在HTML5出现之前,网页上的文字比较单一,除了设置大小、颜色、粗细之外,没有任何出色的特效,当然优秀的文字排版也能让页面显得舒服温馨,但是当我们需要让页面变得震撼惊奇的话,那么HTML5就能帮助我们实现一些超酷的文字特效了。下面是6个典型的HTML5文字特效案例,仅供大家参考。
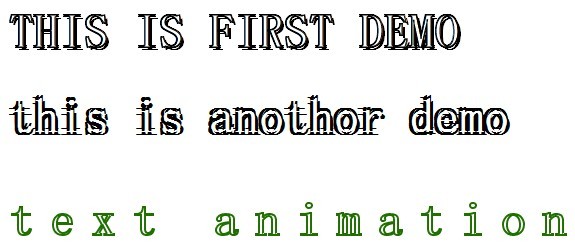
1、7组绚丽的jQuery和CSS3文字动画特效
文字特效在CSS3产生后也有了很大的发展,利用各种CSS3属性可以让你的文字在网页中分外动感。下面分享7组绚丽的jQuery和CSS3文字动画特效,一起来欣赏。

2、HTML5弹跳文字特效
今天我们分享一个来自于html5canvastutorials的超酷弹跳球效果,这里我们使用纯HTML5的画布来实现动画及其图形。整个效果使用小球来组合生成字体,如果你的鼠标逼近这些小球,它们会四散而逃,当你的鼠标离开后,它们又自动复原,效果很酷,希望大家喜欢!

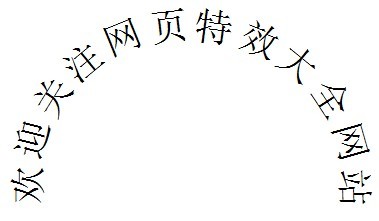
3、CSS3文字按指定路径方向显示
在CSS3还没出现前,网页中的文字只能水平来显示。但是有了CSS3后,我们可以实现文字按指定路径方向显示。这里利用CSS3的text-transform options: rotation, skew, matrix, transform-origin等属性来实现对文字按不同的路径方向显示。

4、CSS3燃烧的文字特效
这是一个用CSS3结合jQuery实现的燃烧的文字特效,这个特效主要用到了CSS3的text-shadow属性,并结合jquery动态渲染投影,从而实现了文字燃烧的效果。

5、CSS3文字镂空特效
这篇文章主要向大家介绍一下如何利用CSS3中的-webkit-text-stroke属性实现文字镂空效果。-webkit-text-stroke可以为文字添加边框。它不但可以设置文字边框的宽度,也能设置其颜色。而且,配合使用color: transparent属性,你还可以创建镂空的字体。

6、6个典型的CSS3文字阴影
用CSS3实现文字的阴影效果非常简单,下面的6种阴影文字特效非常具有代表性。不同的阴影方式有着不同的渲染效果,除了普通的文字阴影,还能实现发光、燃烧、多重阴影等效果的文字。

以上就是6个典型的HTML5文字特效,希望大家会喜欢。转载请注明出处:html5_dev的专栏