js基本语法――三大流程控制
循环控制
听其名而知其意,就是让你的代码可以循环的执行。
案例:
编写一个程序,可以打印10句
“你好,我是刘德华同志”

demo1.html
<html>
<head>
<script language="javascript">
for(var i=0; i<10; i++){
document.writeln("你好,刘德华同志!<br/>");
}
document.writeln("=======<br/>");
// while循环
var i=0;
while(i<10){
document.writeln("你好,我是刘德华 <br/>");
i++;
}
// do while循环
document.writeln("=======<br/>");
var i=0;
do{
document.writeln("你好,我是张学友 <br/>");
i++;
}while(i<10);
</script>
</head>
<body></body>
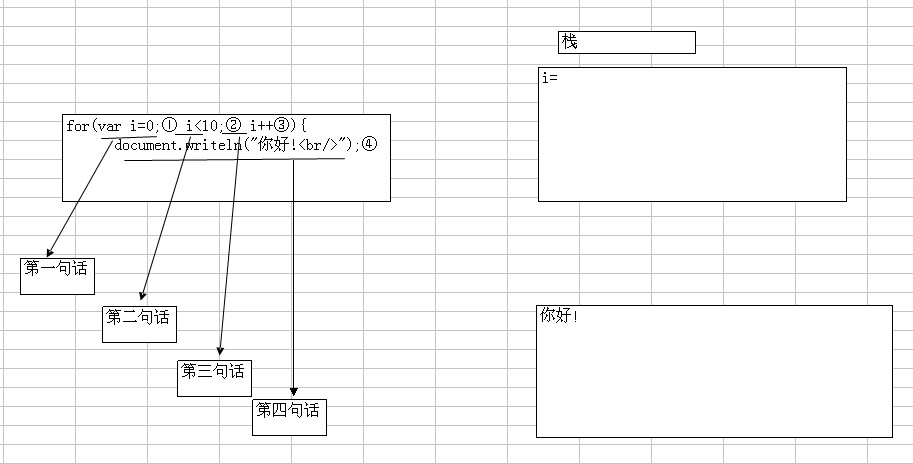
</html>看for循环执行的流程,看内存中的变化 内存示意图

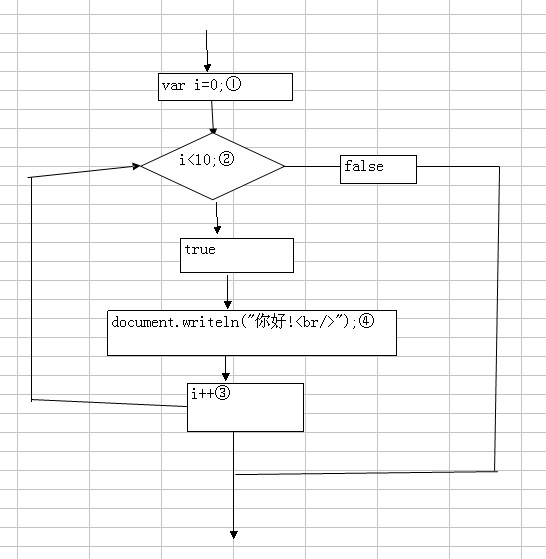
程序流程图,看图知意。

循环控制
循环控制有三种
①for循环
for(循环初值;循环条件;步长){
语句; //循环体
}
②while循环
while(循环条件){
语句; //循环体
}
③do while循环
do{
}while(循环条件);
特别说明:do while循环是先执行,再判断。
while和do while区别的通俗讲解:
还钱的问题
while:上来先问你还不还钱,还钱,就不打你(先判断,再执行)
do while:上来先打一顿,打完了再问,还钱吗(先执行,再判断)
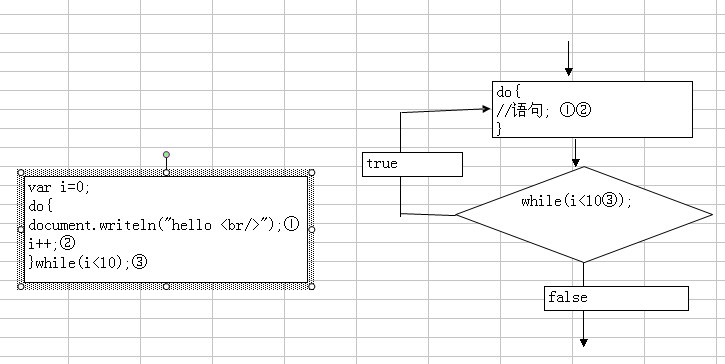
var i=0;
do{
document.writeln("hello <br/>");
i++;
}while(i<10);的流程图

