注意:如果你在下载Chrome扩展时遇到问题,请打开C:\Windows\System32 \drivers\etc下的host文件,在其中添加一行:74.125.47.139???clients2.google.com 即可。
Google Chrome浏览器跟火狐浏览器一样,可以通过使用扩展来增强浏览器的功能。如果你是一位网页开发 者,Google Chrome内置的开发者工具会让你的工作轻松不少。但是除此之外,Chrome浏览器上也有众多扩展给你提供不少工具,供你使用。扩展有一个最大好处, 那就是它可以让你不用切换到其他应用程序就可以完成一些任务。这种不用切换就能完成某些任务的特性可以让你节省不少时间。
下 面就是13个你会觉得有用的Chrome浏览器扩展。
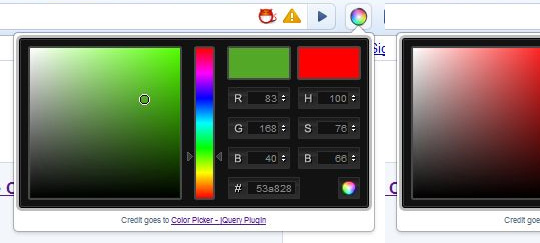
拾色器

拾色器可以让你获取任何颜色的Hex和RGB值!你也可以调整 颜色的色调,饱和度和颜色平衡。
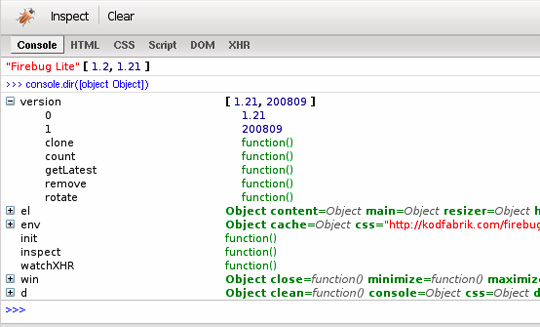
Firebug精简版

Firebug精简版是针对开发的一款工具,它可以让你编辑,调试和监视网页页面的CSS,HTML,以及JavaScript内容。
域名注册查看器

这款 扩展可以查看某个域名是否可以购买。如果你可以直接通过工具条查到信息,那你还有必要另外登录专门的页面去查看吗?
Aviary 截屏扩展

Aviary 截屏扩展可以让你对任何页面进行截图,并通过Aviary.com的网页应用直接在浏览器中对图片进行编辑。另外,它也提供便利方式帮助你访问 Aviary 的网站和上面的工具
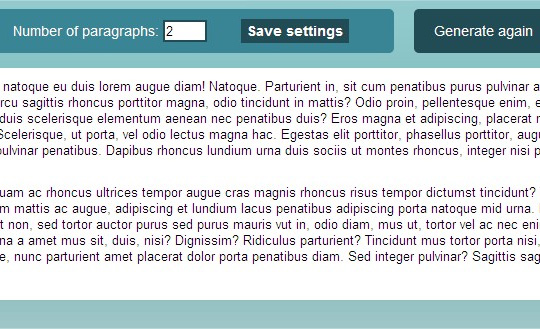
Lorem Ipsum测试文本生成器

Lorem Ipsum测试文本生成器不费吹灰之力就可以生成设计模型所需要的测试文本内容。
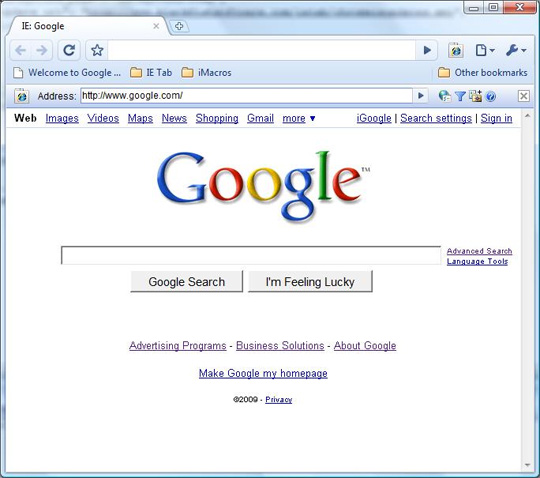
IE标签页

它会使用IE浏览器在Chrome的标签页中显示对应的页面。一些网站只能使用IE浏览器来访 问,有了这款扩展,你可以在Chrome中直接查看这些网站。对于那些想测试IE渲软引擎或是登录的网站需要使用ActiveX插件,或是想使用浏览器查 看本地文件的人来说,这款扩展会非常适合。
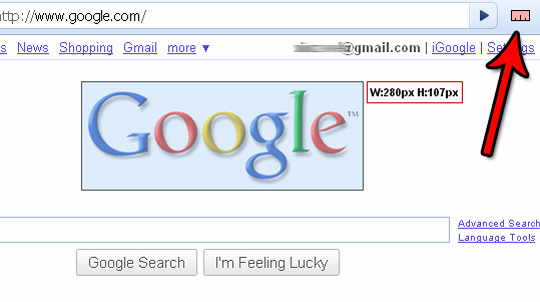
MeasureIt!

