C#论坛同步地址:http://www.cckan.net/thread-1065-1-1.html
AjaxPro向C#方法传对象,也可以说是AjaxPro将对象传向C#方法。意思就是如果你的C#方法的参数是对象的话应该怎么传
比如我的方法如下:
[AjaxMethod()] /// <summary> /// 查询用户信息 /// </summary> /// <param name="model">用户对象</param> /// <param name="_currentpage">当前页</param> /// <param name="_pagesite">每页行数</param> /// <returns></returns> public DataSet sp_select_users(Sys_Users model, int _currentpage, int _pagesite) { //这里是方法实现 } |
那么在前台应该怎么传呢,其实很简单啊,大家看一下我的JS方法就知道了
$(function
() { $("#btnSelect").click(function
() { selectuser(); });});function
selectuser() { //生成参数对象Obj var
Obj = createParameter(); //直接传Obj对象过去就行了 var
result = UserSelect.sp_select_users(Obj, 1, 10);//下面是取到数据之后大家可以不关注 if
(result.value) { var
ds = result.value; var
table = ds.Tables[0]; var
pagecount = ds.Tables[1].Rows[0].pagecount; var
sb = "<table width=\"90%\" align=\"center\" border=\"0\" cellspacing=\"0\" cellpadding=\"0\">" sb = sb +
"<tr>" for
(var
i = 0; i < table.Columns.length; i++) { sb = sb +
"<td>"
+ table.Columns.Name + "</td>"; } sb = sb +
"</tr>" //Rows for
(var
i = 0; i < table.Rows.length; i++) { var
dr = table.Rows; sb = sb +
"<tr onmouseover=\"this.style.backgroundColor='#F3F7F8'\" "
+ "onmouseout=\"this.style.backgroundColor=''\">" for
(var
j = 0; j < table.Columns.length; j++) { sb = sb +
"<td>"
+ eval('dr.'
+ table.Columns[j].Name) + "</td>"; } sb = sb +
"</tr>"; } sb = sb +
' </table>'; $("#sysusertable").html(sb) }} |
当然我必须得提供一下我的createParameter方法,也就是这个方法来完成的Obj对象
/// <reference path="jquery-1.4.1-vsdoc.js" />/***作者:苏飞*/function
createParameter() { var
objStr = "var Obj = new Object();"; //转字符和整数类型 $("[ajax='true']").each(function
() { var
value = $(this).attr("value"); if
(value == "") { value =
"-1"; } objStr = objStr +
"Obj."
+ $(this).attr("id") +
" = \""
+ value + "\";"; }); //转日期类型 $("[ajax='true_d']").each(function
() { var
value = $(this).attr("value"); if
(value == "") { value =
"2000-01-01"; } objStr = objStr +
"Obj."
+ $(this).attr("id") +
" = "
+ getdate(value) + ";"; }); //转Float类型 $("[ajax='true_f']").each(function
() { var
value = $(this).attr("value"); if
(value == "") { value =
"-1.00"; } objStr = objStr +
"Obj."