案例:
(1)计算1+2+…n的值
demo2.html
<html>
<head>
<script language="javascript">
var n=window.prompt("请输入一个整数");
n=parseInt(n);
var res=0;
for(var i=0;i<=n;i++){
res+=i;
}
document.writeln("结果是"+res);
</script>
</head>
<body></body>
</html>
(2)计算1!+2!+…+n!的值
demo3.html
<html>
<head>
<script language="javascript">
var n=window.prompt("请输入一个整数");
n=parseInt(n);
var res=0;
var temp=1;
for(var i=1;i<=n;i++){
for(var j=1;j<=i;j++){
temp*=j;
}
res+=temp;
tmep=1; // 清temp
}
document.writeln("结果是"+res);
</script>
</head>
<body></body>
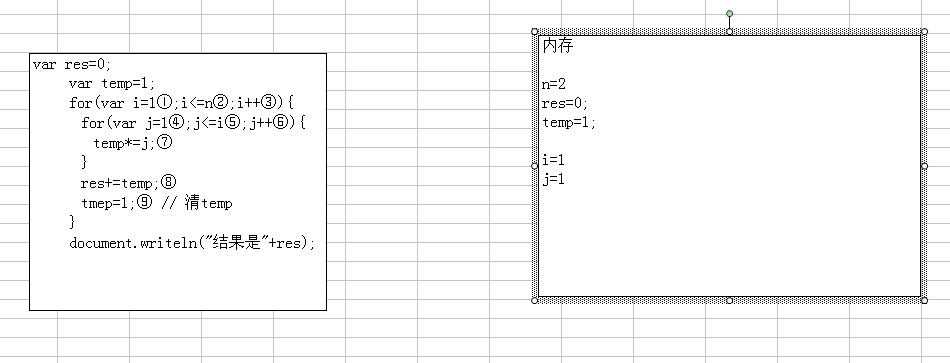
</html>这个案例用来做调试太好了
代码执行流程图,加深理解

细致分析
n=2时
①执行完毕后,就执行②,此时i=1,则i<=n成立
执行④
就执行⑤,此时j=1,i=1,则j<=i成立
执行⑦,temp*=j,即temp=1*1
然后执行⑥,j++,此时j=2
接着执行⑤,此时j=2,i=1,则j<=i不成立
跳出里层for循环,执行⑧,此时res=0,temp=1,则res+=temp;,即是res=0+1
接着执行⑨,temp=1,把temp清为1
然后执行外层循环的③,i++,此时i=2
接着执行②,进行判断,此时i=2,则i<=n成立
执行④
就执行⑤,此时j=1,i=2,则j<=i成立
执行⑦,temp*=j,即temp=1*1
然后执行⑥,j++,此时j=2
接着执行⑤,此时j=2,i=2,则j<=i成立
再执行⑦,temp*=j,即temp=1*2
然后再执行⑥,j++,此时j=3
接着执行⑤,此时j=3,i=2,则j<=i不成立
跳出里层for循环,执行⑧,此时res=1,temp=2,则res+=temp;,即是res=1+2
接着执行⑨,temp=1,把temp清为1
然后执行外层循环的③,i++,此时i=3
接着执行②,进行判断,此时i=3,则i<=n不成立
跳出外层循环,然后执行⑨,res=3
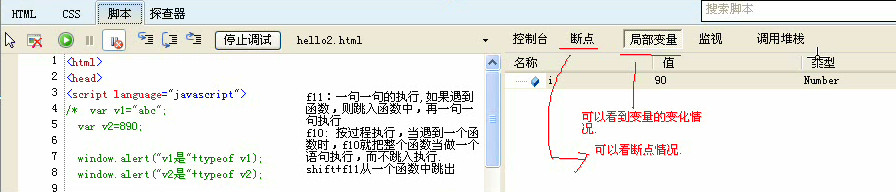
如果有一个工具,帮助我们向上面一样一步一步的分析就太好了,
在IE中进行js调试
在IE8中通过开发人员工具,就可以进行js的调试工作
注意:首先要在IE―工具―internet选项―高级 中 取消“禁止脚本调试”
对于低版本的IE浏览器,需要做下面的处里,才能进行js调试
1.安装Microsoft Script Editor
Microsoft Script Editor是office2003中的一个组件。要安装Microsoft Script Editor,首先要有office的安装程序。安装步骤如下:
a.打开word,工具―宏―Microsoft脚本编辑器,这个时候会需要office的安装文件
b.执行完上一步后,在Microsoft Script Editor中,调试―安装web测试,这个时候还会需要office的安装文件
c.完成安装后,重启IE和Microsoft Script Editor
2.调试
先决条件:
1.安装Microsoft Script Editor或Microsoft Script debugger
2.IE中打开了脚本调试。
要在IE中进行javascript debugger调试,首先要在IE―工具―internet选项―高级 中 取消“禁止脚本调试”,然后重新启动IE就可以使用Microsoft Script Editor。注意:IE较为不稳定,可能会出现该选项失效的情况。关闭IE重来一遍。
如何使用Microsoft Script Editor进行调试:
在javascript代码中,在你想要设置断点的位置,加上“debugger”
在已经处于debugger状态的Microsoft Script Editor代码窗口中设置断点
在IE中直接调用Microsoft Script Editor,请在IE地址栏中输入"javascript:debugger"回车
Microsoft Script Editor的具体使用方法请参考Microsoft Script Editor的帮助文档

双击下断点,重点看局部变量的变化
firefox浏览器下:Javascript的调试利器Firebug
经验:★★★js发生错误,如何定位其错误?
1.可以通过程序员的经验来判断
2.window.alert()来输出信息
3.使用firebug的调试工具[cy--5,浏览器对象模型BOM]
韩顺平_php从入门到精通_视频教程_学习笔记_源代码图解_PPT文档整理_目录