(); paintMinute.setStrokeWidth(10); canvas.save(); canvas.translate(mWidth / 2, mHeight / 2); canvas.drawLine(0, 0, 100, 100, paintHour); canvas.drawLine(0, 0, 100, 200, paintMinute); canvas.restore(); }}2.Layer图层
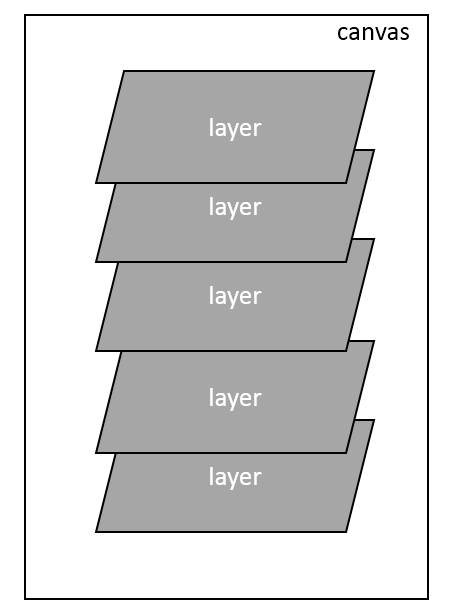
Android中的绘图API,很大程度上都来自绘图的API,特别是借鉴了很多PS的原理,比如图层的概念,相信看过图层的也都知道是个什么样的,我们画个图来分析一下

Android通过saveLayer()方法,saveLayerAlpha()将一个图层入栈,使用restore()方法,restoreToCount()方法将一个图层出栈,入栈的时候,后面的所有才做都是发生在这个图层上的,而出栈的时候,则会把图层绘制在上层Canvas上,我们仿照API Demo来
@Override protected void onDraw(Canvas canvas) { // TODO Auto-generated method stub super.onDraw(canvas); canvas.drawColor(Color.WHITE); mPaint.setColor(Color.BLUE); canvas.drawCircle(150, 150, 100, mPaint); canvas.saveLayerAlpha(0, 0,400,400,127,LAYER_TYPE_NONE); mPaint.setColor(Color.RED); canvas.drawCircle(200, 200, 100, mPaint); canvas.restore(); }当绘制两个相交的圆时,就是图层
接下来将图层后面的透明度设置成0-255不同值
我们分别演示 127 255 0三个

五.Android图像处理之色彩特效处理
Android对于图片的处理,最常用的数据结构是位图——Bitmap,他包含了一张图片的所有数据,整个图片都是由点阵和颜色值去组成的,所谓的点阵就是一个包含像素的矩形,每一个元素对应的图片就是一个像素,而颜色值——ARGB,分别对应透明度红,绿,蓝,这四个通用的分量,他们共同决定了每个像素点显示的颜色

1.色彩矩阵分析
在色彩处理中,我们通常用三个角度描述一张图片
- 色调——物体传播的颜色
- 饱和度——颜色的纯度,从0-100来进行描述
- 亮度——颜色的相对,明暗程度
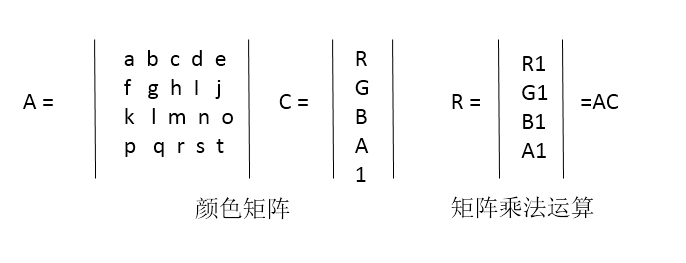
而在Android中,系统会使用一个颜色矩阵——ColorMatrix,来处理这些色彩的效果,Android中的颜色矩阵是4X5的数字矩阵,他用来对颜色色彩进行处理,而对于每一个像素点,都有一个颜色分量矩阵来保存ARGB值

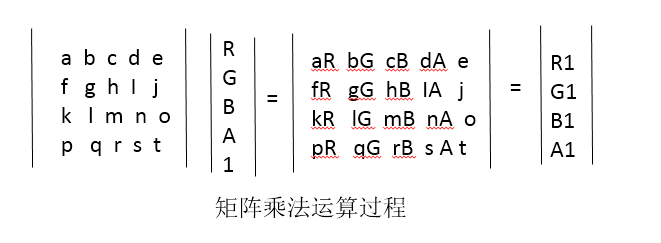
图中矩阵A就是一个4X5的颜色矩阵,在Android中,他们会以一段一维数组的形式来存储[a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t],则C就是一个颜色矩形分量,在处理图像中,使用矩阵乘法运算AC处理颜色分量矩阵如下图

