之前的网页通过修改,使用了HTML5的元素后,我们进行页面美化。
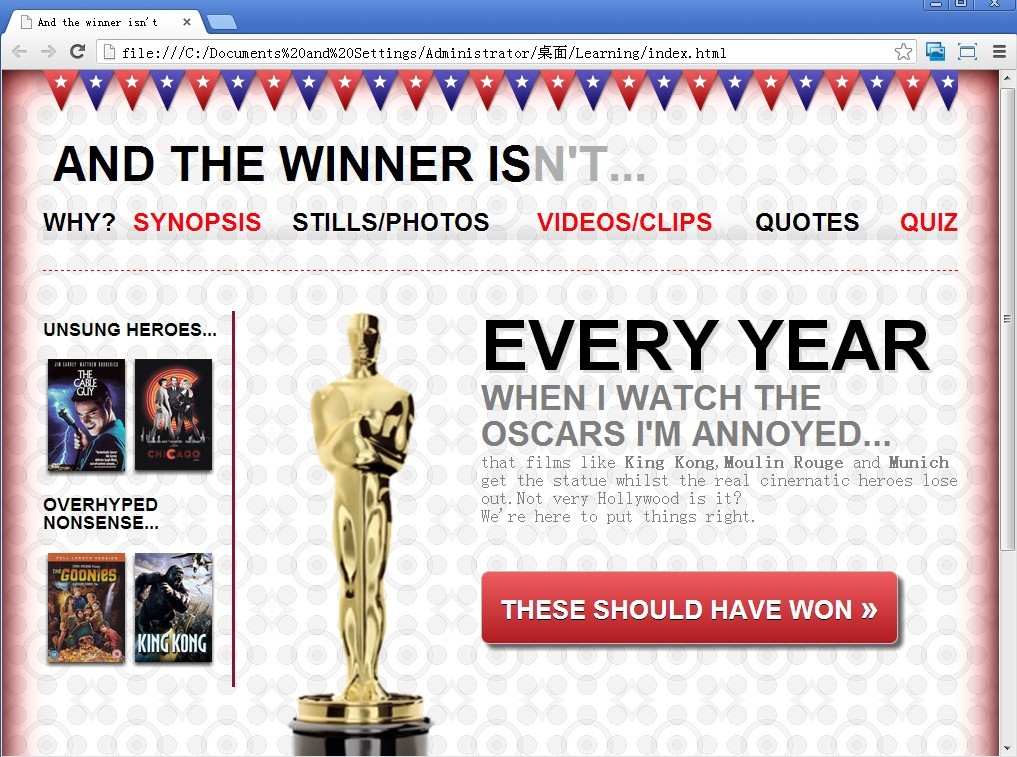
这篇文章先进行页面的静态部分美化。话不多说,先上图:

已经很好看了是不是?怎么实现的?别着急,慢慢来。
1.将标题通过:last-child,:first-child对齐nav。
nav ul li:last-child{
text-align:right;
}
nav ul li:first-child{
text-align:left;
}2.通过nth-child(even)将nav的偶数列变成红色,并添加奇数列鼠标响应。
nav ul li:nth-child(even) a{
color:#FE0208;
}
nav ul li:nth-child(odd) a:hover{
color:hsl(359, 99%, 40%);
}3.使用@font-face加入服务器字体。
@font-face {
font-family: 'BebasNeueRegular';
src:url('../fonts/BebasNeue-webfont.eot');
src:url('../fonts/BebasNeue-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/BebasNeue-webfont.woff') format('woff'),
url('../fonts/BebasNeue-webfont.ttf') format('truetype'),
url('../fonts/BebasNeue-webfont.svg#BebasNeueRegular') format('svg');
font-weight:400;
}字体文件可以从网上自行下载。
4.在需要的地方加入文字阴影。
例如:
#text h1{
font-size:4.375em;
margin:0px;
padding:0px;
font-family:Arial, Helvetica, Verdana, sans-serif;
text-shadow:0.05215656em 0.05215656em 0em #dad7d7, 0 1px 0 hsla(0, 0%, 100%, 0.75);
}
5.在海报处增加盒阴影。
aside img{
float:left;
margin:5.5555555556% 2.777777778%;
max-width:43%;
margin-bottom:13.88888888%;
-webkit-box-shadow:0px 3px 5px #444444;
}
6.给body加入渐变阴影。
body{
box-shadow:inset 0 0 40px #000000,inset 0 0 70px hsla(0, 97%, 53%, 1);
-webkit-box-shadow:inset 0 0 40px #000000,inset 0 0 70px hsla(0, 97%, 53%, 1);
}7.给body加入CSS3绘制的背景图。
body{
//background-image:url(image/bg4.png);
//background-repeat:repeat;
background-image:
-webkit-radial-gradient(hsla(0, 0%, 87%, 0.37) 9px, transparent 10px),
-webkit-repeating-radial-gradient(hsla(0, 0%, 87%, 0.31) 0,
hsla(0, 0%, 87%, 0.31) 4px, transparent 5px,
transparent 20px, hsla(0, 0%, 87%, 0.31) 21px,
hsla(0, 0%, 87%, 0.31) 25px,transparent 26px,
transparent 50px);
background-size: 30px 30px, 90px 90px;
background-position: 0 0;
box-shadow:inset 0 0 40px #000000,inset 0 0 70px hsla(0, 97%, 53%, 1);
-webkit-box-shadow:inset 0 0 40px #000000,inset 0 0 70px hsla(0, 97%, 53%, 1);
}另外一些图案可以在http://lea.verou.me/css3patterns/ ,这里找到。
8.制作美观的按钮。
#content a{
font-family:Arial, Helvetica, Verdana, sans-serif;
font-size:1.65em;
text-transform:uppercase;
text-decoration:none;
background-color:#B01C20;
border-radius:8px;
color:white;
padding:3.8461538%;
float:left;
background: -webkit-linear-gradient(90deg, #B01C20 0%, #F15C60 100%);
margin-top:30px;
box-shadow:5px 5px 5px hsla(0, 0%, 26.6667%, 0.8);
text-shadow:0px 1px black;
border:1px solid #BFBFBF;
}这里包括了按钮的背景渐变、圆角、按钮阴影、文字阴影(浮雕效果)、边框修改等。
下面放出css修改后的文件,注意,这只是修改了webkit核心的浏览器,如Chrome。其他核心的浏览器如果支持,可以适当的修改文件中-webkit-为-moz-、-ms-、-o-等等。
@font-face {
font-family: 'BebasNeueRegular';
src:url('../fonts/BebasNeue-webfont.eot');
src:url('../fonts/BebasNeue-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/BebasNeue-webfont.woff') format('woff'),
