?
?
结合笔者发过的html5 贪食蛇和中国象棋程序,整合成了一个基于 html5 的象棋打谱程序,该打谱程序暂时还没有什么亮点,只是有别于东萍的打谱程序,它是用 flash 开发的,本程序则不用依赖 falsh, 但却依赖浏览器 ... (万恶的 IE )。技术上也没有什么可圈可点,无非还是在用 canvas?API 画画图。在此抛砖引玉,期待更多 html5 的精彩应用。
?
本程序支持以下棋谱格式,比较简陋
每个棋步由四个字符组成:?棋子纵坐标?+? 棋子横坐标? +? 目的点纵坐标? + 目的点横坐标
试下功能没有进行行棋规则的限制,如对此有兴趣,可参考笔者中国象棋程序的实现。
试下后可保存棋谱,保存格式同上,棋谱保存后可用于演示。
?
本程序未来有可能考虑以下扩展
1. 象棋行棋术语显示与定位
2. 多种棋谱格式支持
3. 联网下棋
4. 象棋比赛直播
但也不一定,要看时间,心情与兴趣,毕竟这年头,计划赶不上变化。同好棋友,也可自行扩展,你推倒重来更好。本程序用yangguo?licence 进行发布。
Yangguo?licence:?任何人有权使用本程序。如要修改源代码,建议通知作者,并提交修改后代码。美女将获得无偿培训,指导。
?
?
?
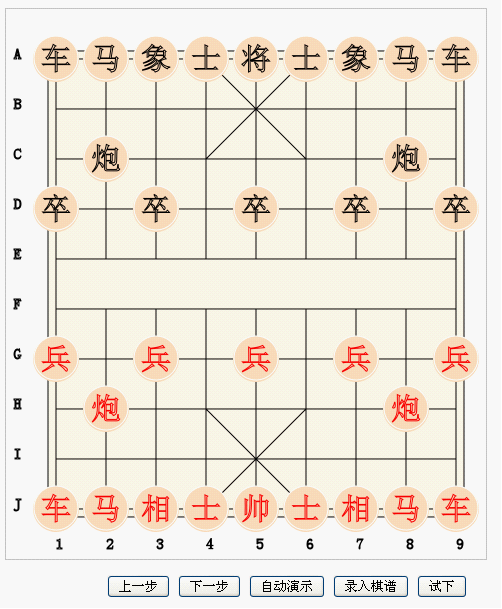
闲话休提,来看截图:
?

?
?
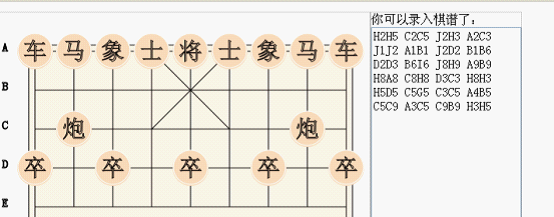
录入棋谱:
?
?

?
Board类代码
?
function Board(pen){
this.board = [];
this.init = function(){
this.board = new Array(
[8,9,10,11,12,11,10,9,8],
[0,0,0,0,0,0,0,0,0],
[0,13,0,0,0,0,0,13,0],
[14,0,14,0,14,0,14,0,14],
[0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0],
[7,0,7,0,7,0,7,0,7],
[0,6,0,0,0,0,0,6,0],
[0,0,0,0,0,0,0,0,0],
[1,2,3,4,5,4,3,2,1]
);
}
this.init();
this.step = [];
this.memory = [];
this.cur = 0;
this.choosed = false;
this.chooseX = 0;
this.chooseY = 0;
this.id = -1;
this.cxt = pen;
var padder = 50;
var dis = 50;
var chessSize = 23;
var statLength = dis/4;
var statDis = dis/7;
var range = chessSize;
var WIDTH = 8*dis;
var HEIGHT = 9*dis;
var letter = "ABCDEFGHIJKLMN";
var chessChar = ["","车","马","相","士","帅","炮","兵","车","马","象","士","将","炮","卒"];
this.clearAll = function(){
this.cxt.clearRect(0,0,WIDTH + padder + dis,HEIGHT + padder + dis);
}
this.drawBoard = function(){
this.cxt.fillStyle = "#FDF5E6";
this.cxt.fillRect(padder - 8,padder - 8,WIDTH + 16,HEIGHT + 16);
this.cxt.moveTo(padder,padder);
this.cxt.strokeStyle = "black";
for(i=0;i<10;i++){
this.cxt.moveTo(padder,padder + i*dis);
this.cxt.lineTo(WIDTH + padder,padder + i*dis);
}
this.cxt.moveTo(padder,padder);
this.cxt.lineTo(padder,HEIGHT + padder);
this.cxt.moveTo(padder + WIDTH,padder);
this.cxt.lineTo(padder + WIDTH,HEIGHT + padder);
for(i=1;i<8;i++){
this.cxt.moveTo(padder + i*dis,padder);
this.cxt.lineTo(padder + i*dis,4*dis + padder);
this.cxt.moveTo(padder + i*dis,HEIGHT + padder);
this.cxt.lineTo(padder + i*dis,5*dis + padder);
}
this.cxt.moveTo(padder + 3*dis,padder);
this.cxt.lineTo(padder + 5*dis,2*dis + padder);
this.cxt.moveTo(padder + 5*dis,padder);
this.cxt.lineTo(padder + 3*dis,2*dis + padder);
this.cxt.moveTo(padder + 3*dis,padder + HEIGHT);
this.cxt.lineTo(padder + 5*dis,7*dis + padder);
this.cxt.moveTo(padder + 5*dis,padder + HEIGHT);
this.cxt.lineTo(padder + 3*dis,7*dis + padder);
drawStat(this.cxt,padder + dis,padder + 2*dis);
drawStat(this.cxt,padder + 7*dis,padder + 2*dis);
drawStat(this.cxt,padder + dis,padder + 7*dis);
drawStat(this.cxt,padder + 7*dis,padder + 7*dis);
for(i=3;i<9;i=i+3){