矩阵运算的乘法公式相信大家都在线性代数课程中学过,计算过程如下
从这个公式我们可以发现
这些是这样归类的
- 第一行的abcde用来决定新的颜色值R——红色
- 第二行的fghij用来决定新的颜色值G——绿色
- 第三行的kimno用来决定新的颜色值B——蓝色
- 第四行的pqrst用来决定新的颜色值A——透明
这样划分好各自的范围之后,这些值就比较慢明确了,不过只这样说可能会比较抽象,我们通过几个小李子不断的去分析
首先,我们来看一下矩阵变换的计算公式,以R分量为例,计算过程是
R1 = a * R + b* G + c*B+d *A + e如果让a = 1,b,c,d,e都等于0,那么计算的结果为R1 = R,因此我们可以构建一个矩阵
如果把这个矩阵公式带入R1 = AC,那么根据矩阵的乘法运算法则,可以得到R1 = R;因此,这个矩阵通常是用来作为初始的颜色矩阵来使用,他不会对原有颜色进行任何改变
那么当我们要变换颜色值的时候通常有两种方法,一个是直接改变颜色的offset,即修改颜色的分量。另一种方法直接改变RGBA值的系数来改变颜色分量的值。
-1.改变偏移量
从前面的分析中,可以知道要修改R1的值,只要将第五列的值进行修改即可,即改变颜色的偏移量,其它值保存初始矩阵的值,如图所示的颜色矩阵实现了这样的效果。
在上面这个矩阵中,我们修改了R,G,所对应的颜色偏移量,那么最后的处理结果,就是图像的红色绿色分别增加了100,而我们知道,红色混合绿色的到了黄色,所以最终的颜色处理结果就是让整个图片的色调偏黄色
-2.改变颜色系数
如果修改颜色分量中的某个系数值而其他只依然保存初始矩阵的值。
在上面这个矩阵中改变了G分量所对应的系数据g,这样在矩形运算后G分量会变成以前的两倍,最终效果就是图像的色调更加偏绿。
-3.改变色光属性
图像的色调,饱和度,亮度这三个属性在图像处理中使用的非常多,因此在颜色矩阵中也封装了一些API来快速调用这些参数,而不用每次都去计算矩阵的值。下面通过一个实例来看看如何通过句正改变图像的色调,饱和度和亮度。
在Android中,系统封装了一个类——ColorMatrix,也就是前面所说的颜色矩阵。通过这个类,可以很方便地通过改变矩阵值来处理颜色的效果,创建一个ColorMatrix对象非常简单代码如下。
ColorMatrix colorMatrix = new ColorMatrix();下面我们来处理不同的色光属性
- 色调
安卓安卓系统提供了setRotate()帮助我们设置三个颜色的色调,第一个参数系统分别使用0,1,2来代表red green blue 三个颜色的处理而第二个参数就是需要处理的值了
ColorMatrix colorMatrix = new ColorMatrix(); colorMatrix.setRotate(0, 2); colorMatrix.setRotate(1, 4); colorMatrix.setRotate(2, 3);通过这样的方法,可以为RGB三个颜色的分量重新设置不同的值了
- 饱和度
Android系统中提供了setSaturation()来设置颜色的饱和度,参数即代表饱和度的值,当饱和度为0的时候是灰色的
ColorMatrix colorMatrix = new ColorMatrix();colorMatrix.setSaturation(10);- 亮度
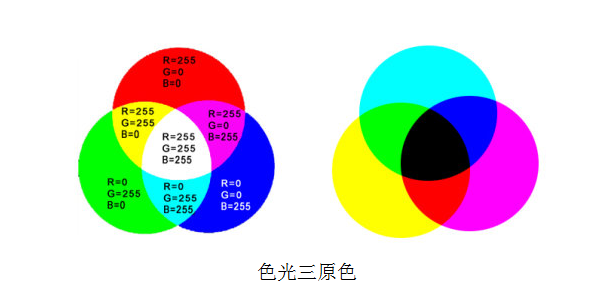
当三原色以相同的比例及及混合的时候,就会显示出白色,系统也正在使用这个原理来改变一个图像的亮度,代码如下,当亮度为零时图像会变成全黑。
ColorMatrix colorMatrix = new ColorMatrix();colorMatrix.setScale(10, 10, 10, 10);除了单独使用上面的三种方法来经颜色效果的处理之外,Android系统还封装了矩阵的乘法运算,它提供了PostConcat方法来将矩阵的作用效果混合,从而叠加处理效果代码如下。
ColorMatrix colorMatrix = new ColorMatrix(); colorMatrix.postConcat(colorMatrix); colorMatrix.postConcat(colorMatrix); colorMatrix.postConcat(colorMatrix);在了解了改变色光属性之后,我们回到现实中的例子,在本例子中,我们通过seekBar来改变不同的数值,并将这些数值作用到对应的矩阵中,最后通过PostConcat方法混合处理
滑动seekbar获得输入值的代码如下
这个例子有机会做单独介绍,这就不提
2.Android颜色矩阵——ColorMatrix
通过前面的分析,我们可以知道调整颜色矩阵可以改变一张图片的颜色属性,图像处理很大程度上就是寻找处理图像的颜色矩阵,不仅仅可以通过Android系统提供的API完成,我们自己也可以修改
下面我们可以模拟一个4X5的颜色矩阵,通过修改矩阵的值,一来验证前面所说的改变图像色彩效果的原理是否正确,二来让读者对矩阵产生的作用效果更加清晰和认识
看下怎么实现的
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:id="@+id/imageview" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="2" /> <GridLayout android:id="@+id/group" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="3" android:columnCount="5" android:rowCount="4" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:onClick="btnChange" android:text="Change" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:onClick="btnReset" android:text="Reset" /> </LinearLayout></LinearLayout>这里我们需要动态的去添加EditText
private Bitmap bitmap; private GridLayout mGroup; private ImageView mImageView; // 高宽 private int mEtWidth, mEtHeight; private EditText [] mEts = new EditText[20];bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.logo); mImageView = (ImageView) findViewById(R.id.imageview); mGroup = (GridLayout) findViewById(R.id.group); mImageView.setImageBitmap(bitmap); mGroup.post(new Runnable() { @Override public void run() { // 获取高宽信息 mEtWidth = mGroup.getWidth() / 5; mEtHeight = mGroup.getHeight() / 4; addEts(); initMatrix(); } }); } /** * 添加输入框 */ private void addEts() { for (int i = 0; i < 20; i++) { EditText editText = new EditText(this); mEts[i] = editText; mGroup.addView(editText, mEtWidth, mEtHeight); } } /** * 初始化颜色矩阵为初始状态 */ private void initMatrix() { for (int i = 0; i < 20; i++) { if (i % 6 == 0) { mEts[i].setText(String.valueOf(1)); } else { mEts[i].setText(String.valueOf(0)); } } }我们无法再onCreate里获得视图的宽高值,所以通过View的Post方法,,在视图创建完成后获得其宽高值
接下来,只需要获得修改后的edittext值,并将矩阵值设置给颜色矩阵即可,在Android中使用一个20的一位数组板寸,通过colormatrix用set方法,将一个数组转换成colormatrix
/** * 获得矩阵值 */ private void getMatrix() { for (int i = 0; i < 20; i++) { mColorMatrix[i] = Float.valueOf(mEts[i].getText().toString()); } } /** * 将矩阵值设置到图像 */ private void setImageMatrix() { Bitmap bitmap = Bitmap.createBitmap(mEtWidth, mEtHeight, Bitmap.Config.ARGB_8888); ColorMatrix colorMatrix = new ColorMatrix(); colorMatrix.set(mColorMatrix); Canvas canvas = new Canvas(bitmap); Paint paint = new Paint(); paint.setColorFilter(new ColorMatrixColorFilter(colorMatrix)); canvas.drawBitmap(bitmap, 0, 0, paint); mImageView.setImageBitmap(bitmap); }最后设置两个按钮的点击事件
/** * 作用点击事件 */ public void btnChange(View view) { getMatrix(); setImageMatrix(); } /** * 重置矩阵效果 */ public void btnReset(View view) { initMatrix(); getMatrix(); setImageMatrix(); }3.常用图象颜色矩阵处理效果
这里主要是说一些矩阵达到一些效果,比如
- 灰度效果
- 反转效果
- 怀旧效果
- 去色效果
- 高饱和度
4.像素点分析
作为更加精确的图像处理方式,可以通过改变每个像素点的具体ARGB值,达到处理一张图片效果的目的,这里要注意的是,传递进来的原始图片是不能修改的,一般根据原始图片生成一张新的图片来修改
在Android中,系统系统提供了Bitmap.getPixels()方法来帮我们提取整个Bitmap中的像素密度点,并保存在一个数组中,该方法如下
bitmap.getPixels(oldPx, 0, bitmap.getWidth(), 0, 0, width, height);这几个参数的具体含义如下:
- pixels ——接收位图颜色值的数组,
- offset——写入到pixels[]第一个像素索引值,
- stride——pixels[]中的行间距
- x——从位图中读取的第一个像素的x坐标
- y——从图中读取的第一个像素的的y坐标
- width——从每一行读取的像素宽度
- height——读取的行数
通常情况下,可以这样
接下来,我们可以获取每一个像素具体的ARGB值,代码如下
color = oldPx[i]; r = Color.red(color); g = Color.green(color) b = Color.blue(color); a = Color.alpha(color);当获取到具体的颜色值后,就可以通过相应的算法去修改这个ARGB值了,从而重构一张图片,当然,这些算法是前辈们研究的,总结出来的图像处理方法,由于我们不是专业的图像处理人员,所以就直接拿来用了