url('../fonts/BebasNeue-webfont.ttf') format('truetype'),
url('../fonts/BebasNeue-webfont.svg#BebasNeueRegular') format('svg');
font-weight:400;
}
body{
//background-image:url(image/bg4.png);
//background-repeat:repeat;
background-image:
-webkit-radial-gradient(hsla(0, 0%, 87%, 0.37) 9px, transparent 10px),
-webkit-repeating-radial-gradient(hsla(0, 0%, 87%, 0.31) 0,
hsla(0, 0%, 87%, 0.31) 4px, transparent 5px,
transparent 20px, hsla(0, 0%, 87%, 0.31) 21px,
hsla(0, 0%, 87%, 0.31) 25px,transparent 26px,
transparent 50px);
background-size: 30px 30px, 90px 90px;
background-position: 0 0;
box-shadow:inset 0 0 40px #000000,inset 0 0 70px hsla(0, 97%, 53%, 1);
-webkit-box-shadow:inset 0 0 40px #000000,inset 0 0 70px hsla(0, 97%, 53%, 1);
}
img,object,video,embed{
max-width:100%;
}
#wrapper{
margin-right:auto;
margin-left:auto;
width:93.75%;
}
header{
margin-right:1.06382978%;
margin-left:1.06382978%;
margin-bottom:40px;
width:97.91%;
height:200px;
background-image:url(image/buntingFW.png);
background-repeat:repeat-x;
border-bottom:dashed 1px red;
}
#headline{
height:140px;
font-size:3em;
font-family:Arial, Helvetica, Verdana, sans-serif;
font-weight:bold;
}
#headline span{
position:relative;
top:70px;
left:1.06382978%;
}
#special_hint{
color:#aeaeae;
}
nav{
background-image:url(image/atwiNavBg.png);
background-repeat:repeat-x;
height:30px;
}
nav ul{
margin:0px;
padding:0px;
}
nav ul li{
display:inline-block;
margin-left:1.06382978%;
margin-right:1.06382978%;
}
nav ul li:last-child{
text-align:right;
}
nav ul li:first-child{
text-align:left;
}
nav ul li:nth-child(even) a{
color:#FE0208;
}
nav ul li:nth-child(odd) a:hover{
color:hsl(359, 99%, 40%);
}
nav ul li a{
text-decoration:none;
font-size:1.5625em;
font-family:Arial, Helvetica, Verdana, sans-serif;
font-weight:bold;
color:black;
text-shadow:0 1px 0 hsla(0, 0%, 100%, 0.75);
}
#main{
overflow:auto;
}
aside{
padding-left:1.06382978%;
padding-right:1.06382978%;
border-right:solid 3px #880F30;
border-right:solid 3px rgba(136,15,48,0.97);
width:19.14%;
float:left;
overflow:auto;
//background: url(image/sidebarBg2.png) 50% repeat-x;
//background: -webkit-linear-gradient(90deg, #ffffff 0%, #e4e4e4 50%, #ffffff 100%);
}
aside h1{
font-size:1.15em;
font-family:Arial, Helvetica, Verdana, sans-serif;
font-weight:bold;
margin-top:5.5555555556%;
margin-bottom:5.88888888%;
color:black;
clear:both;
}
aside img{
float:left;
margin:5.5555555556% 2.777777778%;
max-width:43%;
margin-bottom:13.88888888%;
-webkit-box-shadow:0px 3px 5px #444444;
}
#content{
font-family:Arial, Helvetica, Verdana, sans-serif;
margin-right:1.06382978%;
margin-left:1.06382978%;
float:right;
width:74.46%;
font-family:'BebasNeueRegular';
font-weight:bold;
