Ajax核心XMLHttpRequest对象、(发送请求、接收)方法和属性介绍、AJAX开发框架、数据格式提要(XML、JSON、HTML)
XMLHttpRequest对象
XMLHttpRequest对象在大部分浏览器上已经实现而且拥有一个简单的接口允许数据从客户端传递到服务端,但并不会打断用户当前的操作。使用XMLHttpRequest传送的数据可以是任何格式,虽然从名字上建议是XML格式的数据。
XMLHttpRequest最早是在IE5中以ActiveX组件的形式实现的。非W3C标准.
创建XMLHttpRequest对象(由于非标准所以实现方法不统一)
Internet Explorer把XMLHttpRequest实现为一个ActiveX对象
其他浏览器(Firefox、Safari、Opera…)把它实现为一个本地的JavaScript对象。
XMLHttpRequest在不同浏览器上的实现是兼容的,所以可以用同样的方式访问XMLHttpRequest实例的属性和方法,而不论这个实例创建的方法是什么。
XMLHttpRequest对象初始化
function createXmlHttpRequest(){
var xmlHttp;
try{ //Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}catch (e){
try{ //Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch (e){}
}
}
return xmlHttp;
}
XMLHttpRequest对象方法

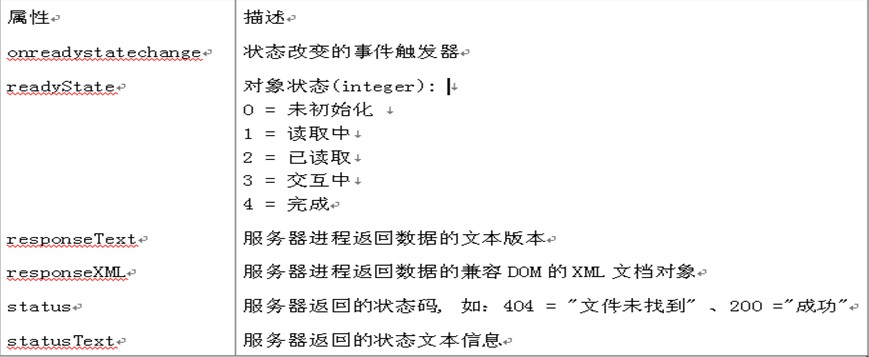
XMLHttpRequest对象属性

发送请求--方法和属性介绍
利用XMLHttpRequest 实例与服务器进行通信包含以下3个关键部分:
onreadystatechange 事件处理函数
open 方法
send 方法
onreadystatechange:
该事件处理函数由服务器触发,而不是用户
在 Ajax 执行过程中,服务器会通知客户端当前的通信状态。这依靠更新 XMLHttpRequest 对象的 readyState 来实现。改变 readyState 属性是服务器对客户端连接操作的一种方式。
每次 readyState 属性的改变都会触发 readystatechange事件
open(method, url, asynch)
XMLHttpRequest 对象的 open 方法允许程序员用一个Ajax调用向服务器发送请求。
method:请求类型,类似 “GET”或”POST”的字符串。若只想从服务器检索一个文件,而不需要发送任何数据,使用GET(可以在GET请求里通过附加在URL上的查询字符串来发送数据,不过数据大小限制为2000个字符)。若需要向服务器发送数据,用POST。
在某些情况下,有些浏览器会把多个XMLHttpRequest请求的结果缓存在同一个URL。如果对每个请求的响应不同,这就会带来不好的结果。把当前时间戳追加到URL的最后,就能确保URL的惟一性,从而避免浏览器缓存结果。
var url = "GetAndPostExample?timeStamp=" + new Date().getTime();
url:路径字符串,指向你所请求的服务器上的那个文件。可以是绝对路径或相对路径。
asynch:表示请求是否要异步传输,默认值为true(异步)。指定true,在读取后面的脚本之前,不需要等待服务器的相应。指定false,当脚本处理过程经过这点时,会停下来,一直等到Ajax请求执行完毕再继续执行。
send(data):
open 方法定义了 Ajax 请求的一些细节。send 方法可为已经待命的请求发送指令
data:将要传递给服务器的字符串。
若选用的是 GET 请求,则不会发送任何数据, 给 send 方法传递 null 即可:request.send(null);
当向send()方法提供参数时,要确保open()中指定的方法是POST,如果没有数据作为请求体的一部分发送,则使用null.
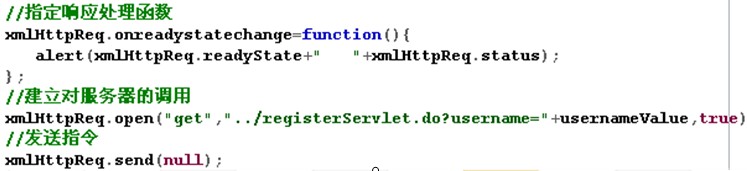
完整的 Ajax 的 GET 请求示例:

