1、 网页文件的创建
新建一个文本文件,将其命名为xxx.html或者xxx.htm(注意后缀名)
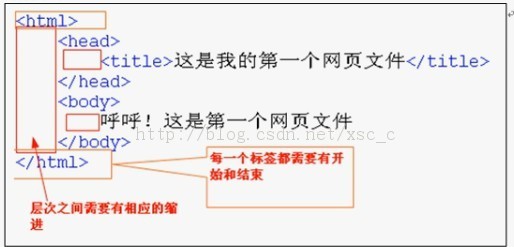
2、 简单的html页面的编写
- 在网页中都是通过标签来指定相应的显示内容,所有的页面内容都必须在<html>中,每个标签都要有相应的开始和结束,<htlm>表示开始,</html>表示结束。
- 页面中的标签都用小写(虽然可以用大写,但是基于xhtml的标准就是全部用小写)

3、 对于html而言,有两种写法是不允许的:
- 第一种,只有开始标签没有结束标签。
- 第二种,标签不能嵌套。
|
<a> adasdsddc <b> </a></b>:以上写法是不允许的。不能存在嵌套 |
4、 编写网页文件需要成对编程。
5、 常用标签
5.1、<head>
Head标签中的内容不会再网页中显示,一般用来设置页面的标题(title),或者可以设定相应外部文件的引入,
如css文件,js文件,或者设置相应的meta文件。

5.2、文本标签
- 换行:对于html而言,代码中的换行不会在页面中显示。需要相应的换行标签,br 和 p。对于br而言,里面没有任何内容,需要使用自结束标签

- 标题标签:一般使用在相应网页的某个标题部分。

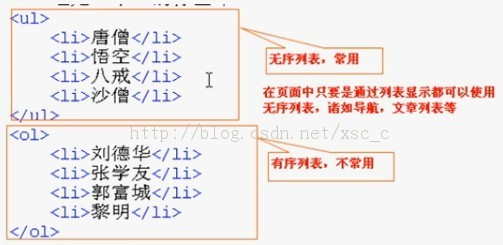
- 列表标签:有序和无序列表



效果:

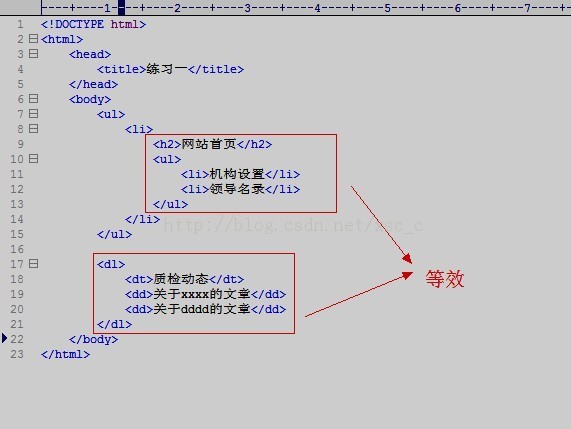
5.3、常用的其他标签
<!DOCTYPE html>
<html>
<head>
<title>常用的其他标签</title>
</head>
<body>
<!--pre里面的内容会按照代码的格式显示-->
<pre>
for(int i == 0; i <= 10; i++){
printf("%d",i);
}
</pre>
<!--<表示小于符号,>表示大于符号-->
i<10,i>10
<!-- 用来增加空格--><br />
hello world
<!--© copyright符号--><br />
©
<!--&&符号--><br />
&
</body>
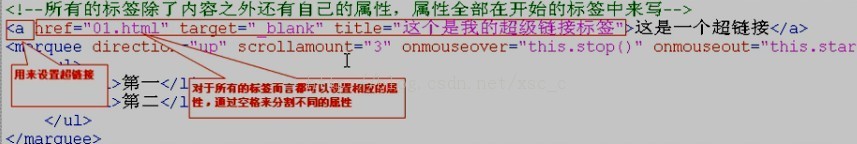
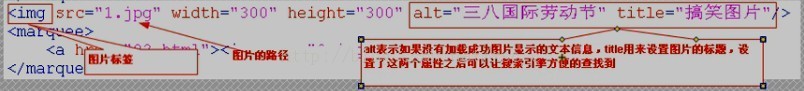
</html>5.4、超链接+图片
<!DOCTYPE html> <html> <head> <title>常用的其他标签</title> </head> <body> <!--所有的标签除了内容还有一些属性,属性全都在开始的标签中来写--> <a href="01.html" target="content" title="这是我的第一个超链接">这是一个链接</a> </body> </html>


5.5、布局标签
<!DOCTYPE html> <html> <head> <title>常用的布局标签</title> </head> <body> <!--div和span标签一般用来进行容器的控制,在实际的开发中, 通常使用div来设定一个容器,这个容器中可以放置大量的内容, span标签一般用来放置文本数据,用来进行简单的控制--> <div>这是一个div</div> <div>这是另外一个div</div> <span>这是一个span</span> <span>这是另外一个span</span> </body> </html>
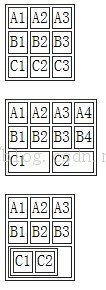
5.6、表格标签
<!DOCTYPE html> <html> <head> <title>表格标签</title> </head> <body> <!-- 一个简单的表格一般由三大部分组成:table,tr,td,还有两个专门用来控制样式的thead和tbody --> <table border='1px'> <tr> <td>A1</td> <td>A2</td> <td>A3</td> </tr> <tr> <td>B1</td> <td>B2</td> <td>B3</td> </tr> <tr> <td>C1</td> <td>C2</td> <td>C3</td> </tr> </table> <br /> <table border='1px'> <tr> <td>A1</td> <td>A2</td> <td>A3</td> <td>A4</td> </tr> <tr> <td>B1</td> <td>B2</td> <td>B3</td> <td>B4</td> </tr> <tr> <!--colspan表示合并单元格,当colspan=2表示合并两格--> <td colspan='2'>C1</td> <td colspan='2'>C2</td> </tr> </table> <br /> <table border='1px'> <tr> <td>A1</td> <td>A2</td> <td>A3</td> </tr> <tr> <td>B1</td> <td>B2</td> <td>B3</td> </tr> <tr> <!--colspan表示合并单元格,当colspan=2表示合并两格--> <td colspan='3'> <table border='1px'> <tr> <td>C1</td> <td>C2</td> </tr> </table> </td> </tr> </table> </body> </html>效果:

6、表单(07.html)
常用的表单标签:原则上所有的表单标签都要放置在form中
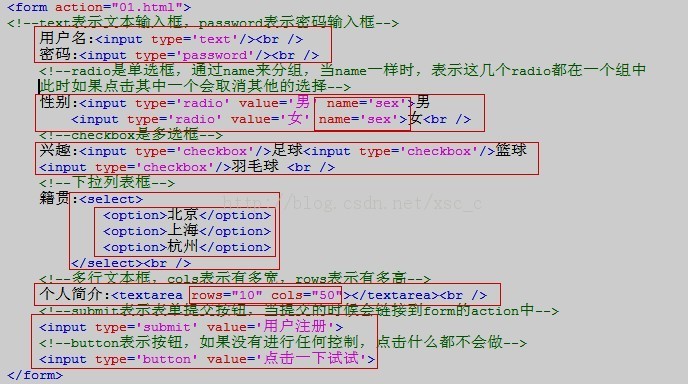
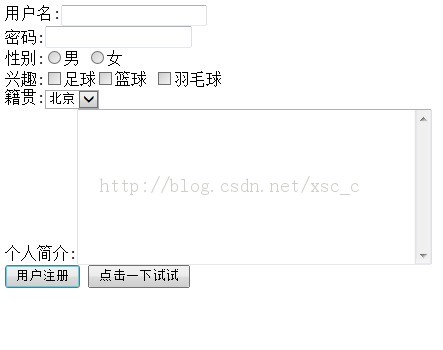
<!DOCTYPE html> <html> <head> <title>表单</title> </head> <body> <form action="01.html"> <!--text表示文本输入框,password表示密码输入框--> 用户名:<input type='text'/><br /> 密码:<input type='password'/><br /> <!--radio是单选框,通过name来分组,当name一样时,表示这几个radio都在一个组中 此时如果点击其中一个会取消其他的选择--> 性别:<input type='radio' value='男' name='sex'>男 <input type='radio' value='女' name='sex'>女<br /> <!--checkbox是多选框--> 兴趣:<input type='checkbox'/>足球<input type='checkbox'/>篮球 <input type='checkbox'/>羽毛球 <br /> <!--下拉列表框--> 籍贯:<select> <option>北京</option> <option>上海</option> <option>杭州</option> </select><br /> <!--多行文本框,cols表示有多宽,rows表示有多高--> 个人简介:<textarea rows="10" cols="50"></textarea><br /> <!--submit表示表单提交按钮,当提交的时候会链接到form的action中--> <input type='submit' value='用户注册'> <!--button表示按钮,如果没有进行任何控制,点击什么都不会做--> <input type='button' value='点击一下试试'> </form> </body> </html>效果:

7、frameset标签
frameset标签不能在body内设置。
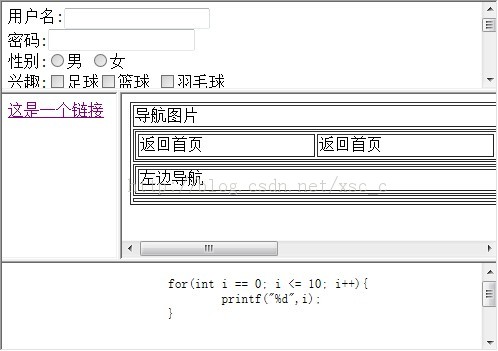
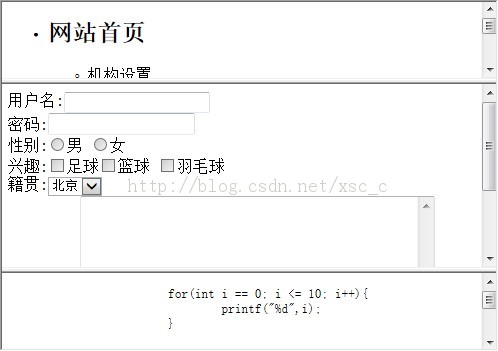
<!DOCTYPE html> <html> <head> <title>框架标签</title> </head> <!--cols表示让这个框架基于横向的方式切分, (150,*,150)第一个150表示第一个框架的大小是150 *表示剩余的部分都是中间的框架 第二个150表示右边的框架是150 rows表示基于上中下来布局 --> <!--如果设置了rows和cols,会进行平均切分--> <frameset rows="80,*,80" frameborder="1"> <!--在rows或者cols中分成几部分,就需要多少个frame 150,*,150分成的三部分,所以需要三个frame--> <frame src="01.html" noresize /> <frame src="07.html" /> <frame src="02.html" noresize /> </frameset> </html>效果:

<!DOCTYPE html> <html> <head> <title>框架标签</title> </head> <frameset rows="90,*,90" frameborder="1"> <frame src="07.html"></frame> <frameset cols="150,*"> <frame src="03.html"></frame> <!--在连接的时候增加属性target="content"--> <frame src="06.html" name="content"></frame> </frameset> <frame src="02.html"></frame> </frameset> </html>效果: