应用展示
我们每天都会和ajax打招呼,不信你瞧:在搜索栏中输入“奥运”,下边框自动弹出有关奥运最火的条目。

它没有对整个页面,而是对页面的局部进行了数据更新。
亲自试一试
http://tang123321px.35free.net/ajax%20%E7%AE%80%E5%8D%95%20%E5%B1%80%E9%83%A8%E5%88%B7%E6%96%B0%E6%95%88%E6%9E%9C/#
ajax,老技术新思想
经过前面示例可以了解到:AJAX是一种在无需重新加载整个网页的情况下,能够更新局部网页的技术。
经过查阅,ajax是(不需要看懂,学到了自然就懂了):
(1)使用XHTML和CSS的基于标准的表示技术
(2)使用DOM进行动态显示和交互
(3)使用XML和XSLT进行数据交换和处理
(4)使用XMLHttpRequest进行异步数据检索
(5)使用javascript将以上技术融合在一起。
但从不懂之中依然可以得出两条信息:
- javascript是基础,运用ajax的前提。通过ajax的全称(asynchronous javascript and xml)也可以证明这点。
- 这些是老技术,而局部刷新的思想却是新的。
这和美国芯片的点石成金的例子同出一辙,芯片材料谁都不缺,甚至美国芯片的材料是从中国廉价进口的,然而美国佬凭借特有的制造工艺,点石成金。
ajax思想原理

传统web方式,是同步的,即需要对方返回结果后,我才能继续做别的。
ajax方式,是异步的,即不必等到对方的反馈,我该做啥做啥。因为让客户更方便,所以它备受人们喜爱。

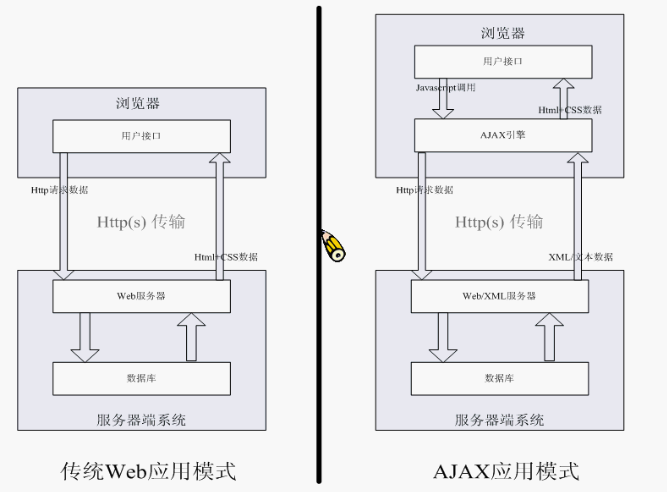
传统web方式和ajax方式对比
ajax方式:返回的是文本数据,而不是一个新的html页面;返回结果会通过注册在ajax引擎中的回调方法进行相应操作,返回给用户
传统方式:请求和返回都是通过浏览器完成;返回的事新的html页面
小结
只有思想在,战略在,才能不会迷路,甚至会发现新大陆。我们最容易忽略“战略”而急着进入“战术”层,而战术上的偏差和错误可以弥补和纠正,战略上的失误会导致全盘皆输。所以有了思想,才有生命,有了行动,才有生机。
提高班的学习,应该多思考,如果盲目赶进度急功近利,必然会返工。
同时用美国西点军校学员必须背诵的这句话来警戒自己:“Every Battle IsWon or Lost Before It Is Ever Fought.(孰胜孰负,未战先知)”。
- 2楼lfmilaoshi11分钟前
- 只有思想在,战略在,才能不会迷路,甚至会发现新大陆。。。你可以再8期群总推荐这篇博客。。。我推荐。。。米老师
- 1楼laner05158小时前
- 我也推荐,顶一个