?
? ? ??今天苹果在WWDC2012发布了全新Macbook Pro,迫不及待去官网围观,一睹笔记本芳容,结果哈喇子掉一地...【买不起,却各种浮想联翩,骚年的节操掉了一地...】 苹果不仅硬件设备做到了极致,官网也做的精炼之极。
? ?? ?见到不同寻常的地方就习惯性点击键盘F12,窥视代码构造...
? ?? ?本文详细介绍CSS3实现图片底边弧形阴影效果:
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??
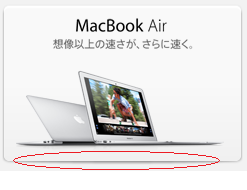
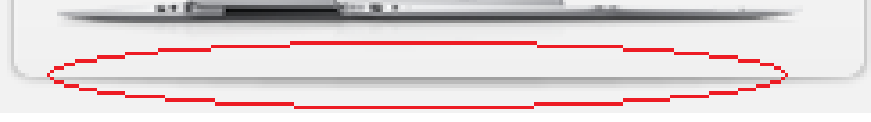
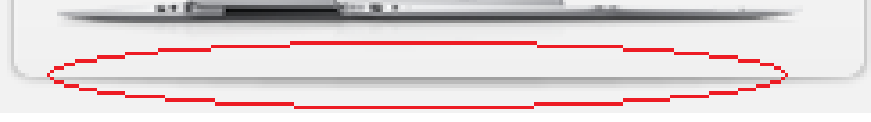
? ? ??上图为主页左下角MacBook Air图片,乍看去红圈内的立体阴影若似图片的一部分,查看源码后却大吃一惊――这丫效果居然是用CSS3实现!苹果的精美设计体现在各种细节之中,佩服之极!

? ? ??阴影往往被用来实现标签的立体效果,CSS3实现阴影也很简单,但实现这种弓形阴影不多见。究竟如何实现,我们一一分析~
? ? ??实现此图片阴影CSS代码如下:
.promos ul li .curve-down:nth-child(1n) {
border:none;
-webkit-border-radius:100% / 8px;
-moz-border-radius:100% / 8px;
border-radius:100% / 8px;
-webkit-box-shadow:rgba(0,0,0,.30) 0 2px 3px;
-moz-box-shadow:rgba(0,0,0,.30) 0 2px 3px;
box-shadow:rgba(0,0,0,.30) 0 2px 3px;
}
?
代码解释:
(1).curve-down:nth-child(1n)
? ? ???CSS3新加入的选择器:nth-child(an+b),使用公式an+b选择目标元素,其中a,b为参数。
? ? ???.curve-down:nth-child(1n)意为选择class为curve-down元素的父元素下全部class为curve-down的元素(太绕口了)。例如:nth-child(3n+1),则选取第1、第4、第7...个元素。
(2)-webkit- -moz- -ms- -o-
? ? ???以上CSS属性前缀为不同浏览器的私有前缀-prefix-:
- -webkit-[Chrome, Safari]
- -moz-[Firefox]
- -ms-[IE]
- -o-[Opera]
? ? ??浏览器对实验性CSS属性会采用私有前缀-prefix-,待相关技术成熟并且浏览器能完成相应的测试用例之后,才可以去掉前缀。
-webkit-border-radius:100% / 8px; -moz-border-radius:100% / 8px; border-radius:100% / 8px;
? ? ??以上三个属性只是同一个内容,即border-radius:100% / 8px; 加上前缀是希望得到对应浏览器的支持,虽然现在新版本的Chrome, Firefox能够直接读懂border-radius,但对于一些旧版本的浏览器还是有必要添加前缀的。
(3)border-radius:100% / 8px;
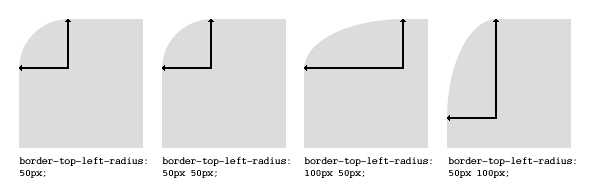
? ? ??border-radius决定一个块级元素四个角的显示弧度,四个角弧度可对立设置,以border-top-left-radius为例:

语法:border-*-*-radius:?[?<length>?|?<%>?] [?<length>?|?<%>?]?
举例:border-top-left-radius:50px 100px;?
解释:?50px、100px两个值分别代表椭圆的水平与垂直半径。我们平常只设置一值,就被自动默认为两值相等的圆。
语法:border-radius:[?<length>?|?<percentage>?]{1,4} [ / [?<length>?|?<percentage>?]{1,4} ]?
举例:border-radius: 5px 10px 5px 10px / 10px 5px 10px 5px;
解释:“/”符号前后四个值按顺序一一对应。
- 第1个值与第5个值对应左上角(top-left);
- 第2个值与第6个值对应右上角(top-right);
- 第3个值与第7个值对应右下角(bottom-right);
- 第4个值与第8个值对应左下角(bottom-left)。
? ? ??每个角的弧度显示效果与border-*-*-radius相同。
? ? ??border-radius:100%,100%意为半径等于元素宽度与高度的一半。
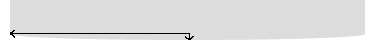
? ? ??掌握以上知识后即可知border-radius:100% / 8px为垂直半径8px,水平半径为元素宽度的一半。

? ? ??用CSS3画好了弓形边,就剩下在边周围涂阴影了。
(4)box-shadow:rgba(0,0,0,.30) 0 2px 3px;
? ? ??rgba:red, green, blue色彩值以及alpha透明度值。rgba(0,0,0,.30)为30%透明度的黑色,即灰色。
? ? ??0 2px 3px:参数分别为Horizontal Length,?Vertical Length,?Blur Radius,虽然没写第四个参数,但浏览器会默认第四个参数Spread为0。
- Horizontal Length:阴影的水平偏移量,正值代表向右偏移,负值相反,0值无阴影。
- Vertical Length:阴影的垂直偏移量,正值代表向下偏移,负值相反,0值无阴影。
- Blur Radius:阴影自身颜色模糊效果(透明效果)延伸长度。
- Spread:阴影自身颜色的延伸长度。
? ? ??border-radius与box-shadow这两个CSS3属性再加上border:none就可以实现图片底边弧形阴影效果。

? ? ??
? ? ??顺便为大家介绍一个在线CSS3代码生成网站http://css3generator.com/,你只需输入参数并加以调试,WEB应用会自动生成兼容各种浏览器的CSS3代码,方便实用。