MeasureIt! 可以让你画出一个尺子,然后测量网页页面中任一元素的高度和宽度。
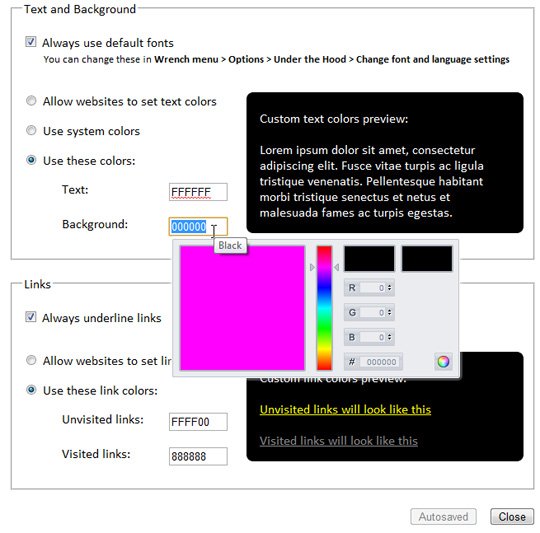
PlainClothes

这款扩展会对页面进行样式渲软,设想一下:文本是黑色的,背景是白色的,未点击链接是蓝色的,访问过的链接 是紫色的,所有的链接都有下划线。或者你把这一切改成你想要的颜色。所有的文本都以你选择的默认字体来显示(这跟通过 “选项” > “高级选项” > “更改字体和语言设置”进行修改的效果是一样的)。修改后的效果会自动应用到所有页面。
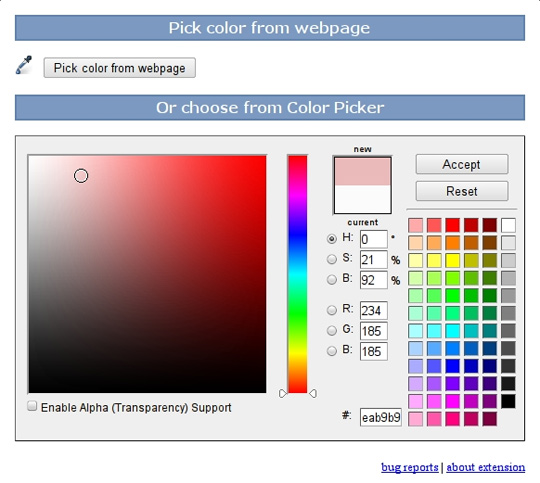
滴管

滴管和颜色拾取扩展可以让你从页面或是从高级颜色拾取面板来选取颜色。
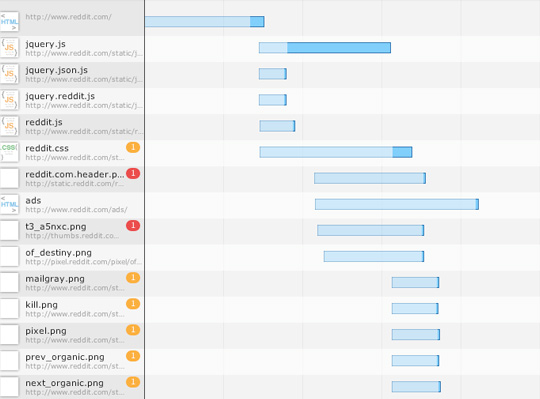
速度追踪器

速度追踪扩展可以帮助你识别并修正网页应用的性能问题。它会对从浏览器内部获得底层数据进行可以 可视化处理,并在你网页应用程序运行的过程中进行分析。速度追踪扩展是一款Chrome浏览器扩展,可以在扩展目前支持的所有平台上运行(window和 Linux)。
Pendule

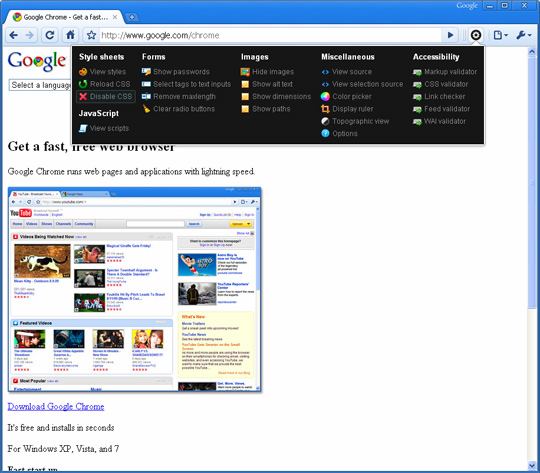
它对Chrome内 置的开发者工具进行扩充。
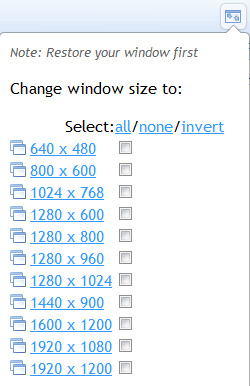
分辨率测试

问辨率测试扩展可以改变浏览器的尺寸,方便开发者在不同的屏幕分辨率下预览网站的实际效果。它包含一个常用分辨率的列 表,另外你也可以输入你自己需要的分辨率。
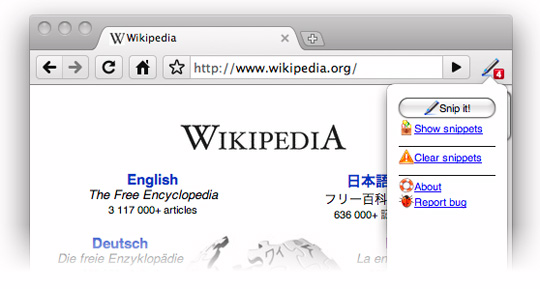
Snippy

Snippy可以让你让你抓取页面中的部分内容,然后保存下来, 供将来只用,它可以抓取丰富的内容,并保留格式。所以你用它来抓取段落。图片,链接等诸多格式的内容。
声明:译者neodreamer拥有本文版 权并授权本站发布,非商业转载请参考本站版权声明中的非商业用途转载版权说明;商业转载请联系本站。