http://bbs.9ria.com/viewthread.php?tid=80354&extra=page%3D1%26amp%3Borderby%3Ddateline%26amp%3Bfilter%3D2592000
?
我的评论:?
对这篇文你有啥看法,跟贴说说吧!欢迎口水和板砖,哈哈。欢迎大家和我们一同分享更多资讯。
本帖最后由?flashjerry 于 2011-4-15 14:35 编辑
第2回
使用HTML5标记的基础知识?![]() ?你知道吗?HTML5语法发生了变化
?你知道吗?HTML5语法发生了变化
? ? 在连载第1回《何为HTML5》中,讲到了HTML5技术革新的意义和本连载的解说安排。
? ? 本回就来谈谈HTML5标记语言的基础知识。
? ? HTML5中,语法发生了很大的变化。或许有人会抱着异常惊讶和不安地问“HTML普及到何种程度啊?”、“根本的语法发生了变化,会有多大影响啊?”
? ? 只是,HTML5的“语法变化”和其它编程语言所谓的语法变更意义有所不同。为何这么说呢?原因比较特殊,是因为以前的HTML,遵循规范实现的Web浏览器几乎没有。
□?现有浏览器与规范背离
? ? HTML原本是通过SGML(Standard Generalized Markup Language)元语言来规定语法的。但是由于SGML的语法非常复杂,文档结构解析程序的开发也不太容易,多数Web浏览器不作为SGML解析器运行。由此,HTML规范中虽然要求“应遵循SGML的语法”,但实际情况却是遵循规范的实现(Web浏览器)几乎不存在。
□?规范向实现靠拢
? ? 如上回所述,HTML5中,提高Web浏览器间的兼容性也是重大的目标之一。要确保兼容性,必须消除规范与实现的背离。因此HTML5以近似现有的实现,重新定义了新的HTML语法,即使规范向实现靠拢。
? ? 由于文档结构解析的算法也有着详细的记载,使得Web浏览器厂商可以专注于遵循规范去进行实现工作。在新版本的FireFox和WebKit(Nightly?Builder版)中,已经内置了遵循HTML5规范的解析器。IE(Internet Explorer)和Opera也为了提供兼容性更好的实现而紧锣密鼓地努力着。![]() ?使用HTML5标记前的设置也发生了变化
?使用HTML5标记前的设置也发生了变化
? ? 那么,下面就来看看使用HTML5新语法来进行标记的方法。
□?ContentType
? ? 首先,HTML5文件的扩展名和ContentType没有发生变化。即扩展名还是“.html”或“.htm”,ContentType还是“.text/html”。
□?DOCTYPE声明
? ? 要使用HTML5标记,必须先进行如下的DOCTYPE声明。不区分大小写。Web浏览器通过判断文件开头有没有这个声明,让解析器和渲染类型切换成对应HTML5的模式。
? ? 不过有的工具不能很好地处理DOCTYPE声明。对于这种工具,也提供了如下声明方式,即在DOCTYPE声明中加上SYSTEM标识。(不区分大小写。此外还可将双引号换为单引号来使用)
□?字符编码的设置
? ? 字符编码的设置方法也有些新的变化。以前,设置HTML文件的字符编码时,要用到如下<meta>元素。
在HTML5中,可以使用<meta>元素的新属性charset来设置字符编码。
? ? 以上两种方法都有效。因此也可以继续使用前者的方法(通过content属性来设置)。但要注意不能同时使用。
? ? 我曾在某个网站上看到过如下代码,请注意这是不正确的。
? ? 从HTML5开始,文件的字符编码推荐使用UTF-8。![]() ?HTML5语法中需要掌握的3个要点
?HTML5语法中需要掌握的3个要点
? ? HTML5中规定的语法,在设计上兼顾了与现有HTML之间最大程度的兼容性。
? ? 例如,在Web上充斥着“<p>没有结束标签”等HTML现象。HTML5不将这些视为错误,反而采取了“允许这些现象存在,并明确记录在规范中”的方法。
? ? 因此,尽管与XHTML相比标记比较简洁, 而在遵循HTML5的Web浏览器中也能保证生成相同的DOM。
? ? 那么下面就来看看具体的HTML5语法。
□?【1】可以省略标签的元素
? ? 在HTML5中,有些元素可以省略标签。
? ? 具体来讲有3种情况,请看如下列表:?
