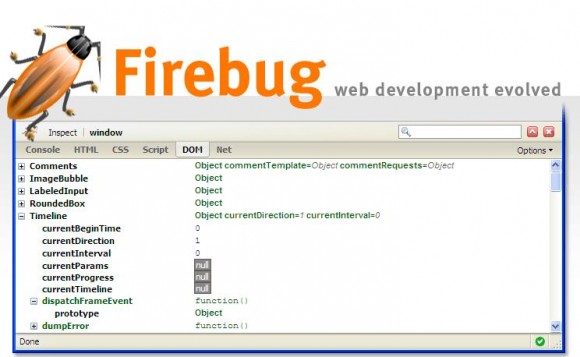
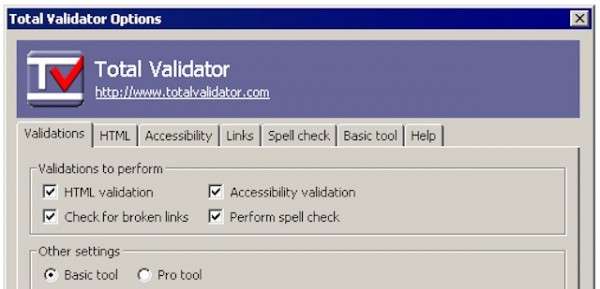
Firefox 4 正式版发布没多久,怎么感觉这个版本老了呢?因为现在都 Firefox 7 Beta 了,唉。本文介绍 10 款 Firefox 4 的插件,适合网页设计师使用的包括调试、测试和开发。 Firebug是Firefox下的一款开发类插件,现属于Firefox的 五星级强力推荐插件之一。它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和 Ajax的得力助手。 Total Validator Tool 这软件帮助你检查你的网页是否符合标准,结果将帮助你迅速地解决问题。这件检查工具有针对 W3C/ISO DTDs 的 (X)HTML 有效性,W3C WAI ,时间检查,坏链检查等。 MeasureIt 是一个FireFox插件,可以让你画出一个尺子,然后测量网页页面中任一元素的高度和宽度。 The Web Developer extension adds various web developer tools to a browser Fireshot来源于截图软件Screenshot Studio的 开发商,是一个Firefox扩展或者说是Firefox版的Screenshot Studio(一款很强大的且与众不同的截图软件),用于创建网页截图。重要的是,Fireshot与Screenshot Studio不同,它是免费使用的。如果你仅需要网页截图和简单的编辑,Fireshot就是最好的选择。当然,前提是你使用Firefox浏览器。 Get the feel of Dreamweaver in a Firefox extension. Edit your documents right next to your web pages as you surf. Firebug extension to view which CSS rules are actually used. IE Tab 2 is the most popular IE Tab for good reason. Use IE to view pages in a Firefox tab. This IE Tab is adapted from the original IE Tab with new features including IE 7, 8 or 9 compatibility modes. Import settings from your old IE Tab . HTML Validator is a Mozilla extension that adds HTML validation inside Firefox and Mozilla. The number of errors of a HTML page is seen on the form of an icon in the status bar when browsing. Advanced Eyedropper, ColorPicker, Page Zoomer and other colorful goodies.. FirePHP?是Firefox 的扩充套件,但它可以帮你debug 后端PHP 的程式,听起来很神奇是吧?其实用的技术跟某些IDE 一样,要求你在写程式时加入一些追踪用的代码。通过使用Firephp你可以在Firebug的Console栏中看到要调试的数据,而不影响php程序 的正常执行,所以说,这东西对于Ajax开发是很有帮助的!1) Firebug