setRequestHeader(header,value)
当浏览器向服务器请求页面时,它会伴随这个请求发送一组首部信息。这些首部信息是一系列描述请求的元数据(metadata)。首部信息用来声明一个请求是 GET 还是 POST。
Ajax 请求中,发送首部信息的工作可以由 setRequestHeader完成
参数header: 首部的名字; 参数value:首部的值。
如果用 POST 请求向服务器发送数据,需要将 “Content-type” 的首部设置为 “application/x-www-form-urlencoded”.它会告知服务器正在发送数据,并且数据已经符合URL编码了。
该方法必须在open()之后才能调用
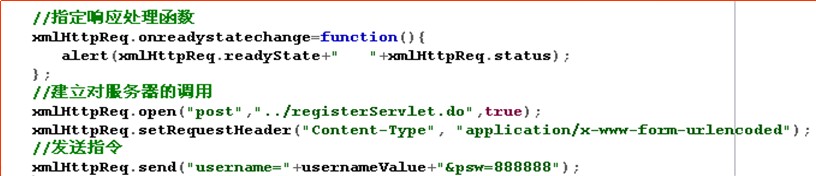
完整的 Ajax 的 POST 请求示例:

接收--方法和属性介绍
用 XMLHttpRequest 的方法可向服务器发送请求。在 Ajax 处理过程中,XMLHttpRequest 的如下属性可被服务器更改:
readyState
status
responseText
responseXML
readyState
readyState 属性表示Ajax请求的当前状态。它的值用数字代表。
0 代表未初始化。 还没有调用 open 方法
1 代表正在加载。 open 方法已被调用,但 send 方法还没有被调用
2 代表已加载完毕。send 已被调用。请求已经开始
3 代表交互中。服务器正在发送响应
4 代表完成。响应发送完毕
每次 readyState 值的改变,都会触发 readystatechange 事件。如果把 onreadystatechange 事件处理函数赋给一个函数,那么每次 readyState 值的改变都会引发该函数的执行。
status
服务器发送的每一个响应也都带有首部信息。三位数的状态码是服务器发送的响应中最重要的首部信息,并且属于超文本传输协议中的一部分。
常用状态码及其含义:
404 没找到页面(not found)
403 禁止访问(forbidden)
500 内部服务器出错(internal service error)
200 一切正常(ok)
304 没有被修改(not modified)(服务器返回304状态,表示源文件没有被修改 )
在 XMLHttpRequest 对象中,服务器发送的状态码都保存在 status 属性里。通过把这个值和 200 或 304 比较,可以确保服务器是否已发送了一个成功的响应
responseText
XMLHttpRequest 的 responseText 属性包含了从服务器发送的数据。它是一个HTML,XML或普通文本,这取决于服务器发送的内容。
当 readyState 属性值变成 4 时, responseText 属性才可用,表明 Ajax 请求已经结束。

