
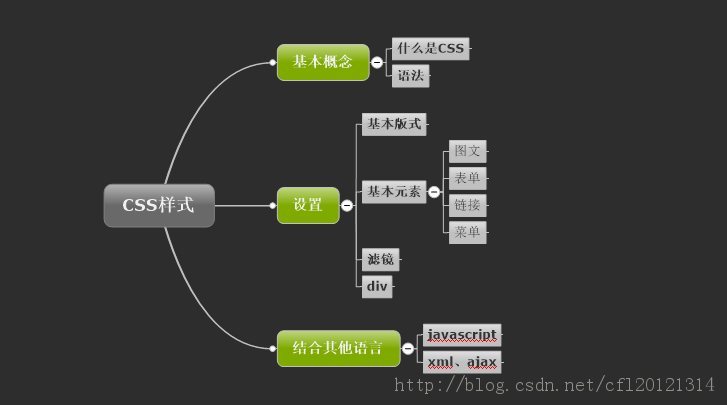
css样式对于前台界面的设计和布局都是很重要的,作为一个很好的工具,在应用开发的重要性言而喻。
基本概念
首先了解什么是css,全称Cascading style sheet,翻译为级联样式表。主要的工作就是控制网页上的元素,将
样式信息与网页内容分离。
选择器
选择器分为:标记选择器、类别选择器、ID选择器。我们直接看小demon。
标记选择器
el:h1{color:red}将标题设置为红色。
类别选择器
.test{color:red}将类别为test的元素颜色设为红色。
ID选择器
#testID{color:red}将ID为testID的元素颜色设置为红色。
使用
组合
嵌套就是能够同时对这一组的标签元素进行设置样式
El: test1.test2.test3{color:red}这样能够统一对这三个标签的元素的进行设置
继承
就是内部标签的样式能够使用外部标签的样式,同一设置将会覆盖。这样可以增大代码的重用性,
但是在某个场合下随着业务的增多。继承就显得很麻烦,这时候用组合可以试试。
总之,在具体的情况组合和继承配合使用就能够起到很好的效果。
设置
版式
页面都需要一定的版式才能够使整个页面看起来相对较为协调,这样好的版式就能够在整体上控制布
局。大致分为#container、#banner、#footer、#link、#content
基本元素
在html页面上元素无非有文字、图片、表单、链接、菜单
图文
这里将图片和文字放到一起,因为在css样式的设置需要上大致相同。文字中常用的样式设置:
顶端对齐
Vertical-align:top;
首字下沉
<p> <span>首字</span></p>
css样式
Span{
Float:left;
Font-size:45px;
Font-family:黑体;
Margin:0px;
Padding-right:4px;
}
就不一一列举,这些不需要去死记硬背,只需要在使用的过程中多多熟悉,实在记不起去查查就可
以了。
图片常用有,都类似
边框
Img .test(图片类别名)
{
Boder-style:dotted;点画线
Border-color:red;
Border-width:4px;
或者
Boder:dotted red 4px;
}
缩放
Img .test{
Width:50%;为屏幕宽度的一半(相对,随屏幕变化)
或者
Width:40px;绝对大小
}
对齐
Img .test{
Vertical-align:bottom;
}
图文混排
文字环绕img{
Float:left;
}
表单、格
表格和表单在页面的布局上都非常重要,表单<form></form>.表格也可以用来控制控件的位置等
等。表格常用的标签
<table>(表格)
<tr>(列)
<th></th>(行)
<td></td>(单元格)
</tr>
</table>
链接
常用的链接效果
正常状态下的样式设置
a:link{
Color:#005799; 深蓝
Text-decoration:none; 无下划线
}
访问过的超链接
a:visited{
Color:#00000; 黑色
Text-decoration:none; 无下划线
}
a:hover{
Color:#FFFF00; 黄色
Text-decoration:underline; 下划线
}
这些都是基本的链接设置,也是通过很基本的颜色或者其他的改变来显示的效果
滤镜
滤镜就是一些对图像的特殊效果的处理,用过ps的朋友都知道在ps中,有很多关于滤镜的使用。在css
中也有,只不过只有在IE能解析显示。
常用滤镜
Alpha通道
el:
.alpha{
//将图片透明设为50%
Filter:alpha(opacity=50);
}
<img src="图片路径" border="0" class="alpha">
blur(模糊
el:
.blur{
//pixelradius=值;用来设置模糊的程度
Filter:progid:DXImageTransform.Microsoft.blur(pixelradius=4,makesshadow=false);
}
<img src="图片路径" border="0" class="blur">
透明色
el:
filter:chroma(color=希望在图片去掉的颜色);
遮罩
el:
filter:mask(color=希望在图片去掉的颜色);
波浪
el:
filter:wave(add=0,freq=2,lightstrength=70,phase=75,strength=4);
盒子模型

上图是标准的盒子模型,其实我的建议是不要去记这些东西。只要简单了解一下就可以了,我更喜欢
的是利用firefox浏览器的firebug插件来手动更改调试非常方便。firebug的使用,大家可以参照这个,去
亲身体验一下,很好玩。
与其他语言的结合
与javascript
大家都知道javascript是一本脚本语言。至于什么是脚本语言、为什么是javascript脚本语言、为
什么叫javascript?我打算在下一篇说说我的理解,呵呵,有意思了啊!这里怎么去利用javascript来使用css,
大家直接来看一个实例
var a=5,b=6;
alert(a>b?"调用01.css");
大家看到在javascript中声明两个变量,通过一个三目运算符来决定是否调用css样式,从而改变标签的样
式。
与xml、ajax
<?xml-stylesheet type="text/css"href="14-6.css" >xml直接引用某个css文件。
据说可以异步数据,还有自由拖动模块等等。非常好玩的应用,哎呀,还是要继续学习啊。
总结:css就是一个用来设计界面元素样式的工具,相对于高级语言来说。只能是一种脚本语言,根据各个
浏览器的不同解析的效果也是不一样的。所以具体的应用还是大家要针对不同的浏览器进行调试和实践。
对于一些基本的语法和规则熟悉一下就可以了,更多的还是实践。