//background: -webkit-radial-gradient(center, ellipse cover, #ffffff 72%, #dddddd 100%);
}
#content img{
float:left;
width:28.9389%;
max-width:202px;
}
#content a{
font-family:Arial, Helvetica, Verdana, sans-serif;
font-size:1.65em;
text-transform:uppercase;
text-decoration:none;
background-color:#B01C20;
border-radius:8px;
color:white;
padding:3.8461538%;
float:left;
background: -webkit-linear-gradient(90deg, #B01C20 0%, #F15C60 100%);
margin-top:30px;
box-shadow:5px 5px 5px hsla(0, 0%, 26.6667%, 0.8);
text-shadow:0px 1px black;
border:1px solid #BFBFBF;
}
#content a span{
font-size:1.3em;
}
#text{
float:right;
width:68.57%;
}
#text h1{
font-size:4.375em;
margin:0px;
padding:0px;
font-family:Arial, Helvetica, Verdana, sans-serif;
text-shadow:0.05215656em 0.05215656em 0em #dad7d7, 0 1px 0 hsla(0, 0%, 100%, 0.75);
}
#text h1 em{
margin:0px;
display:block;
padding:0px;
font-size:0.5em;
color:#7F7F7F;
line-height:1.052631579em;
text-shadow:none;
}
#text p{
color:#7F7F7F;
font-size:1.125em;
font-weight:normal;
}
#text p b{
font-weight:bold;
}
footer{
display:block;
margin-right:1.06382978%;
margin-left:1.06382978%;
margin-top:40px;
border-top:dashed 1px red;
clear:both;
width:97.91%px;
height:150px;
}
#notation{
height:80px;
text-align:center;
padding-top:20px;
font-size:0.9375em;
color:brown;
}
#footimg{
background-image:url(image/buntingFWinvert.png);
background-repeat:repeat-x;
height:40px;
}
@media screen and (min-width:975px){
nav{display:table;width:100%;}
nav ul{display:table-row;}
nav ul li{display:table-cell;}
nav ul li a {font-size:1.5625em}
}
@media screen and (min-width:789px) and (max-width:974px){
nav{display:table;width:100%;}
nav ul{display:table-row;}
nav ul li{display:table-cell;}
nav ul li a {font-size:1.2625em}
}
@media screen and (min-width:721px) and (max-width:788px){
nav{display:table;width:100%;}
nav ul{display:table-row;}
nav ul li{display:table-cell;}
nav ul li a {font-size:1.1em}
#text h1{font-size:3.375em;}
#text h2{font-size:1.9em;}
}
@media screen and (min-width:541px) and (max-width:720px){
nav{display:table;width:100%;}
nav ul{display:table-row;}
nav ul li{display:table-cell;}
#headline{font-size:1.8em}
nav ul li a {font-size:0.8em}
aside span{font-size:0.9em;}
#text h1{font-size:2.575em;}
#text h1 em{font-size:0.4em;}
#text p{font-size:0.9em;}
#text a{font-size:0.8em;}
#notation{font-size:0.5em;}
}
@media screen and (max-width:540px){
#headline{font-size:1.8em}
nav ul li a {font-size:0.8em}
aside{width:94%;}
aside span{font-size:1.8em;}
aside img{max-width:43%;}
#text h1{font-size:2.575em;}
#text h1 em{font-size:0.4em;}
#text p{font-size:0.9em;}
#text a{font-size:0.8em;}
#notation{font-size:0.5em;}
aside{clear:both;float:none;border-right:none;}
#content{clear:both;float:none;}
}
本人明天学习下动态美化,什么动画之类的,肯定会更加好看。期待吧。