for(j=0;j<9;j=j+2){
if(j == 0 )
drawRight(this.cxt,padder + j*dis,padder + i*dis);
else if(j == 8)
drawLeft(this.cxt,padder + j*dis,padder + i*dis);
else
drawStat(this.cxt,padder + j*dis,padder + i*dis);
}
}
this.cxt.rect(padder - 8,padder - 8,WIDTH + 16,HEIGHT + 16);
this.cxt.stroke();
this.cxt.font = "15px 宋体";
for(i=1;i<=9;i++){
this.cxt.strokeText(i,padder + (i-1)*dis,padder + HEIGHT + 40);
}
for(i=0;i<=9;i++){
this.cxt.strokeText(letter[i],8,padder + i*dis);
}
}
this.draw = function(){
this.clearAll();
this.drawBoard();
for(i=0;i<10;i++){
for(j=0;j<9;j++){
if(this.board[i][j] != 0){
//alert(chessChar[2]);
if(this.board[i][j] <= 7)
drawChess(this.cxt,chessChar[this.board[i][j]],j*dis + padder,i*dis + padder,"red");
else
drawChess(this.cxt,chessChar[this.board[i][j]],j*dis + padder,i*dis + padder,"black");
}
}
}
}
this.startTryPlay = function(){
this.memory = this.step;
this.memory.length = this.cur;
}
this.endTryPlay = function(){
this.react();
this.draw();
var code = this.memory.join(" ");
return code;
}
this.stopAutoPlay = function(){
clearInterval(this.id);
}
this.move = function(sx,sy,ex,ey){
this.board[ex][ey] = this.board[sx][sy];
this.board[sx][sy] = 0;
}
this.changeBook = function(step){
this.step = step;
this.cur = 0;
this.init();
this.draw();
}
this.next = function(){
if(this.cur < this.step.length){
var num = this.step[this.cur++];
this.move(num.charCodeAt(0) - 65,num[1] - 1,num.charCodeAt(2) - 65,num[3] - 1);
}
else{
if(this.id != -1){
clearInterval(this.id);
alert("演示结束");
this.id = -1;
}
}
}
this.prev = function(){
if(this.cur > 0){
this.cur--;
this.react();
}
}
this.react = function(){
this.init();
for(i=0;i<this.cur;i++){
var num = this.step[i];
this.move(num.charCodeAt(0) - 65,num[1] - 1,num.charCodeAt(2) - 65,num[3] - 1);
}
}
this.autoPlay = function(){
this.id = setInterval("this.next()",1000);
}
this.play = function(e){
var x = (e.pageX - padder)%dis;
var y = (e.pageY - padder)%dis;
var px = 0;
var py = 0;
if(x<=range || x>=(dis - range)){
if(y<=range || y>=(dis-range)){
if(x<=range)
px = e.pageX - x;
else
px = e.pageX - x + dis;
if(y<=range)
py = e.pageY - y;
else
py = e.pageY - y + dis;
var i = (px - padder)/dis;
var j = (py - padder)/dis;
if(!this.choosed){
if(this.board[j][i] != 0){
this.choosed = true;
this.chooseX = i;
this.chooseY = j;
drawBorder(this.cxt,px,py);
}
}
else{
if(i == this.chooseX && j == this.chooseY)
return;
this.move(this.chooseY,this.chooseX,j,i);
var code = String.fromCharCode(65 + this.chooseY,this.chooseX + 49,65 + j,i+49);
this.memory.push(code);
this.draw();
this.choosed = false;
}
}
}
}
function drawBorder(cxt,x,y){
//cxt.beginPath();
cxt.strokeStyle = "blue";
cxt.strokeRect(x-chessSize,y-chessSize,2*chessSize,2*chessSize);
}
function drawChess(cxt,chess,x,y,color){
