中秋放假,淋漓小雨下了三天,这种天气最适合看电影、玩游戏、睡觉。害的眼睛都发炎了,刚去医院看了看,回到家里看博,觉的用css实现开心网标签观点的博文不错,就自己按照自己的思路,给制作了一下:

制作思路:外面的层控制宽度,内容层控制padding和border,这样栏目在后期的维护或修改只要修改外层的宽度,实用寿命更长。
?

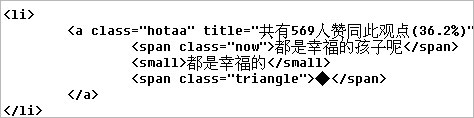
li 浮动; a标签 控制字符、设置display:inline-block、相对定位; span class="now" 默认为不显示,当鼠标hover,绝对定位显示观点字符全部; small 选用这个标签,是觉的now为主,它应该为副,可商讨; span class="triangle" 三角形的层 绝对定位于右边;
整个li只有small为宽度,其它的于定位来现实。为什么用不float:left;来实现,是考虑到li设置为左浮动。?
?
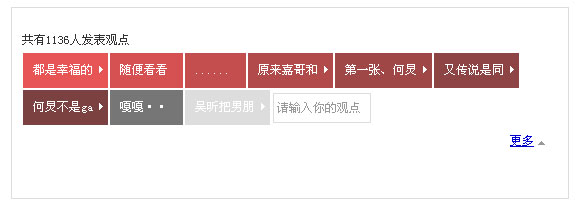
短评文字个数超过一定的长度,后面一些文字会被省略,以三角形式呈现。鼠标经过,则显示完整的文字内容,三角消失:

?您可以狠狠地点击这里:开心网“发表观点”CSS实现
?
为了显示的需要,我们需要两段文字内容,一段是截取字符版,用做默认的显示;另外一段就是完整的文字内容,用做鼠标经过的显示。文字的截取由后台控制与输出,我们前台不予以担心与考虑。
?
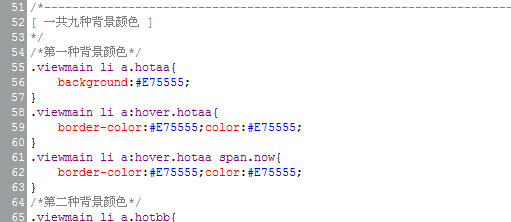
我共分为九种颜色样式,每一种用不同的类来加载,前七个为重点,后两个为次显示,随着赞同观点点击,越排在前面,后台只需判断赞同观点的点击量,而来加载样式,这点应该也很容易实现。

?
为了兼顾IE6下的hover效果,最外层标签需要是a标签。hover上去显示完整文字借助的absolute绝对定位实现的,设置层高为11,也就是让上面遮罩住下面的span。
三角形用字符实现,这点就觉的很舒服,减少图片的应用,而且在各个浏览器支持的也蛮好,直接可以使用css的color属性控制颜色。
?
我又根据张鑫旭的思路,做出下面“更多”旁边的那个三角,这种方法,比用border做出来要兼容的好。

?