让我们创建一个简单的手风琴菜单使用jQuery。手风琴菜单是一些动画效果的菜单。它有几顶行菜单点击它时,切换到打开子菜单选项的项目。另一个顶层菜单被选中时,其他打开的菜单将自动折叠和保存有用的屏幕面积。我们将使用jQuery效果动画手风琴菜单。jQuery提供淡入/淡出效果,但手风琴菜单看起来更逼真,如果我们用出来的效果/幻灯片的幻灯片。
第1步:为您的菜单创建HTML
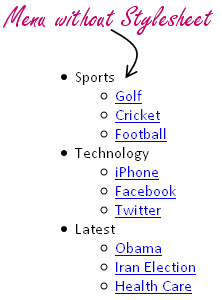
首先,我们将创建的HTML显示出菜单。我们将使用HTML中渲染菜单,然后我们将使用CSS来应用一些样式的列表。下面将我们的菜单代码:
如果您的HTML页面,现在看起来应该是这样:ul id="accordion"> <li><div>Sports</div> <ul> <li><a href="#">Golf</a></li> <li><a href="#">Cricket</a></li> <li><a href="#">Football</a></li> </ul> </li> <li><div>Technology</div> <ul> <li><a href="#">iPhone</a></li> <li><a href="#">Facebook</a></li> <li><a href="#">Twitter</a></li> </ul> </li> <li><div>Latest</div> <ul> <li><a href="#">Obama</a></li> <li><a href="#">Iran Election</a></li> <li><a href="#">Health Care</a></li> </ul> </li> </ul>

第2步:使用CSS应用到你的菜单一些风格
让适用于一些我们的菜单样式。复制后,在你的HTML文件中的CSS代码:
#accordion {
list-style: none;
padding: 0 0 0 0;
width: 170px;
}
#accordion div {
display: block;
background-color: #FF9927;
font-weight: bold;
margin: 1px;
cursor: pointer;
padding: 5 5 5 7px;
list-style: circle;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
#accordion ul {
list-style: none;
padding: 0 0 0 0;
}
#accordion ul{
display: none;
}
#accordion ul li {
font-weight: normal;
cursor: auto;
background-color: #fff;
padding: 0 0 0 7px;
}
#accordion a {
text-decoration: none;
}
#accordion a:hover {
text-decoration: underline;
}
请注意,在上面的CSS代码,我们应用圆角的CSS我们的菜单,以改善外观。虽然这项技术适用于所有现代的Web浏览器,但它不会使用Internet Explorer。如果我们想改变一下列印Internet Explorer的感觉,我们可能要包括IE特定的样式。我们的HTML页面,
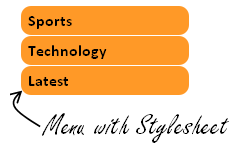
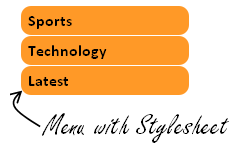
一旦我们套用的样式,我们的菜单看起来像这样:

如果您发现上面的代码中,我们取得了第一个菜单项,在手风琴菜单可见。
步骤3:给生活菜单使用jQuery
因此,我们的基本骨架是完整的。我们已经使用了HTML代码的手风琴菜单内容显示,然后应用CSS样式表,以提高可用性。让我们的生活增添使用jQuery的手风琴菜单。复制下面的jQuery代码的HTML页面:
$("#accordion > li > div").click(function(){
if(false == $(this).next().is(':visible')) {
$('#accordion ul').slideUp(300);
}
$(this).next().slideToggle(300);
});
$('#accordion ul:eq(0)').show();
$('#accordion ul:eq(0)').show();
站长行业门户(www.heatpress123.net)文章,希望大家可以留言建议