模拟器截图:

对应XAML:
<!--ContentPanel - 在此处放置其他内容-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ListBox Height="380" Margin="12,91,0,0" Name="listBox1" VerticalAlignment="Top" SelectionMode="Multiple">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" >
<CheckBox x:Name="cbx_state" Tag="{Binding}"/>
<TextBlock x:Name="txt_string" Text="{Binding}" VerticalAlignment="Center" FontSize="34" />
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<TextBlock Height="66" HorizontalAlignment="Left" Margin="12,491,0,0" Name="textBlock1" Text="TextBlock" VerticalAlignment="Top" Width="438" />
</Grid>
后端初始化ListBox内容代码:
namespace PhoneApp4.UIs
{
public partial class MultiListBox3 : PhoneApplicationPage
{
public MultiListBox3()
{
InitializeComponent();
listBox1.ItemsSource = new List<string>() { "Option 1", "Option 2", "Option 3", "Option 4", "Option 5", "Option 6", "Option 2", "Option 3", "Option 4", "Option 5", "Option 6", "Option 2", "Option 3", "Option 4", "Option 5", "Option 6", "Option 2", "Option 3", "Option 4", "Option 5", "Option 6", "Option 2", "Option 3", "Option 4", "Option 5", "Option 6", "Option 2", "Option 3", "Option 4", "Option 5", "Option 6" };
}
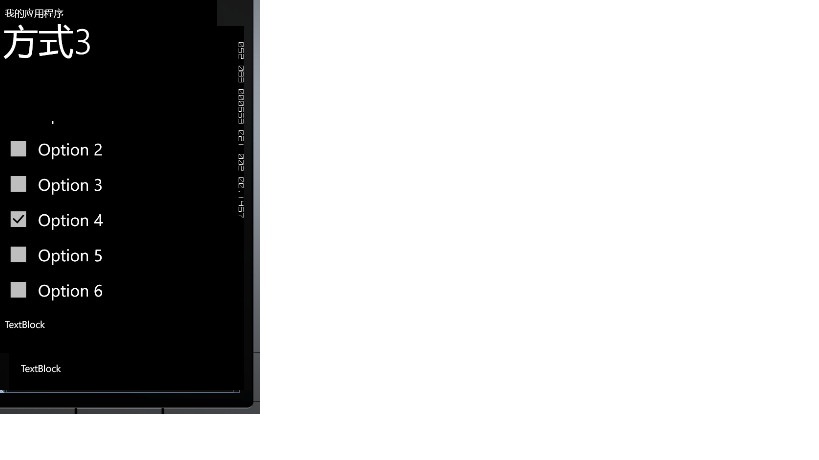
运行截图,手动勾选了option1和option2:

往下一拉,莫名其妙的option4被选中了

再拉回最顶上,option1的变成未选中状态了,邪门了