浮动
把元素从常规文档流中取出。是元素脱离常规文档流
浮动的作用:
①实现文本绕排图片效果
②让原本在上下方向上堆叠的块级元素可以变成左右并列,从而实现多栏布局
文本绕排图片
首先HTML代码如下
<!DOCTYPE html> <html> <head> <title>浮动与清除</title> <meta charset="utf-8"> <link href="in_css/floatandclear.css" rel="stylesheet" type="text/css"> </head> <body> <h1>文本绕排图片效果的实现</h1> <img src="pic/myPic.jpg" > <p> 孙悟空是中国明代小说家吴承恩的著作《西游记》中的角色之一。<br> 孙悟空,诨名行者,是唐僧的大徒弟,猪八戒、沙悟净的大师兄。会七十二变、腾云驾雾。<br> 有一双火眼金睛,能看穿妖魔鬼怪的伪装;一个筋斗能翻十万八千里;使用兵器如意金箍棒,能大能小,<br> 随心变化。他占花果山为王,自称齐天大圣,与如来佛祖斗法,被压在五行山下五百多年。<br> 后经观世音菩萨点化,保护唐僧西天取经,历经九九八十一难,取回真经终成正果,被封为斗战胜佛。<br> 代表了古代中国人善良、正义、不阿的情怀和追求。<br> 孙悟空出生于东胜神洲傲来国花果山。感盘古开辟,三皇治世,五帝定伦,海外有一国土,名曰傲来国。<br> 国近大海,海中有一座山,唤为花果山。此山乃十洲之祖脉,三岛之来龙,自开清浊而立,鸿蒙判后而成。<br> 那座山正当顶上,有一块仙石。其石有三丈六尺五寸高,有二丈四尺围圆。三丈六尺五寸高,按周天三百六十五度;<br> 二丈四尺围圆,按政历二十四气。上有九窍八孔,按九宫八卦。<br> 出世 盖自开辟以来,每受天真地秀,日精月华,感之既久,遂有灵通之意。<br> 内育仙胞。一日迸裂,产一石卵,似圆球样大。因见风,化作一个石猴。<br> 五官俱备,四肢皆全。便就学爬学走,拜了四方。目运两道金光,射冲斗府。 <br>之后度过光景,因为成功闯入水帘洞,被花果山诸猴拜为“美猴王”。 </p> </body> </html>
?
CSS样式如下:
img{width: 200px;height: 200px} P{margin: 0;border: 1px solid red;} img{float: left;}
?
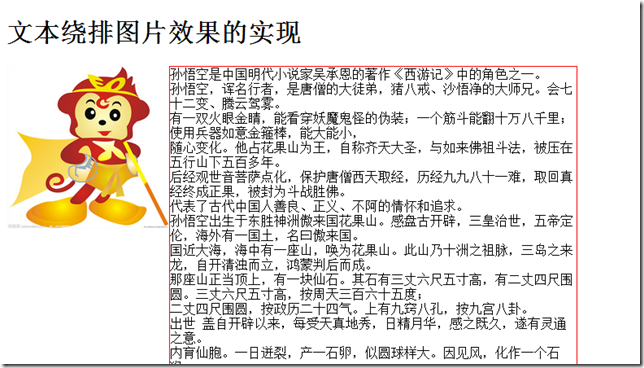
运行效果

从上图,我们可以看到图片浮动到了左侧,而文本绕排到右侧。当元素浮动了之后,浏览器会把它往上面推,直到它碰到父元素的内边界。而它后面的元素则不再认为浮动的元素在它前面。很显然如果想要创建多栏布局,只需要再一次浮动。我们现在就把p段落也浮动起来
p{width:500px;float:left;margin: 0;border: 1px solid red;}

由此可见:如果几个相邻的元素都有设定宽度,都是浮动并且水平空间足够容纳它们。它们就会并列排在一行,在就是利用float创建多栏布局的关键
三种围住浮动元素的方法:
首先修改下上面的HTML代码:
<!DOCTYPE html> <html> <head> <title>浮动与清除</title> <meta charset="utf-8"> <link href="in_css/floatandclear.css" rel="stylesheet" type="text/css"> </head> <body> <section> <h1>文本绕排图片效果的实现</h1> <img src="pic/myPic.jpg" > <p> 孙悟空是中国明代小说家吴承恩的著作《西游记》中的角色之一。<br> </p> </section> <footer> 位于页脚的说明文字 </footer> </body> </html>
?
CSS样式:
img{width: 200px;height: 200px} section{border: 2px solid navy;margin: 0 0 30px 0} p{margin: 0} footer{border: 2px solid red}
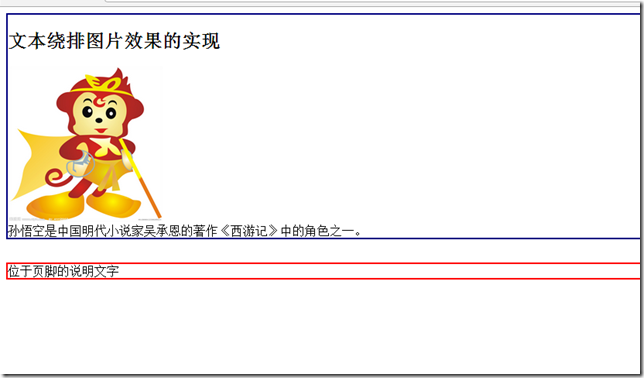
下图是在常规文档流中的显示

?
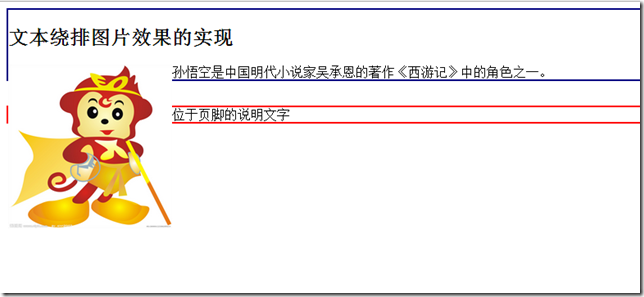
图片浮动之后效果:

方法一:给父元素添加overflow:hidden
事实上overflow有两个作用
①防止包含元素被超大内容撑大
②迫使父元素包含其浮动的子元素
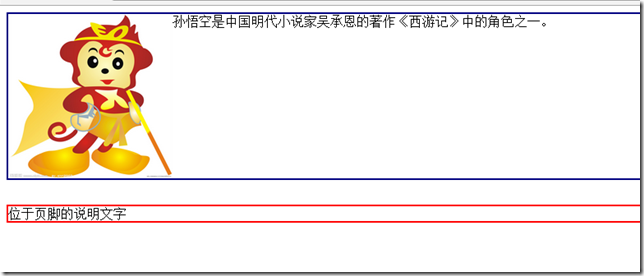
方法二:同时浮动父元素
?
?

下文待续