responseXML
如果服务器返回的是 XML, 那么数据将储存在 responseXML 属性中。
只用服务器发送了带有正确首部信息的数据时, responseXML 属性才是可用的。 MIME 类型必须为 text/xml
AJAX开发框架
AJAX实质上也是遵循Request/Server模式,所以这个框架基本的流程是:
对象初始化
发送请求
服务器接收
服务器返回
客户端接收
修改客户端页面内容。
只不过这个过程是异步的。
A 初始化XMLHttpRequest对象
function createXmlHttpRequest(){
var xmlHttp;
try{ //Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}catch (e){
try{ //Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch (e){}
}
}
return xmlHttp;
}
B、 指定响应处理函数
指定当服务器返回信息时客户端的处理方式。只要将相应的处理函数名称赋给XMLHttpRequest对象的onreadystatechange属性就可以了.比如:
XMLHttpReq.onreadystatechange = processResponse;
注意:这个函数名称不加括号,不指定参数。也可以用Javascript函数直接量方式定义响应函数。比如:
XMLHttpReq.onreadystatechange = function() { };
// 处理返回信息的函数
function processResponse() {
}
C、发出HTTP请求
向服务器发出HTTP请求了。这一步调用XMLHttpRequest对象的open和send方法。
http_request.open('GET', 'http://www.example.org/some.file', true);
http_request.send(null)
按照顺序,open调用完毕之后要调用send方法。send的参数如果是以Post方式发出的话,可以是任何想传给服务器的内容。
注意:如果要传文件或者Post内容给服务器,必须先调用setRequestHeader方法,修改MIME类别。如下:
http_request.setRequestHeader(“Content-Type”,”application/x-www-form-urlencoded”);
这时资料则以查询字符串的形式列出,作为send的参数,例如:
name=value&anothername=othervalue&so=on
//发送请求
function sendRequest(){
//获取文本框的值
var chatMsg=input.value;
var url="chatServlet.do?charMsg="+chatMsg;
//建立对服务器的调用
XMLHttpReq.open("POST",url,true);
//设置MiME类别,如果用 POST 请求向服务器发送数据,
//需要将"Content-type" 的首部设置为 "application/x-www-form-urlencoded".
//它会告知服务器正在发送数据,并且数据已经符合URL编码了。
XMLHttpReq.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//状态改变的事件触发器,客户端的状态改变会触发readystatechange事件,
//onreadystatechange会调用相应的事件处理函数
XMLHttpReq.onreadystatechange=processResponse;
//发送数据
XMLHttpReq.send(null);
}
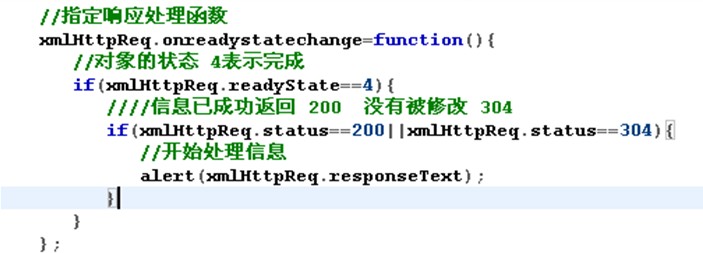
D、处理服务器返回的信息
处理响应处理函数都应该做什么。
首先,它要检查XMLHttpRequest对象的readyState值,判断请求目前的状态。参照前文的属性表可以知道,readyState值为4的时候,代表服务器已经传回所有的信息,可以开始处理信息并更新页面内容了。如下:
if (http_request.readyState == 4) {
// 信息已经返回,可以开始处理
} else {
// 信息还没有返回,等待
}
服务器返回信息后,还需要判断返回的HTTP状态码,确定返回的页面没有错误。所有的状态码都可以在W3C的官方网站上查到。其中,200代表页面正常。
if (http_request.status == 200) {
// 页面正常,可以开始处理信息
} else {
// 页面有问题
}
XMLHttpRequest对成功返回的信息有两种处理方式:
responseText:将传回的信息当字符串使用;
responseXML:将传回的信息当XML文档使用,可以用DOM处理。
//处理返回信息的函数
function processResponse(){
if(XMLHttpReq.readyState==4){ //判断对象状态 4代表完成
if(XMLHttpReq.status==200){ //信息已经成功返回,开始处理信息
document.getElementById("chatArea").value=XMLHttpReq.responseText;
}
}
}
数据格式提要
在服务器端 AJAX 是一门与语言无关的技术。在业务逻辑层使用何种服务器端语言都可以。
从服务器端接收数据的时候,那些数据必须以浏览器能够理解的格式来发送。服务器端的编程语言只能以如下 3 种格式返回数据:
XML
JSON
HTML
XML
优点:
XML 是一种通用的数据格式。
不必把数据强加到已定义好的格式中,而是要为数据自定义合适的标记。
利用 DOM 可以完全掌控文档。
缺点:
如果文档来自于服务器,就必须得保证文档含有正确的首部信息。若文档类型不正确,那么 responseXML 的值将是空的。
当浏览器接收到长的 XML 文件后, DOM 解析可能会很复杂
JSON
JSON(JavaScript Object Notation)一种简单的数据格式,比xml更轻巧。JSON是JavaScript原生格式,这意味着在JavaScript中处理JSON数据不需要任何特殊的API或工具包。
JSON的规则很简单:对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’对”之间使用“,”(逗号)分隔。
规则如下:
1)映射用冒号(“:”)表示。名称:值
2)并列的数据之间用逗号(“,”)分隔。名称1:值1,名称2:值2
3) 映射的集合(对象)用大括号(“{}”)表示。{名称1:值1,名称2:值2}
4) 并列数据的集合(数组)用方括号(“[]”)表示。
[
{名称1:值,名称2:值2},
{名称1:值,名称2:值2}
]
5 元素值可具有的类型:string, number, object, array, true, false, null
JSON 用冒号(而不是等号)来赋值。每一条赋值语句用逗号分开。整个对象用大括号封装起来。可用大括号分级嵌套数据。
对象描述中存储的数据可以是字符串,数字或者布尔值。对象描述也可存储函数,那就是对象的方法。
解析 JSON
JSON 只是一种文本字符串。它被存储在 responseText 属性中
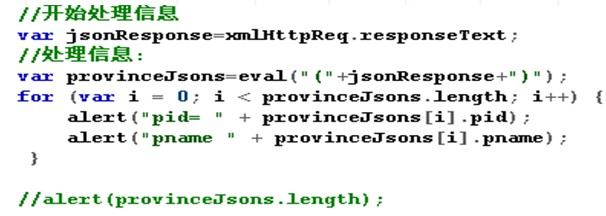
为了读取存储在 responseText 属性中的 JSON 数据,需要根据 JavaScript 的 eval 语句。函数 eval 会把一个字符串当作它的参数。然后这个字符串会被当作 JavaScript 代码来执行。因为 JSON 的字符串就是由 JavaScript 代码构成的,所以它本身是可执行的
代码实例:

