文西马龙:http://blog.csdn.net/wenximalong/
记不住,和不知道是两回事,记住最常用的,记不住的,学会查找。
js面向(基于)对象编程―类(原型对象)与对象
对象―Object类
Object类是所有javascript类的基类,提供了一种创建自定义对象的简单方式,不需要程序员再定义构造函数。
主要属性:
constructor―对象的构造函数
prototype―获得类的prototype对象
static性质
主要方法:
hasOwnProperty(property)―是否属于本类定义的属性
isPrototypeOf(object)―是否是指定类的prototype
propertylsEnumerable(property)―是否可列举的属性
toString()―返回对象对应的字符串
valueOf()―返回对象对应的原始类型值
<script language="javascript">
function getAttributeValue(attr){
alert(person[attr]);
}
var person=new Object();
person.name="zs";
person.age=18;
getAttributeValue("name");
getAttributeValue("age");
</script>思考题:
var i=new Number(10); // <====> var i-10;
Number.prototype.add=function(a){ // 所有Number对象都有一个add方法
return this+a;
}
window.alert(i.add(10).add(30)); //在这里,上面代码中的this就是i
var b=90;
window.alert(b.add(40));上面的写法我们为对象的修改和扩展。
demo1.html
<html>
<head>
<script language="javascript">
//创建Person实例
function Person(){
}
var p1=new Person();
p1.name="sp";
//初步体验Object类
//对比上面的,可以用Object直接来创建对象
var p1=new Object(); //此时p1就是一个对象
p1.name="sp"; //和上面是等价的
window.alert(p1.constructor); //所有的类都是Object的子类,constructor是从Object来的
//javascript类的所有基类都是Object类,和java有点像,java所有类的超类都是Object
//Number类,内置的,javascript支持Number对象,该对象是原始数值的包装对象
var i1=new Number(10); //<====> var i1=10;
window.alert(i1.constructor);
var i2=10;
window.alert(i2.constructor);
//为什么说是等价的,通过上面查看构造函数,就可以看出来了
//我们可以给类添加方法
Number.prototype.add=function(a){
return this+a;
}
window.alert(i1.add(10).add(30)); //输出50
</script>
</head>
<body></body>
</html>Array是javascript的内置类
请思考给js的Array对象扩展一个find(val)方法,当一个Array对象调用该方法的时候,如果能找到val则返回其下标,否则返回-1
demo2.html
<html>
<head>
<script language="javascript">
//体验Array内置类
var arr1=new Array(3); //3代表可以有3个数据
arr1[0]="George";
arr1[1]="John";
arr1[2]="Thomas";
//遍历该数组
for(var i=0;i<arr1.length;i++){
document.writeln(arr1[i]+" ");
}
//使用Array提供的方法,颠倒数据。既然都提供了,何必有自己重新发明轮子去做颠倒呢。
arr1.reverse();
document.write("<br/>");
for(var i=0;i<arr1.length;i++){
document.writeln(arr1[i]+" ");
}
/*
请思考给js的Array对象扩展一个find(val)方法,当一个Array对象调用该方法的时候,如果能找到val则返回其下标,否则返回-1。
*/
//现在我们一起看如何给所有Array对象添加一个方法 find(val);
//现在只考虑一维数组,只考虑找到一个就行,暂时不考虑多个的问题
Array.prototype.find=function(val){
//遍历数组this
for(var i=0;i<this.length;i++){
if(val==this[i]){
return i;
}
}
//如果没有
return -1;
}
document.write("<br/>");
document.writeln("John 下标="+arr1.find("John"));
</script>
</head>
<body></body>
</html>不要学的很多,知识点还没搞懂就跑到下一个地方,欲速则不达,技术欠债就会越积越多,越来越看不懂,看不懂就对自己产生动摇。不要想一天背300单词,如果你能一天背诵30个,坚持一个月,你就会发现其实背单词很容易,踏实。
什么是闭包
闭包(closure)
javascript闭包是在另一个作用域中保存了一份它从上一级函数或作用域取得的变量(键值对),而这些键值对是不会随上一级函数的执行完成而销毁。
function a(){
var i=0;
function b(){
alert(++i);
}
return b;
}
var c=a();
c();这样在执行完var c=a()后,变量c实际上是指向了函数b,b中用到了变量i,再执行c()后就会弹出一个窗口显示i的值(第一次为1)。这段代码其实就创建了一个闭包,为什么?因为函数a外的变量c引用了函数a内部的函数b
就是说:
当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个我们通常所谓的闭包。
闭包的作用:就是在a执行完并返回后,闭包使得javascript的垃圾回收极致GC不会收回a所占用的资源,因为a的内部函数b的执行需要依赖a中的变量。
闭包在讲封装的时候再讲,现在讲有点早。这个知识点在讲封装特性的时候,再讲解。
========
成员函数―细节说明
①函数的参数列表可以是多个
案例:在Person类中编写一个成员方法(面向对象方式),从键盘输入三个数,返回最大的那个数。
参数列表可以是多个,并且数据类型可以是任意的类型,整数、小数、类
========>
function 函数名(参数列表){
语句; //函数主体
return 返回值;
}
②函数可以没有返回值,但最多只能有一个返回值
案例:编写一个函数(面向对象方式),从页面输入一个整数打印出对应的金字塔。
返回类型可以是任意的数据类型(整数、小数、字符串)也可以没有返回值
==========>>
function 函数名(参数列表){
语句; //函数主体
return 返回值;
}
js中的函数还有以下两点特别说明一下
①js支持参数个数可变的函数
②js支持创建动态函数,这个用的比较少,了解即可
针对可变的说明,看下面的代码
function test(a){
window.alert(a);
}
function test(a,b){
window.alert(a+" "+b);
}
test(23); //它始终只找最后一个,只看最后一个,很神奇,javascript没有重载的概念。相当于第二个test函数就把第一个test函数覆盖掉了,就不认第一个test函数了。所有它会输出"23空格undefined"
//所以不管最后一个test函数前面,有多少个test函数,只认最后一个test函数。javascript不是编译语言,它遇到这样的情况也不会报错,而是在运行的时候选择一个,选最后一个。
window.test(3,"hello"); //从上面的分析,输出:3hello从上面的分析可以看出,究竟是以哪个函数为标准调用的呢。
③js中不支持函数的重载(重载:同样的函数名,根据参数个数或者参数类型的不一样,来实现不同的函数调用)
结论:js在调用一个函数的时候,是根据函数名来调用,如果有多个函数名相同,则认最后那个函数。
(1)js函数不支持重载
(2)直接定义一个函数或者变量实际上这些函数和变量就是全局函数和全局变量(本质上他们是属于window对象的,这个后面讲面向对象的时候还有精讲)
请看下面代码(可变参数),会输出什么呢
①
function abc(a,b){
return a+b;
}
function abc(a,b,c){
return a+b+c;
}
window.alert(abc(1,2)); //这里会报错,因为return 1+2+undefined,无法返回,输出NaN
window.alert(abc(1,2,3)); //输出6②
function abc(){
var s=0;
for(var i=0;i<arguments.length;i++){
s+=arguments[i];
}
return s;
}
window.alert(abc(1,2)); //输出3
window.alert(abc(7,8,9)); //输出24demo3.html<html>
<head>
<script language="javascript">
function abc(a,b){
return a+b;
}
function abc(a,b,c){
return a+b+c;
}
window.alert(abc(1,2));
window.alert(abc(1,2,3));
function bcd(){
var s=0;
for(var i=0;i<arguments.length;i++){
s+=arguments[i];
}
return s;
}
window.alert(bcd(1,2));
window.alert(bcd(7,8,9));
</script>
</head>
<body></body>
</html>函数―小练习
案例:编写一个函数(面向对象的方式),从网页输入一个整数打印出对应的菱形和空心菱形[爱玩游戏的小猪]

请编写一个Pig对象,可以完成
(1)输出自己的名字,体重,年龄,颜色
(2)可以增加自己的体重/减轻自己的体重
(3)可以打印金字塔,层数随意(此猪的特殊能力)
*
***
*****
*******
(4)可以打印空心金字塔,层数随意
*
* *
* *
*******
(5)菱形
*
***
*****
***
*
(6)继续改进 输出 空心菱形
*
* *
* *
* *
*
函数―小练习
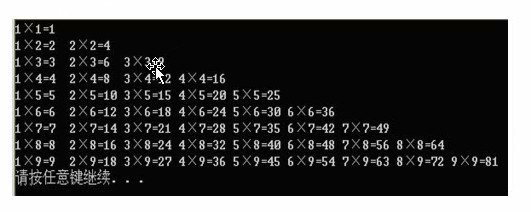
案例:编写一个函数(面向对象),从页面输入一个整数(1-9),打印出对应的乘法表:【上机练习】(聪明的小猫)

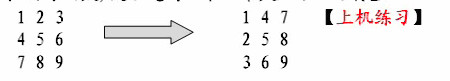
案例:编写函数,使给定的一个二维数组(3x3)转置

小结:
1.先设计类
2.然后根据类创建对象
小练习
1.设计计算机类,要求如下:
属性:品牌,颜色,cpu型号,内存容量,硬盘大小,价格,工作状态
方法:打开,关闭,休眠,创建一个计算机对象,调用打开,关闭方法
2.采用面向对象思想设计超级马里奥游戏人物

韩顺平_php从入门到精通_视频教程_学习笔记_源代码图解_PPT文档整理_目录