? ?? ???① 必须写明结束标签
? ?? ?? ?? ? area、base、br、col、command、embed、hr、img、input、keygen、link、meta、param、source、track、wbr?
? ?? ?? ?? ? 只须标记空元素标签“/>”。
? ?? ?? ?? ?例如: “<br></br>”的写法是错误的。应该写成“</br>”。当然,沿袭下来的“<br>”这种写法也是允许的? ?? ?? ?? ?? ?? ?? ???
? ?? ???② 可以省略结束标签?
? ?? ?? ?? ???li、dt、dd、p、rt、rp、optgroup、option、colgroup、thead、tbody、tfoot、tr、td、th
? ?? ???③ 可以省略整个标签(即连开始标签都不用写明)?
? ?? ?? ?? ???html、head、body、colgroup、tbody?
? ?? ?? ?? ???需要注意的是,虽然这些元素可以省略,但实际上却是隐式存在的。
? ?? ?? ?? ???例如: “<body>”标签可以省略,但在DOM树上它是存在的,可以永恒访问到“document.body”。
? ? 上述列表中也包括了HTML5的新元素。有关这些新元素的用法,将在本系列的后续文章中加以说明,敬请关注。
□?【2】取得boolean值的属性
? ? 取得布尔值(Boolean)的属性,例如disabled和readonly等,通过省略属性的值来表达“值为true”。如果要表达“值为false”,则直接省略属性本身即可。
? ? 此外,在写明属性值来表达“值为true”时,可以将属性值设为属性名称本身,也可以将值设为空字符串。
? ? 请看下例:
□?【3】省略属性的引用符
? ? 设置属性值时,可以使用双引号或单引号来引用。
? ? HTML5语法则更进一步,只要属性值不包含空格、“<”、“>”、“'”、“"”、“`”、“=”等字符,都可以省略属性的引用符。
请看下例。
![]() ?如何验证是否遵循HTML5语法?
?如何验证是否遵循HTML5语法?
? ? 接下来,我们以上面学到的HTML5语法为基础,来做一些实例吧。
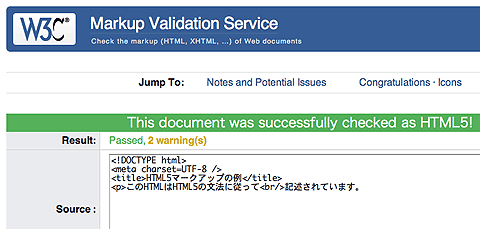
? ? 以下是纯粹的HTML5文档示例。省略了<html>、<head>、<body>等属性,使用了HTML5的DOCTYPE声明,通过<meta>元素的charset属性设置字符编码,省略<p>元素的结束标签,<meta>元素和<br>元素以“/>”结尾等。以此来复习一下今天学到的知识点吧。
? ? 为了确认以上标记是否正确,可以使用W3C Markup Validation Service进行验证。出现下图结果,可以确认符合HTML5标记。

![]() ?HTML5解析器使SVG更为平易近人
?HTML5解析器使SVG更为平易近人
? ? 随着HTML5解析器的标准化,根据遵循HTML5语法的标记,可望生成相同的DOM。? ?
? ??此外,能够在HTML内部直接使用SVG(Scalable Vector Graphics:基于XML的图形格式)和Math ML(Math Markup Language:表现数学公式的标记语言)也是Web浏览器内置HTML5解析器的一大优点。
? ? 这些语言原来都是基于XML的,本来应与HTML相斥,但通过规范上的特别处理,规定了在HTML上不用做任何工作就能直接使用它们。
? ? 如下所示,<svg>标签之间的内容在装有HTML5解析器的Web浏览器上可以被直接解释为SVG,将图形显示出来。
试试看在支持SVG的Firefox 4或IE 9 Beta中打开以上HTML文件。应该会显示被红框包围着的绿色三角形。

? ? 有关SVG的具体信息,在本篇就不多加阐述了。将来还是在本连载中展开说明。![]() ?下回预告!HTML5的新元素!
?下回预告!HTML5的新元素!
? ? 本篇讲解了HTML5标记的基本语法。
? ? 下回,我们再来谈谈XHTML和HTML5之间的关系,以及HTML5的新元素。敬请期待吧^_^