+ $(this).attr("id") +
" = parseFloat('"
+ value + ".00');"; }); eval(objStr); return
Obj; //到这里已经生成了Obj对象}function
getdate(strdate) { return
'new Date('
+ strdate.replace(/\d+(?=-[^-]+$)/, function
(a) { return
parseInt(a, 10) - 1; }).match(/\d+/g) + ')';} |
好了,大家如果想使用的话就在你的查询条件上增加一个条件就行了
比如
ajax='true' 代表iint和String
ajax='true_d' 时间类型
ajax='true_f' 浮点类型,和decimal类型
例子
<form
id="form1"
runat="server"> <div> <table
cellspacing="0"
cellpadding="0"
width="100%"
border="0"> <tr> <td
height="25"
width="30%"
align="right"> 分组ID : </td> <td
height="25"
width="*"
align="left"> <asp:TextBox
ID="userclass_id"
ajax='true'
runat="server"
Width="200px"></asp:TextBox> </td> </tr> <tr> <td
height="25"
width="30%"
align="right"> 角色ID : </td> <td
height="25"
width="*"
align="left"> <asp:TextBox
ID="role_id"
ajax='true'
runat="server"
Width="200px"></asp:TextBox> </td> </tr> <tr> <td
height="25"
width="30%"
align="right"> 代理ID sys_agent : </td> <td
height="25"
width="*"
align="left"> <asp:TextBox
ID="agent_id"
ajax='true'
runat="server"
Width="200px"></asp:TextBox> </td> </tr> <tr> <td
height="25"
width="30%"
align="right"> 用户名 : </td> <td
height="25"
width="*"
align="left"> <asp:TextBox
ID="username"
ajax='true'
runat="server"
Width="200px"></asp:TextBox> </td> </tr> <tr> <td
height="25"
width="30%"
align="right"> 电子邮件 : </td> <td
height="25"
width="*"
align="left"> <asp:TextBox
ID="email"
ajax='true'
runat="server"
Width="200px"></asp:TextBox> </td> </tr> <tr> <td
height="25"
width="30%"
align="right"> 余额 : </td> <td
height="25"
width="*"
align="left"> <asp:TextBox
ID="balance"
ajax='true_f'
runat="server"
Width="200px"></asp:TextBox> </td> </tr> <tr> <td
height="25"
width="30%"
align="right"> 开始时间 : </td> <td
height="25"
width="*"
align="left"> <asp:TextBox
ID="st"
ajax='true_d'
runat="server"
Width="198px"></asp:TextBox> </td> </tr> <tr> <td
height="25"
width="30%"
align="right"> 结束时间 : </td> <td
height="25"
width="*"
align="left"> <asp:TextBox
ID="et"
ajax='true_d'
runat="server"
Width="200px"></asp:TextBox> </td> </tr> </table> </div> <input
id="btnSelect"
type="button"
value="button"
/> <br/> <br/> <asp:Table
ID="sysusertable"
runat="server"> </asp:Table> </form> |
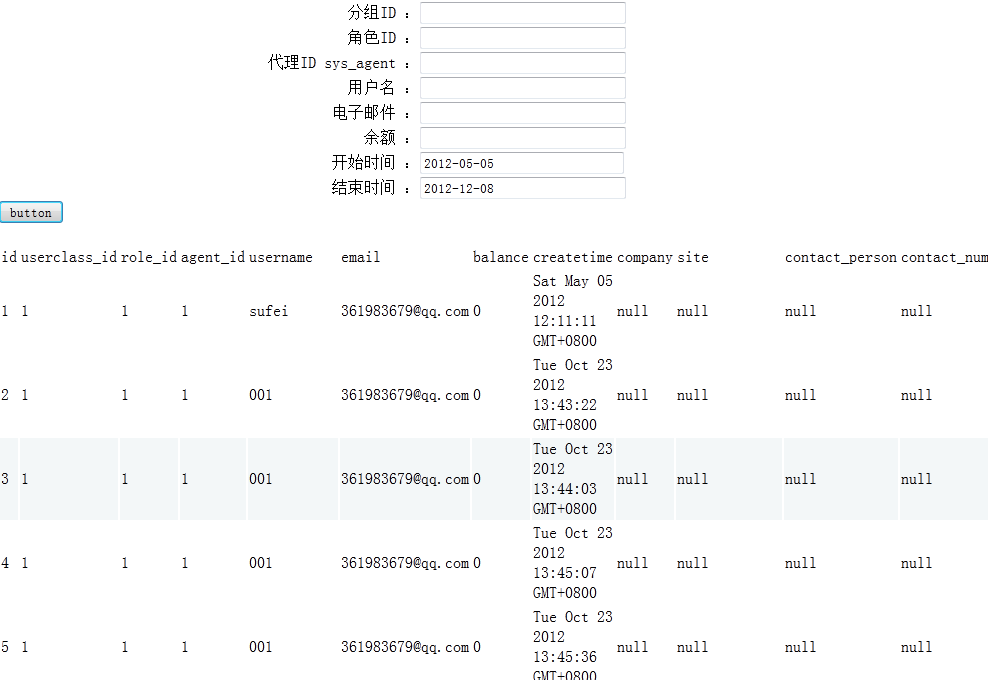
下面大家看看效果吧

总结一下:
1.在参数的时候可以和后台对象的个数不一样
2.参数的数据类型必须一样。
3.只有整数和String类型的不需要转化,其它的都必须强制转化类型才行。