请看第一个代码
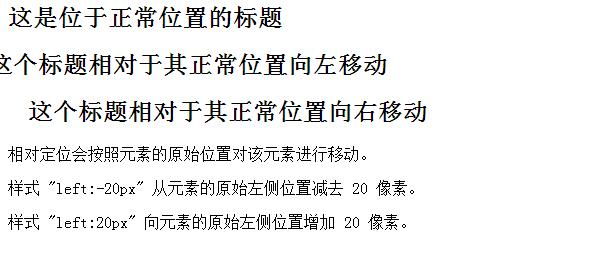
效果图:
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>

如果把上面的代码改为
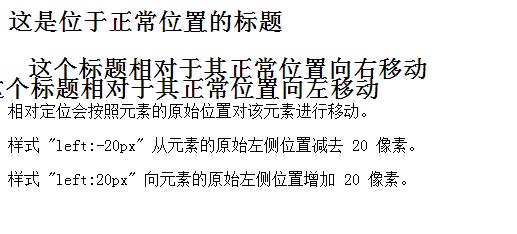
效果图就变成了
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:fixed;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>

以上都是在chrome浏览器的调试图
高手解释为什么出现这种情况,谢谢了。
css
html
------解决方案--------------------
h2.pos_left
{
position:fixed;
left:-20px
}
这个是固定定位 ,属于绝对定位的一种,被固定定位的元素已经脱离了原来的文档流。固定定位 是相对于视窗窗口 定位的,所以 不管浏览器如何滚动,他都在相同位置
------解决方案--------------------
fixed 的包含块是视窗,不属于文档的流。
------解决方案--------------------
你 把浏览器 窗口 调小 ,出现滚动条 ,就会体会到 固定定位 是什么意思了
------解决方案--------------------
楼主看下
http://www.w3school.com.cn/css/pr_class_position.asp
生成绝对定位的元素,相对于浏览器窗口进行定位。