jQuery 是继 prototype 之后又一个优秀的 Javascript 框架。其宗旨是―写更少的代码,做更多的事情。它是轻量级的 js 库(压缩后只有21k) ,这是其它的 js 库所不 Ajax File Upload. jQuery Validation. jQuery Combobox. jQuery Form Plugin. jQuery UI Datepicker. jQuery Star Rating Plugin. jQuery Suggest. jTagEditor. jMedia - accessible multi-media embedding. ThickBox. jQuery Plugin googlemaps. Tetris with jQuery. UI/Tablesorter. jQuery Wizard Plugin?. jQuery Corner. jQuery Spoiler plugin. jQuery Plugin - Tooltip. jQuery Tabs Plugin - awesome!?. [demo nested tabs.] http://stilbuero.de/jquery/tabs_3/ jQuery Plugin Accordion. UI/Draggables. XSLT Plugin. Wresize - IE Resize event Fix Plugin. jQuery Impromptu. jQuery Style Switcher. FlyDOM. 英文:http://www.kollermedia.at/archive/2007/11/21/the-ultimate-jquery-plugin-list/?作者:TerryLee?出处:http://terrylee.cnblogs.com?本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 http://fairyfish.net/2008/07/30/jquery-notes-1/???? 据说?jQuery?是最好 JavaScript 框架,但是我不会,于是今天决定努力学下。初级学习是看这个教程Getting Started with jQuery,比较简单,我也帮它翻译下: http://code.google.com/apis/ajaxlibs/documentation/?。
概述
 及的,它兼容 CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。?jQuery 是一个快速的,简洁的 javaScript 库,使用户能更方便地处理 HTML documents、events、实现动画效果,并且方便地为网站提供 AJAX 交互。?jQuery 还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。?jQuery 能够使用户的 html 页保持代码和 html 内容分离,也就是说,不用再在 html 里面插入一堆js来调用命令了,只需定义 id 即可。今天在Kollermedia.at?上发现了一篇JQuery插件列表的文章,特推荐如下。
及的,它兼容 CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。?jQuery 是一个快速的,简洁的 javaScript 库,使用户能更方便地处理 HTML documents、events、实现动画效果,并且方便地为网站提供 AJAX 交互。?jQuery 还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。?jQuery 能够使用户的 html 页保持代码和 html 内容分离,也就是说,不用再在 html 里面插入一堆js来调用命令了,只需定义 id 即可。今天在Kollermedia.at?上发现了一篇JQuery插件列表的文章,特推荐如下。文件上传(File upload)

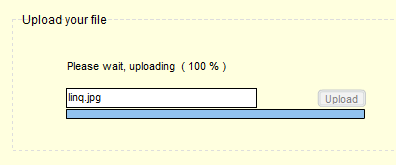
jQUploader. 【左图】
Multiple File Upload plugin. 【多文件】
jQuery File Style.
Styling an input type file.
Progress Bar Plugin.表单验证(Form Validation)
Auto Help.
Simple jQuery form validation.
jQuery XAV - form validations.
jQuery AlphaNumeric.
Masked Input.
TypeWatch Plugin.
Text limiter for form fields.
Ajax Username Check with jQuery.表单-选取框(Form - Select Box stuff)
jQuery controlled dependent (or Cascadign) Select List.
Multiple Selects.
Select box manipulation.
Select Combo Plugin.
jQuery - LinkedSelect
Auto-populate multiple select boxes.
Choose Plugin (Select Replacement).表单基本、输入框、选择框等(Form Basics, Input Fields, Checkboxes etc.)
jQuery-Form.
jLook Nice Forms.
jNice.
Ping Plugin.
Toggle Form Text.
ToggleVal.
jQuery Field Plugin.
jQuery Form’n Field plugin.
jQuery Checkbox manipulation.
jTagging.
jQuery labelcheck.
Overlabel.
3 state radio buttons.
ShiftCheckbox jQuery Plugin.
Watermark Input.
jQuery Checkbox (checkboxes with imags).
jQuery SpinButton Control.
jQuery Ajax Form Builder.
jQuery Focus Fields.
jQuery Time Entry.时间、日期和颜色选取(Time, Date and Color Picker)
jQuery date picker plugin.
jQuery Time Picker.
Time Picker.
ClickPick.
TimePicker.
Farbtastic jQuery Color Picker Plugin.
Color Picker by intelliance.fr.投票插件(Rating Plugins)
jQuery Star Rater.
Content rater with asp.net, ajax and jQuery.
Half-Star Rating Plugin.搜索插件(Search Plugins)
jQuery Autocomplete.
jQuery Autocomplete Mod.
jQuery Autocomplete by AjaxDaddy.
jQuery Autocomplete Plugin with HTML formatting.
jQuery Autocompleter.
