helloword
?
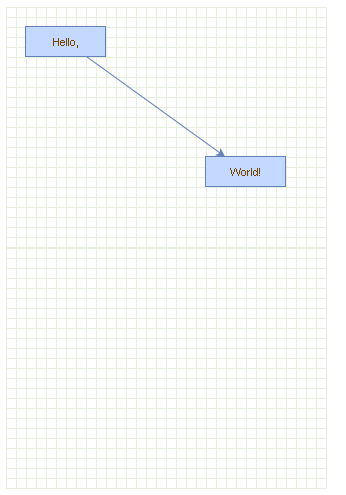
第一个例子~!
?
<!Doctype html>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>Hello, World! example for mxGraph</title>
<!-- 如果不是在同一个目录的库,就设置根目录'mxBasePath' -->
<script type="text/javascript">
mxBasePath = '../src';
</script>
<!-- 加载和初始化库'mxClient.js' -->
<script type="text/javascript" src="../src/js/mxClient.js"></script>
<!-- 示例代码 -->
<script type="text/javascript">
//程序从这里开始。创建了一个示例图中的DOM节点与指定的ID。调用此函数时从onLoad事件处理程序的文件(见下文)
function main(container)
{
//检查浏览器是否支持
if (!mxClient.isBrowserSupported()) {
//如果浏览器不支持,显示错误信息。
mxUtils.error('Browser is not supported!', 200, false);
} else {
//能够实现在SVG中清晰呈现矩形,即:去锯齿效果
mxRectangleShape.prototype.crisp = true;
//在给定的容器中创建的图形
var graph = new mxGraph(container);
//还可以将图形设置成自适应大小
//graph.setResizeContainer(true);
//允许弹性选项
new mxRubberband(graph);
// 在对象中创建默认组件
var parent = graph.getDefaultParent();
//在图形中插入组件
//开启模型的事务
graph.getModel().beginUpdate();
try {
//插入点
var v1 = graph.insertVertex(parent, null, 'Hello,', 20, 20, 80, 30);
var v2 = graph.insertVertex(parent, null, 'World!', 200, 150, 80, 30);
//插入线
var e1 = graph.insertEdge(parent, null, '', v1, v2);
}
finally {
//事务结束
graph.getModel().endUpdate();
}
}
};
</script>
</head>
<!-- 页面载入时启动程序 -->
<body onload="main(document.getElementById('graphContainer'))">
<!-- 创建带网格壁纸和曲线的一个容器 -->
<div id="graphContainer"
style="position:relative;overflow:hidden;width:321px;height:241px;background:url('../examples/editors/images/grid.gif');cursor:default;">
</div>
</body>
</html>
?
?
?
?
?