cxt.beginPath();
drawCircle(cxt,x,y,chessSize);
cxt.fillStyle="#FFDAB9";
cxt.fill();
cxt.beginPath();
drawCircle(cxt,x,y - 1,chessSize - 1);
cxt.strokeStyle = "white";
cxt.stroke();
cxt.beginPath();
cxt.font = "30px 宋体";
cxt.textAlign = 'center';
cxt.strokeStyle = color;
cxt.strokeText(chess,x,y + 10);
}
function drawCircle(cxt,x,y,radius){
cxt.arc(x,y,radius,0,2*Math.PI,false);
}
function drawStat(cxt,x,y){
drawLeft(cxt,x,y);
drawRight(cxt,x,y);
}
function drawLeft(cxt,x,y){
cxt.moveTo(x - statDis,y - statDis);
cxt.lineTo(x-statDis,y - statDis - statLength);
cxt.moveTo(x-statDis,y-statDis);
cxt.lineTo(x-statDis - statLength,y - statDis);
cxt.moveTo(x-statDis,y+statDis);
cxt.lineTo(x-statDis,y + statDis + statLength);
cxt.moveTo(x-statDis,y+statDis);
cxt.lineTo(x-statDis - statLength,y + statDis);
}
function drawRight(cxt,x,y){
cxt.moveTo(x+statDis,y-statDis);
cxt.lineTo(x+statDis,y - statDis - statLength);
cxt.moveTo(x+statDis,y-statDis);
cxt.lineTo(x+statDis + statLength,y - statDis );
cxt.moveTo(x+statDis,y+statDis);
cxt.lineTo(x+statDis,y + statDis + statLength);
cxt.moveTo(x+statDis,y+statDis);
cxt.lineTo(x+statDis + statLength,y + statDis );
}
}
?
附件可下载可执行网页,试玩一下吧。
?
7 楼
askjsp
2011-06-27
不错,支持下,呵呵,看起来挺强大的呀
8 楼
wenxiang_tune
2011-06-27
SVG情何以堪?
9 楼
奥义之舞
2011-06-28
wenxiang_tune 写道
SVG情何以堪?
+1
10 楼
yangguo
2011-06-28
wenxiang_tune 写道
SVG情何以堪?
优胜劣汰,自然之理也,不必纠结。
11 楼
gtssgtss
2011-06-28
askjsp 写道
不错,支持下,呵呵,看起来挺强大的呀
这位美女又来捧诸葛兄的场啦!诸葛兄,再争取下?
12 楼
gabrieltong
2011-06-28
如果没有动画还是svg好一点 , 毕竟事件好维护
13 楼
rainsilence
2011-06-28
yangguo 写道
wenxiang_tune 写道
SVG情何以堪?
优胜劣汰,自然之理也,不必纠结。
svg不但不会淘汰,还会和canvas携手共进。因为html5规范中就有一部分介绍svg的。html5允许svg直接在Html文档中渲染。
可以参照我的这篇文章
http://rainsilence.iteye.com/blog/722321
14 楼
benbenxiongyuan
2011-06-29
对这东西不熟,学习下。
15 楼
rainnguy
2011-06-29
奥义之舞 写道
wenxiang_tune 写道
SVG情何以堪?
+1
+1
16 楼
yangguo
2011-06-29
rainnguy 写道
奥义之舞 写道
wenxiang_tune 写道
SVG情何以堪?
+1
+1
加你个鬼。又不见你们用svg画些花出来给大家欣赏。让svg情可以堪一下。
17 楼
yangguo
2011-06-29
gtssgtss 写道
askjsp 写道
不错,支持下,呵呵,看起来挺强大的呀
这位美女又来捧诸葛兄的场啦!诸葛兄,再争取下?
美女还能有剩女?
18 楼
chxkyy
2011-06-29
楼主使用的编码是GBK,汗一下!
19 楼
yangguo
2011-06-29
chxkyy 写道
楼主使用的编码是GBK,汗一下!
你先汗一下你用汉语发言吧。假洋鬼子。
20 楼
奥义之舞
2011-06-29
rainsilence 写道
yangguo 写道
wenxiang_tune 写道
SVG情何以堪?
优胜劣汰,自然之理也,不必纠结。
svg不但不会淘汰,还会和canvas携手共进。因为html5规范中就有一部分介绍svg的。html5允许svg直接在Html文档中渲染。
可以参照我的这篇文章
http://rainsilence.iteye.com/blog/722321
你说早就知道了,不过有原生的了,谁还用SVG啊,
SVG的事件不过挺爽,如果不用事件还是canvas,
21 楼
tangbohu
2011-06-29
研究下。。。。。。
22 楼
zhoujianghai
2011-06-30
值得学习~
23 楼
kanny87929
2011-06-30
发现你每次都弄个象棋
24 楼
YuanLiang
2011-06-30
yangguo 写道
rainsilence 写道
呵呵。。。你也开始玩html5-canvas了啊
很早就玩过了呀。只是对javascript的一些畸形语法畸形特性有点水土不服。如果不玩那些花招,只是将java“翻译”过去,还是可以玩玩的。
其实javascript也可以写的很漂亮的 可以看 javascript语言精粹
25 楼
lmh2072005
2011-11-28
26 楼
JavaStudyEye
2012-01-02