2) Total Validator

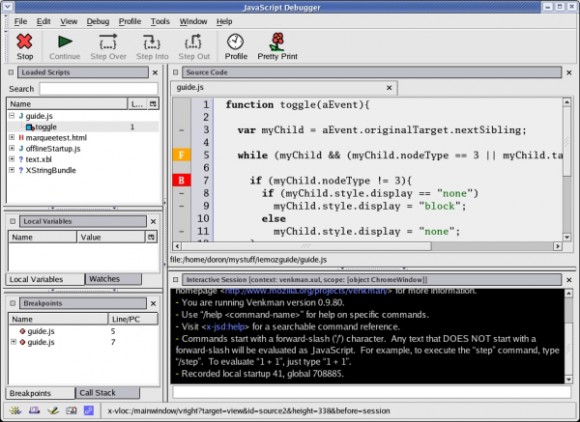
3) JavaScript Debugger

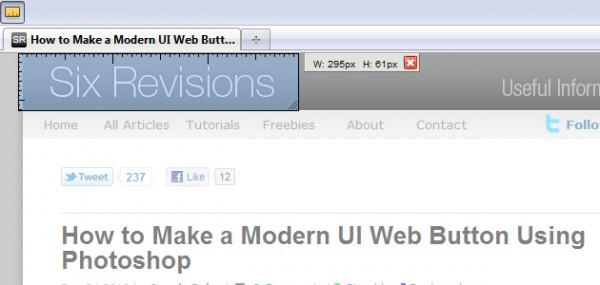
4) MeasureIt

5) Web Developer

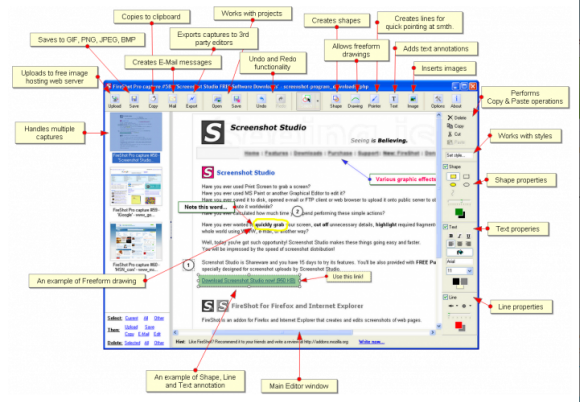
6) FireShot

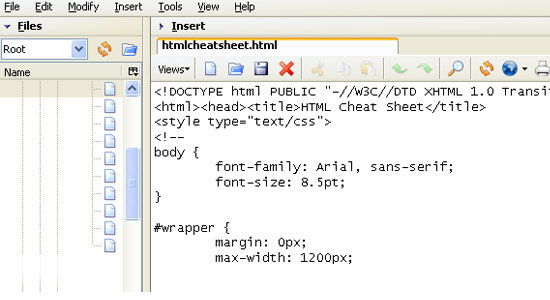
7) Codtch

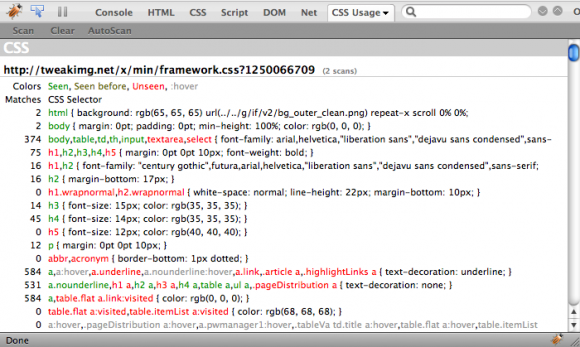
8 ) CSSUsage

9) IE TAB 2

10) HTML Validator

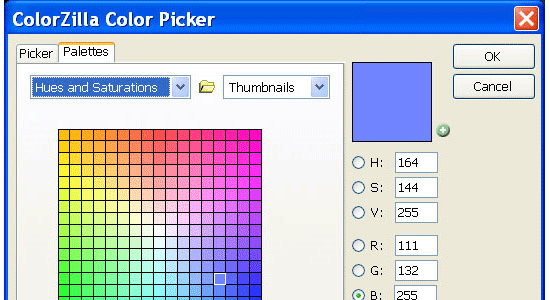
11) ColorZilla

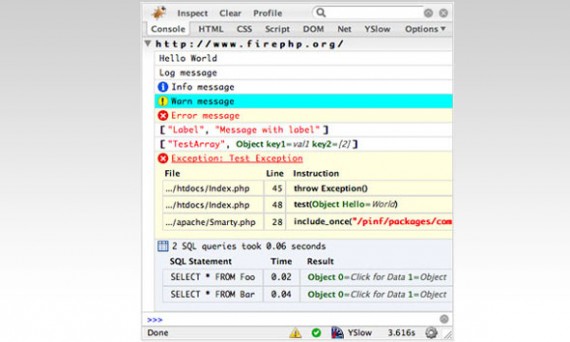
12) FirePHP

详细解决方案
网页设计员的 12 款免费的 Firefox 4 插件
热度:262 发布时间:2012-08-30 09:55:54.0
相关解决方案
- IE firefox 跟chrome执行js的区别
- 关于图片下传前预览的有关问题-Firefox 8.0.1
- FireFox 上传文件,该如何处理
- firefox 中iframe 调用父窗口自定义函数如何写
- window.location.href 在 FireFox 3.0.3 下却不管用,有什么好的解决方法没有
- ie6 点击链接 不能形成下载,小弟我用ie7就可以,firefox 也可以
- FireFox <a title="title过长有有关问题">123</a> 的有关问题 title内容过长给切断用.替换
- firefox IE7 布局有关问题
- firefox 插件开发,javascript Number转NPVariant有关问题
- Firefox “上拉菜单”右键没有菜单
- Software Engineer, Browser Applications (Firefox),该怎么解决
- Firefox “下拉菜单”右键没有菜单?解决方案
- firefox 启动带参数程序解决方案
- Firefox 中 TABLE 元素百分比宽度属性的有关问题
- 哪位高手能给个 win 下 firefox 3 的插件开发 sdk
- Firefox 访问故障解决方法
- firefox+autoproxy+自由门解决方法
- FireFox Flash<embed src="ch.swf" FlashVars="uid=1234" 不支持解决思路
- firefox IE7 布局有关问题
- Firefox onreadystatechange 不工作,该如何解决
- Firefox onreadystatechange 不工作
- 代码在IE里通常,在Google Chrome 和 火狐 Mozilla Firefox 却不正常
- firefox 插件开发,javascript Number转NPVariant有关问题
- FireFox Flash<embed src="ch.swf" FlashVars="uid=1234" 不支持解决办法
- firefox safari如何获取客户区左上角的绝对坐标
- Firefox “上拉菜单”右键没有菜单
- 求foxit reader firefox plugin的安装包解决方法
- firefox 隶属css hack
- 请用360、firefox、chrome浏览器的朋友看一下, 为什么小弟我做的表单只能用Tab跳?用鼠标点就又跳回上一个文本框
- IE firefox 初学者有关问题