AutoCompleter (Tutorial with PHP&MySQL).
quick Search jQuery Plugin.编辑器(Inline Edit & Editors)

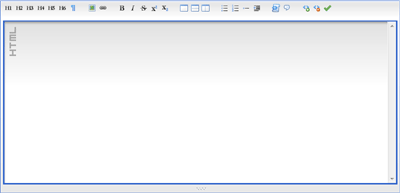
WYMeditor. 【还行】
jQuery jFrame.
Jeditable - edit in place plugin for jQuery.?
jQuery editable.
jQuery Disable Text Select Plugin.
Edit in Place with Ajax using jQuery.
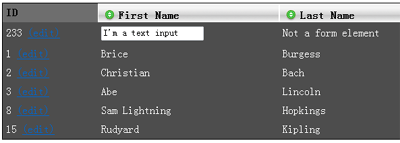
jQuery Plugin - Another In-Place Editor. 【有点意思,直接修改,自动提交】
TableEditor.
tEditable - in place table editing for jQuery.多媒体、视频、Flash等(Audio, Video, Flash, SVG, etc)
JBEdit - Ajax online Video Editor.
jQuery MP3 Plugin. 【界面比较简单】
jQuery Media Plugin.
jQuery Flash Plugin.
Embed QuickTime.
SVG Integration.图片(Photos/Images/Galleries)
jQuery lightBox plugin.
jQuery Image Strip.
jQuery slideViewer.
jQuery jqGalScroll 2.0.
jQuery - jqGalViewII.
jQuery - jqGalViewIII.
jQuery Photo Slider.
jQuery Thumbs - easily create thumbnails.
jQuery jQIR Image Replacement.
jCarousel Lite.
jQPanView.
jCarousel.
Interface Imagebox.
Image Gallery using jQuery, Interface & Reflactions.
simple jQuery Gallery.
jQuery Gallery Module.
EO Gallery.
jQuery ScrollShow.
jQuery Cycle Plugin.
jQuery Flickr.
jQuery Lazy Load Images Plugin.
Zoomi - Zoomable Thumbnails.
jQuery Crop - crop any image on the fly.
Image Reflection.Google地图(Google Map)
jMaps jQuery Maps Framework.
jQmaps.
jQuery & Google Maps. 【虎.无名:这个比较简单,例子见:http://olbertz.de/jquery/googlemap.html】
jQuery Maps Interface forr Google and Yahoo maps.
jQuery J Maps - by Tane Piper.游戏(Games)
jQuery Chess.
Mad Libs Word Game.
jQuery Puzzle.
jQuery Solar System (not a game but awesome jQuery Stuff).表格等(Tables, Grids etc.)
 ?
?
jQuery ingrid.
jQuery Grid Plugin.
Table Filter - awesome!.
TableEditor.
jQuery Tree Tables.
Expandable “Detail” Table Rows.
Sortable Table ColdFusion Costum Tag with jQuery UI.
jQuery Bubble.
TableSorter.
Scrollable HTML Table.
jQuery column Manager Plugin.
jQuery tableHover Plugin.
jQuery columnHover Plugin.
jQuery Grid.
TableSorter plugin for jQuery.
tEditable - in place table editing for jQuery.
jQuery charToTable Plugin.
jQuery Grid Column Sizing.
jQuery Grid Row Sizing.统计图(Charts, Presentation etc.)
jQuery Chart Plugin.
Bar Chart.边框、圆角、背景(Border, Corners, Background)
jQuery Curvy Corner.
Nifty jQuery Corner.
Transparent Corners.
jQuery Corner Gallery.
Gradient Plugin.文字和超链接(Text and Links)
Text Highlighting.
Disable Text Select Plugin.
jQuery Newsticker.
Auto line-height Plugin.
Textgrad - a text gradient plugin.
LinkLook - a link thumbnail preview.
pager jQuery Plugin.
shortKeys jQuery Plugin.
jQuery Biggerlink.
jQuery Ajax Link Checker.鼠标提示(Tooltips)
jTip - The jQuery Tool Tip.
clueTip.
BetterTip.
Flash Tooltips using jQuery.
ToolTip.菜单和导航(Menus, Navigations)
another jQuery nested Tab Set example (based on jQuery Tabs Plugin).
jQuery idTabs.
jdMenu - Hierarchical Menu Plugin for jQuery.
jQuery SuckerFish Style.
jQuery Plugin Treeview.
treeView Basic.
FastFind Menu.
Sliding Menu.
Lava Lamp jQuery Menu.
jQuery iconDock.
jVariations Control Panel.
ContextMenu plugin.
clickMenu.
CSS Dock Menu.
jQuery Pop-up Menu Tutorial.
Sliding Menu.幻灯、翻转等(Accordions, Slide and Toggle stuff)
jQuery Accordion Plugin Horizontal Way.
haccordion - a simple horizontal accordion plugin for jQuery.
Horizontal Accordion by portalzine.de.
HoverAccordion.
Accordion Example from fmarcia.info.
jQuery Accordion Example.
jQuery Demo - Expandable Sidebar Menu.
Sliding Panels for jQuery.
jQuery ToggleElements.
Coda Slider.
jCarousel.
Accesible News Slider Plugin.
Showing and Hiding code Examples.
jQuery Easing Plugin.
jQuery Portlets.
AutoScroll.
Innerfade.拖放插件(Drag and Drop)
EasyDrag jQuery Plugin.
jQuery Portlets.
jqDnR - drag, drop resize.
Drag Demos.XML XSL JSON Feeds
jQuery Ajax call and result XML parsing.
xmlObjectifier - Converts XML DOM to JSON.
jQuery XSL Transform.
jQuery Taconite - multiple Dom updates.
RSS/ATOM Feed Parser Plugin.
jQuery Google Feed Plugin.浏览器(Browserstuff)
jQuery ifixpng.
jQuery pngFix.
Link Scrubber - removes the dotted line onfocus from links.
jQuery Perciformes - the entire suckerfish familly under one roof.
Background Iframe.
QinIE - for proper display of Q tags in IE.
jQuery Accessibility Plugin.
jQuery MouseWheel Plugin.对话框、确认窗口(Alert, Prompt, Confirm Windows)
jQuery Confirm Plugin.
jqModal.
SimpleModal.CSS
JSS - Javascript StyleSheets.
jQuery Rule - creation/manipulation of CSS Rules.
jPrintArea.DOM、AJAX和其它JQuery插件(DOM, Ajax and other jQuery plugins)
jQuery Dimenion Plugin.
jQuery Loggin.
Metadata - extract metadata from classes, attributes, elements.
Super-tiny Client-Side Include Javascript jQuery Plugin.
Undo Made Easy with Ajax.
JHeartbeat - periodically poll the server.
Lazy Load Plugin.
Live Query.
jQuery Timers.
jQuery Share it - display social bookmarking icons.
jQuery serverCookieJar.
jQuery autoSave.
jQuery Puffer.
jQuery iFrame Plugin.
Cookie Plugin for jQuery.
jQuery Spy - awesome plugin.
Effect Delay Trick.
jQuick - a quick tag creator for jQuery.
Metaobjects.
elementReady.
安装:开始之前,你需要安装 jQuery 框架,这个非常简单,只要下载?jQuery Starterkit。然后在你的代码中正确调用即可,代码很简单,我不写了。如果你和我一样懒,也可以采用?Google AJAX Libraries API,使用以下方法调用【虎.无名:以下方式可以加速js的加载,同时方便版本管理。】
<script?src="http://www.google.com/jsapi"></script>
<script>// Load jQuery
google.load("jquery",?"1");
</script>
Hello jQuery:当我们开始使用 jQuery 读取和操纵 DOM 的时候,我需要给 HTML 文档注册一个 ready 事件。代码如下:
$(document).ready(function()?{
?????// do stuff when DOM is ready
});
下面是一个具体的例子:
$(document).ready(function()?{
???? $("a").click(function()?{
?????????alert("Hello world!");
?????});
});
上面这个例子,就是当你点击页面中的链接的时候,他会弹出一个警告框。
下面让我们看看具体发生了什么:?$("a")?是一个 jQuery 选择器,这里它选取所有的?a?元素,$?这里是 jQuery “class” 的别名,所以?$()?初始化了一个新的 jQuery 对象。click()?函数是我们调用的 jQuery 对象的一个方法。,它给所有选择的元素绑定了一个单击事件,并在该事件发生的时候执行提供的函数。
这段代码相当于:
<a?href="#"?onclick="alert('Hello world')">Link</a>
这两者之间的区别是相当明显的,我不用为每个单一元素写 onclick 函数。这样我们就把结构(HTML)和行为(JS)区分开,就和使用 CSS 把结构和样式区分开一样。
最后的例子请猛击这里:jQuery Example 1?? 作者:雪山飞猪?原文链接:jQuery 学习笔记 1?我爱水煮鱼版权所有,转载时必须以链接形式注明作者和原始出处及本声明。
google.load("jquery",?"1.2.3"); 【注意:版本号添0表示自动选择】
google.load("jqueryui",?"1.5.2");
google.load("prototype",?"1.6");
google.load("scriptaculous",?"1.8.1");
google.load("mootools",?"1.11");
google.load("dojo",?"1.1.1");
?