代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style type="text/css">
* {
margin:0;
padding:0;
border:0;
background-color:#FFF;
}
body {
background-color:#006;
}
div {
width:600px;
height:1000px;
margin:100px auto;
background-color:#0F0;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

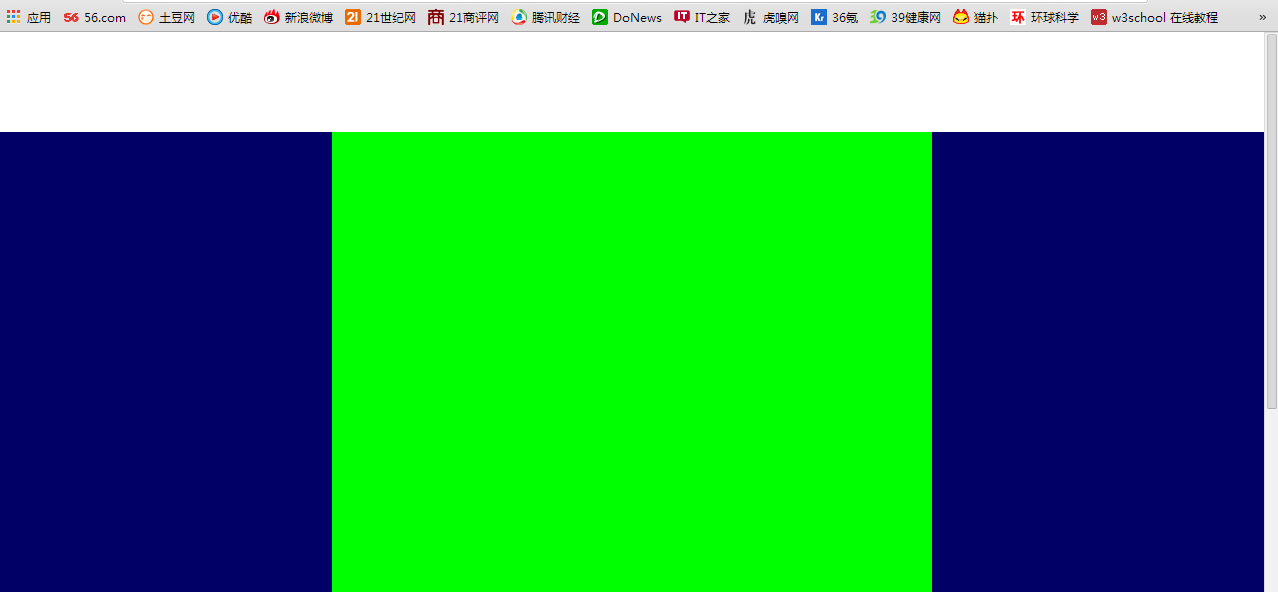
最上面的白条是怎么回事,谁给解释一下原因?
------解决办法--------------------
body外面有html html也可以设样式