CSS3之背景剪裁Background-clip是CSS3中新添加的内容。这个属性还是比较简单的,主要分五个属性值:border、padding、content、no-clip和text。下面将针对这五个属性值为大家介绍CSS3之背景剪裁Background-clip。
一、Background-clip的语法
1、Background-clip的语法
background-clip: border-box || padding-box || context-box || no-clip || text
2、Background-clip的数值
(1)border-box:此值为默认值,背景从border区域向外裁剪,也就是超出部分将被裁剪掉;
(2)padding-box:背景从padding区域向外裁剪,超过padding区域的背景将被裁剪掉;
(3)context-box:背景从content区域向外裁剪,超过context区域的背景将被裁剪掉;
(4)no-clip: 背景从border区域向外裁剪背景。
(5)text:文本剪裁
二、Background-clip的兼容
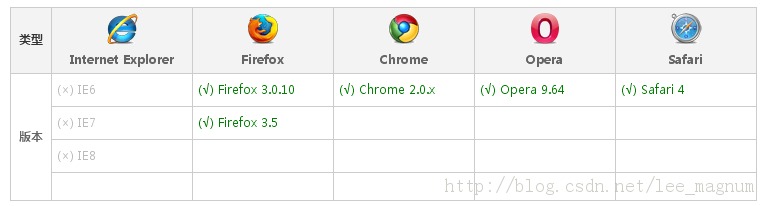
1、Background-clip的兼容情况

2、Background-clip的兼容写法
/*Firefox3.6-*/ -moz-background-clip: border-box || padding-box || context-box || no-clip /*Webkit*/ -webkit-background-clip: border-box || padding-box || context-box || no-clip || text /*opera*/ -o-background-clip: border-box || padding-box || context-box || no-clip /*W3C标准 Firefox4.0+*/ background-clip: border-box || padding-box || context-box || no-clip || text
三、Background-clip的实例
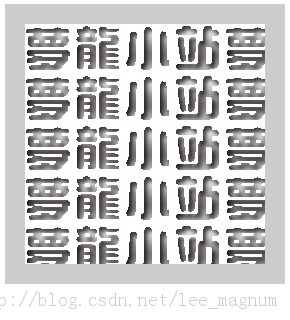
1、border-box效果
CSS代码:
div {width:200px;height:200px;background:url("http://www.leemagnum.com/img/logo.jpg");border:20px solid #ccc;padding:20px;;
-webkit-background-clip:border-box;
}
HTML代码:
<div></div>
预览效果:

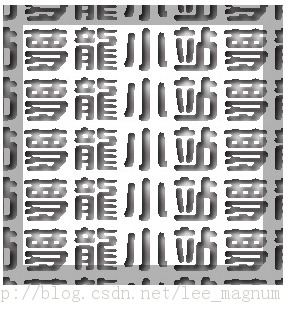
2、padding-box效果
CSS代码:
div {width:200px;height:200px;background:url("http://www.leemagnum.com/img/logo.jpg");border:20px solid rgba(0,0,0,0.3);padding:20px;
-webkit-background-clip:border-box;
}
/*注意:使用border-box的时候,border颜色必须是rgba颜色,不然会没有效果*/
HTML代码:
<div></div>
预览效果:

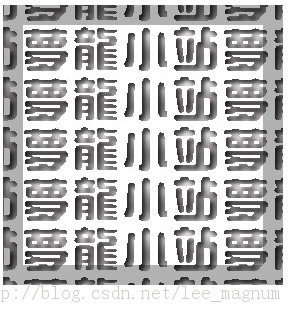
3、context-box效果
CSS代码:
div {width:200px;height:200px;background:url("http://www.leemagnum.com/img/logo.jpg");border:20px solid rgba(0,0,0,0.3);padding:20px;
-webkit-background-clip:content;
}
HTML代码:
<div></div>
预览效果:

4、no-clip效果
CSS代码:
div {width:200px;height:200px;background:url("http://www.leemagnum.com/img/logo.jpg");border:20px solid rgba(0,0,0,0.3);padding:20px;
-webkit-background-clip:no-clip;
}
HTML代码:
<div></div>
预览效果:

5、Text效果
CSS代码:
div {width:200px;height:200px;background:url("http://www.leemagnum.com/img/logo.jpg");border:20px solid rgba(0,0,0,0.3);
padding:20px;font-size:80px;font-weight:bold;color:rgba(0,0,0,0.1);
-webkit-background-clip:text;
}
HTML代码:
<div>梦龙小站</div>
预览效果:

CSS3之背景剪裁Background-clip就为大家介绍到这里,从现在开始慢慢接触着这些新兴技术,让自己的代码与时俱进,一直是我的座右铭哟,在这里与大家共勉,希望能对大家有所帮助。