JSON提供了json.js包,下载http://www.json.org/json.js后,使用parseJSON()方法将字符串解析成 JS 对象

JSON 只是一种文本字符串。它被存储在 responseText 属性中
为了读取存储在 responseText 属性中的 JSON 数据,需要根据 JavaScript 的 eval 语句。函数 eval 会把一个字符串当作它的参数。然后这个字符串会被当作 JavaScript 代码来执行。因为 JSON 的字符串就是由 JavaScript 代码构成的,所以它本身是可执行的
代码实例:

JS处理JSON
例子一:
<script language="JavaScript">
var people ={"firstName": "Brett", "lastName":"McLaughlin",
"email": "brett@newInstance.com" };
alert(people.firstName);
alert(people.lastName);
alert(people.email);
</script>
例子二:
<script language="JavaScript">
var people =[
{"firstName": "Brett","email": "brett@newInstance.com" },
{"firstName": "Mary","email": "mary@newInstance.com" }
];
alert(people[0].firstName);
alert(people[0].email);
alert(people[1].firstName);
alert(people[1].email);
</script>
例子三:
<script language="JavaScript">
var people ={
"programmers":
[
{"firstName": "Brett", "email": "brett@newInstance.com" },
{"firstName": "Jason", "email": "jason@servlets.com" }
]
};
window.alert(people.programmers[0].firstName);
window.alert(people.programmers[1].email);
</script>
例子四:
<script language="JavaScript">
var people ={
"programmers": [
{ "firstName": "Brett", "email": "brett@newInstance.com" },
{ "firstName": "Jason", "email": "jason@servlets.com" },
{ "firstName": "Elliotte", "lastName":"Harold", "email": "elharo@macfaq.com" }
],
"authors": [
{ "firstName": "Isaac", "genre": "science fiction" },
{ "firstName": "Tad", "genre": "fantasy" },
{ "firstName": "Frank", "genre": "christian fiction" }
],
"musicians": [
{ "firstName": "Eric", "instrument": "guitar" },
{ "firstName": "Sergei", "instrument": "piano" }
]};
window.alert(people.programmers[1].firstName);
window.alert(people.musicians[1].instrument);
</script>
例子五
<script language="JavaScript">
var people ={
"username":"mary",
"age":"20",
"info":{"tel":"1234566","celltelphone":788666},
"address":[
{"city":"beijing","code":"1000022"},
{"city":"shanghai","code":"2210444"}
]
};
window.alert(people.username);
window.alert(people.info.tel);
window.alert(people.address[0].city);
</script>
JSON 小结
优点:
作为一种数据传输格式,JSON 与 XML 很相似,但是它更加灵巧。
JSON 不需要从服务器端发送含有特定内容类型的首部信息。
缺点:
语法过于严谨
代码不易读
eval 函数存在风险
解析 HTML
HTML 由一些普通文本组成。如果服务器通过 XMLHttpRequest 发送 HTML, 文本将存储在 responseText 属性中。
不必从 responseText 属性中读取数据。它已经是希望的格式,可以直接将它插入到页面中。
插入 HTML 代码最简单的方法是更新这个元素的 innerHTML 属性。
HTML 小结
优点:
从服务器端发送的 HTML 代码在浏览器端不需要用 JavaScript 进行解析。
HTML 的可读性好。
HTML 代码块与 innerHTML 属性搭配,效率高。
缺点:
若需要通过 AJAX 更新一篇文档的多个部分,HTML 不合适
innerHTML 并非 DOM 标准。
对比小结
若应用程序不需要与其他应用程序共享数据的时候, 使用 HTML 片段来返回数据时最简单的
如果数据需要重用, JSON 文件是个不错的选择, 其在性能和文件大小方面有优势
当远程应用程序未知时, XML 文档是首选, 因为 XML 是 web 服务领域的 “世界语”