Ajax是什么?
Asynchronous Javascript And Xml. 异步的Javascript和Xml。
Ajax是一种在网络应用中实现异步通讯和数据交换的技术。
Ajax并没有新的技术,只是老技术的整合,包括Javascript,XHTML,CSS,XML,DOM,XSLT和XMLHttpRequest等,使其实现更多的功能。
Ajax能干什么?
1. 无更新刷新页面。
2. 按需获取数据,减轻服务器负担。
3. 可以实现富客户端。
4. 基于标准和广泛使用的技术。
5. 进一步实现页面和逻辑分离。
6. 使用户获得连续的、动态的体验。
Ajax的使用中关键是XMLHttpRequest。
Ajax之创建HelloWorld步骤:
1. 初始化XMLHttpRequest对象:
用javascript标签包围。
IE是new ActiveXObject(*);
Firefox是new XMLHttpRequest();
var req = null;
//1. 初始化XMLHttpRequest对象
req = new ActiveXObject("Microsoft.XMLHTTP");//IE下的.
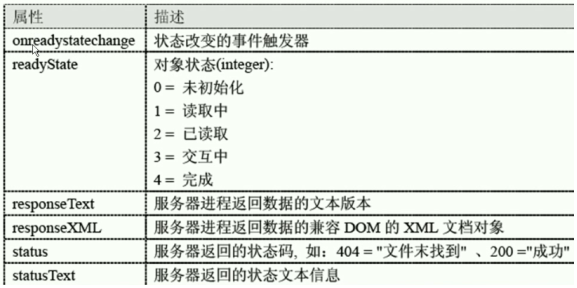
2. XMLHttpRequest对象属性:
各个属性要知道。

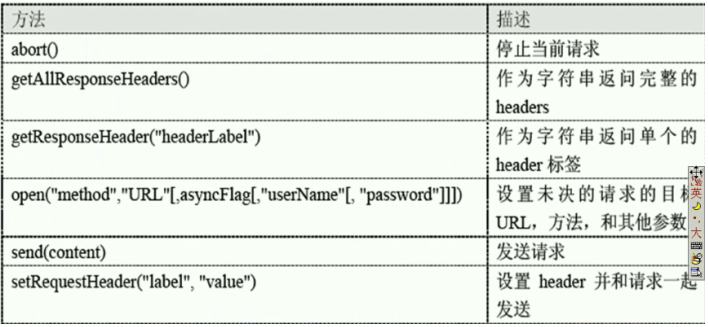
3. XMLHttpRequest对象的方法:

4. 指定响应处理函数:
就是指定对象的onreadystatechange属性。
req.onreadystatechange = myDeal;//指定回调方法(Ajax执行完后调用的方法)
//调用完服务端后执行的回调方法. 实现无刷新更新页面
function myDeal()
{
if(req.readyState==4)
{
//1. 接受服务端返回的数据
var ret = req.responseText; //返回数据类型是文本
//2. 处理( 这部分以下内容就与Ajax无关了 )
document.all("myDiv").innerHTML = ret; //将服务器返回的结构添加到网页
}
}5. 发出Http请求:
调用对象的open方法。
调用send方法。
req.open("GET","server.jsp?id="+id+"&name="+name,"false");//不传大文档的话, 用GET就够了, 不需要POST.
req.send(null);
6. 处理服务器返回的信息:
根据readyState的值来获取信息。
//调用完服务端后执行的回调方法. 实现无刷新更新页面
function myDeal()
{
if(req.readyState==4)
{
//1. 接受服务端返回的数据
var ret = req.responseText; //返回数据类型是文本
//2. 处理( 这部分以下内容就与Ajax无关了 )
document.all("myDiv").innerHTML = ret; //将服务器返回的结构添加到网页
}
}
源码下载:http://download.csdn.net/detail/xn4545945/4511692
( 源码请在IE下运行)
转载请注明出处 http://blog.csdn.net/xn4545945
个人微博:http://weibo.com/xuneng007