后台管理系统是企业级开发中必不可少的组成部分,一般来说其页面是比较简单的,包含登录页面和登录后的管理页面即可。登录之后,可以使用导航树来加载iframe嵌套其它页面。做页面也是程序员比较头疼的问题,那么我们就来看看企业级开发中后台页面的做法。我们使用HTML5/CSS3来简化开发达到清爽效果,但不太适用于IE9以下用户。
首先编写页面的基本骨架:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Login Page</title>
</head>
<body>加入背景的CSS:
body{
margin:0px;
padding:0px;
overflow:hidden;
}
#wrapper{
position:absolute;
width:100%;
height:100%;
min-width:1280px;
min-height:680px;
overflow-x:hidden;
overflow-y:hidden;
background-image: -moz-linear-gradient(top,#77D1F6, #2F368F);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #77D1F6),color-stop(1, #2F368F));
}设置最小的宽度和高度,渐变背景等信息,可以根据各自的需求进行修改。下面添加header部分:
<div id="header"> <div id="logo"></div> <div id="heading"> <div id="title">后台管理系统</div> <div id="subTitle">Ver 1.0</div> </div> </div>
包含了logo区域和heading区域,heading中包含了title和subtitle两个元素,相应的CSS如下:
#header{
height:100px;
width:100%;
}
#logo{
position:absolute;
float:left;
margin-left:5%;
margin-top:30px;
height:40px;
width:160px;
text-align:center;
}
#heading{
position:relative;
float:left;
margin-left:20%;
margin-top:-18px;
height:110px;
width:60%;
border-radius: 18px;
background-color:#1C75BC;
opacity:0.6;
}
#heading #title{
margin-top:40px;
text-align:center;
font-family:微软雅黑;
font-size:24px;
font-weight:bold;
}
#heading #subTitle{
margin-top:10px;
text-align:center;
font-family:Courier New;
}这里面heading使用了圆角矩形并设置margin-top为负数,即向上隐藏一部分,同时设置了透明度效果。Title和subtitle仅仅对字体进行调整,那么现在的效果为:

然后设置主面板部分:
<div id="main"> <div id="mainBg"> <div id="mainPanel"> <div id="left"> <div id="image"></div> </div> </div> </div> </div>
这里分为背景和面板两部分,面板又分为左右两侧,先来看背景和左侧的代码设置:
#main{
margin-top:20px;
height:500px;
width:100%;
}
#mainBg{
position:relative;
float:left;
margin-left:20%;
margin-top:0px;
height:500px;
width:60%;
border-radius: 18px;
background-color:#000000;
opacity:0.5;
}
#mainPanel{
position:relative;
margin:25px;
height:450px;
border-radius: 18px;
background-image: -moz-linear-gradient(top,#EBEBEB, #BFBFBF);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #EBEBEB),color-stop(1, #BFBFBF));
}
#mainPanel #left{
float:left;
border-right:2px solid #F6F6F6;
position:relative;
top:10%;
height:80%;
width:49%;
border-right-style:groove;
}
#mainPanel #image{
position:relative;
height:256px;
width:256px;
left:15%;
top:12%;
background-image:url('./images/admin.png');
}这里也是主要设置背景和图片,并设置一下边框效果等:

这里的图片可以自行替换,这没有什么好说的,那么该右侧部分了,也就是用户名,密码,验证码了:
<div id="right"> <div id="welcome"> <span id="welcome-text">管 理 登 录</span> </div> <div id="user-name"> <span class="item">用户名:</span> <span><input type="text" name="userName" class="form-input"></span> </div> <div id="user-password"> <span class="item">密 码:</span> <span class="input"><input type="password" name="password" class="form-input"></span> </div> <div id="user-checkcode"> <span class="item">验证码:</span> <span class="input"><input type="text" name="checkCode" class="form-input"></span> <span class="checkcode-span"></span> </div> <div id="error-tip"> <span id="tip-text"></span> </div> <div id="button-group"> <input type="submit" class="btn" value="提交"/> <input type="reset" class="btn" value="重置"/> </div> </div>
页面元素都很好理解,那么来看看CSS:
#mainPanel #right{
float:left;
position:relative;
height:90%;
width:49%;
top:5%;
}
#welcome{
margin-top:20px;
height:60px;
width:100%;
vertical-align: middle;
display: inline-block;
line-height: 60px;
text-align:center;
}
#welcome #welcome-text{
font-size:38px;
font-weight:bold;
font-family:微软雅黑;
text-shadow: 0 1px 1px #F6F6F6;
}
#user-name{
height:35px;
width:100%;
margin-top:20px;
vertical-align: middle;
display: inline-block;
line-height: 35px;
}
#user-password{
margin-top:20px;
height:35px;
width:100%;
vertical-align: middle;
display: inline-block;
line-height: 35px;
}
#user-checkcode{
margin-top:20px;
height:35px;
width:100%;
vertical-align: middle;
display: inline-block;
line-height: 35px;
}
#button-group{
margin-top:10px;
height:35px;
width:100%;
vertical-align: middle;
display: inline-block;
line-height: 35px;
text-align:center;
}
#error-tip{
margin-top:20px;
margin-left:5%;
height:40px;
width:90%;
vertical-align: middle;
display: inline-block;
line-height: 35px;
text-align:center;
border-bottom:2px solid #F6F6F6;
border-bottom-style:groove;
}
#error-tip #tip-text{
font-size:18px;
font-weight:bold;
font-family:微软雅黑;
color:red;
}
.item{
margin-left:20px;
font-family:微软雅黑;
font-size:20px;
font-weight:bold;
float: left;
width:80px;
margin-top: 3px;
text-align: center;
text-shadow: 0 1px 1px #F6F6F6;
}
.input{
vertical-align: middle;
display: inline-block;
}
#checkcode-img{
margin-top:3px;
height:20px;
width:60px;
}
.form-input{
height:20px;
}
.btn{
border:1px solid #cccccc;
cursor:pointer;
margin:10px 5px;
height:40px;
width:80px;
text-align:center;
border-radius: 4px;
border-color: #636263 #464647 #A1A3A5;
text-shadow: 0 1px 1px #F6F6F6;
background-image: -moz-linear-gradient(center top, #D9D9D9, #A6A6A6 49%, #A6A6A6 50%);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #D9D9D9),color-stop(1, #A6A6A6));
}
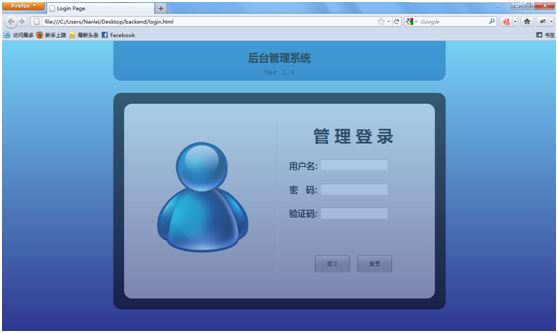
这里面可特别说的也不多,来看看效果吧:

最后添加一下footer内容:
<div id="footer] <div id="text">Copyright ? 2009-2011 All Rights Reserved Powered By Nan Lei[/align] </div>
相应的CSS为:
#footer{
margin-top:20px;
width:100%;
}
#footer #text{
text-align:center;
font-size:14px;
font-family:微软雅黑;
font-weight:bold;
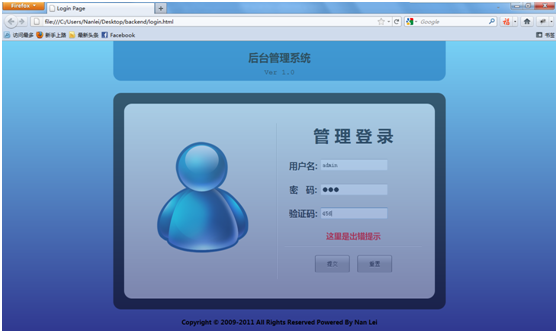
}那么我们的登录页面就完成了:

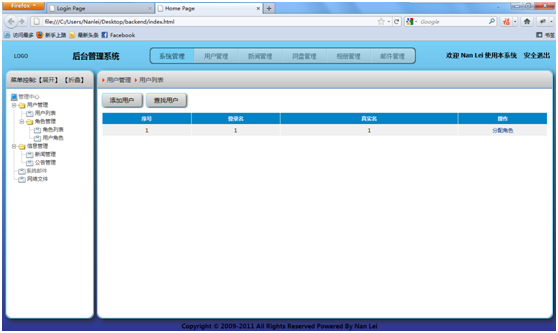
下次内容我们将开始编写登录后的后台页面,总体效果如下:

本部分内容源码可以直接从文章中拷贝,都是完整的,涉及到的图片请从附件中下载,待本部分内容全部写完后贴出最终的完整代码。请参考下一篇。
欢迎交流,希望对使用者有用。