转自:http://www.sharetk.com/html/ued/Visual-Design/1463.html
一个好的网页设计会给用户带来记忆深刻,好用易用的体验。从网页设计的版式、信息层级、图片、色彩等视觉方面的运用,直接影响到用户对网站的最初感觉,而在这些内容中,色彩的配色方案是至关重要的,网站整体的定位、风格调性都需要通过颜色,给用户带来感官上的刺激,从而产生共鸣。
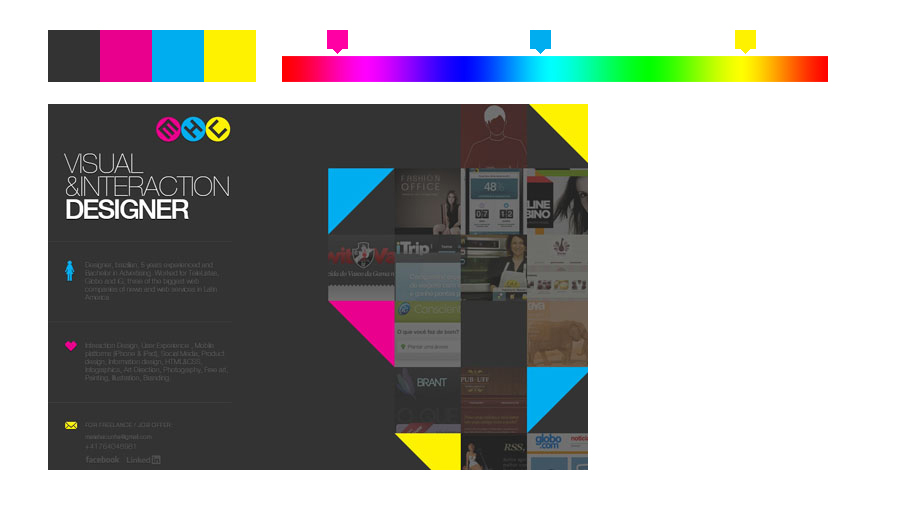
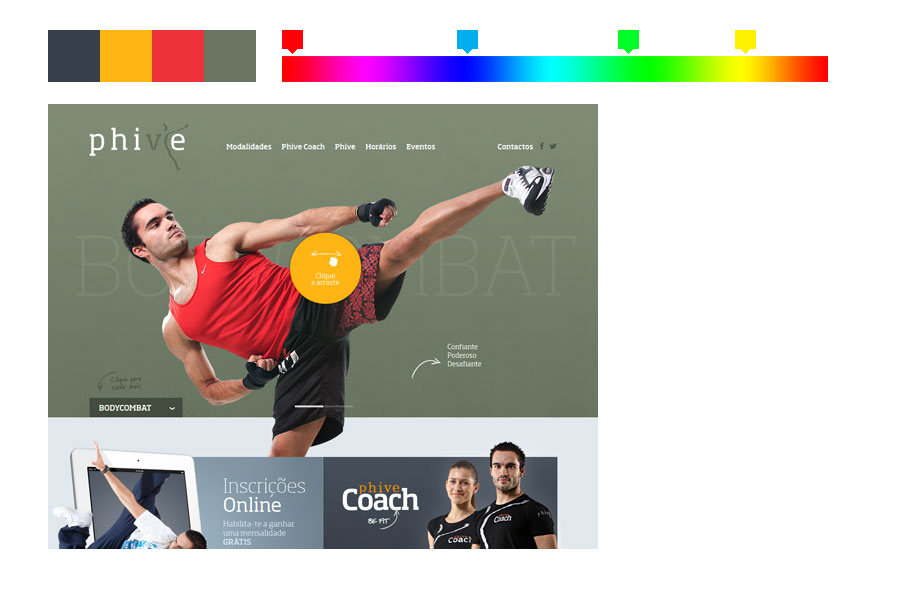
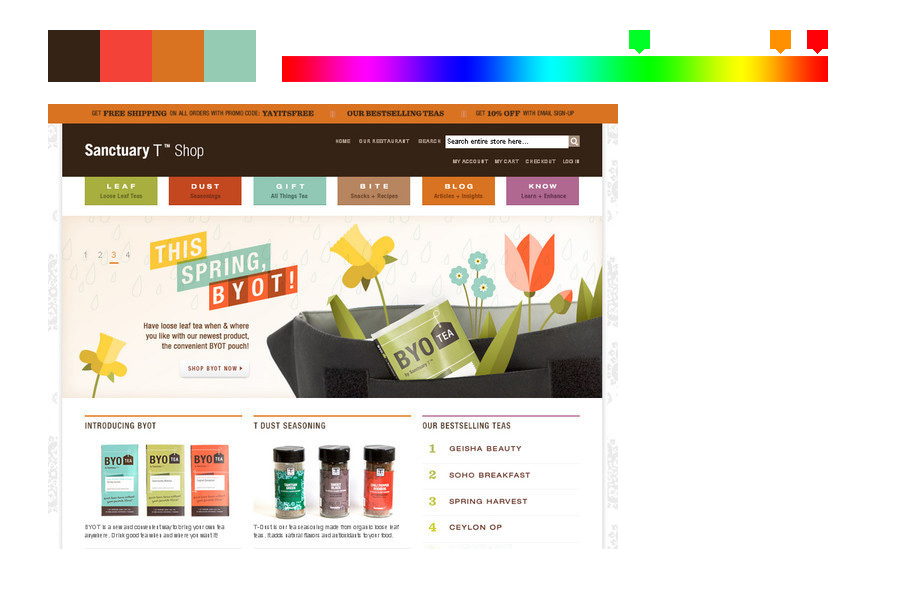
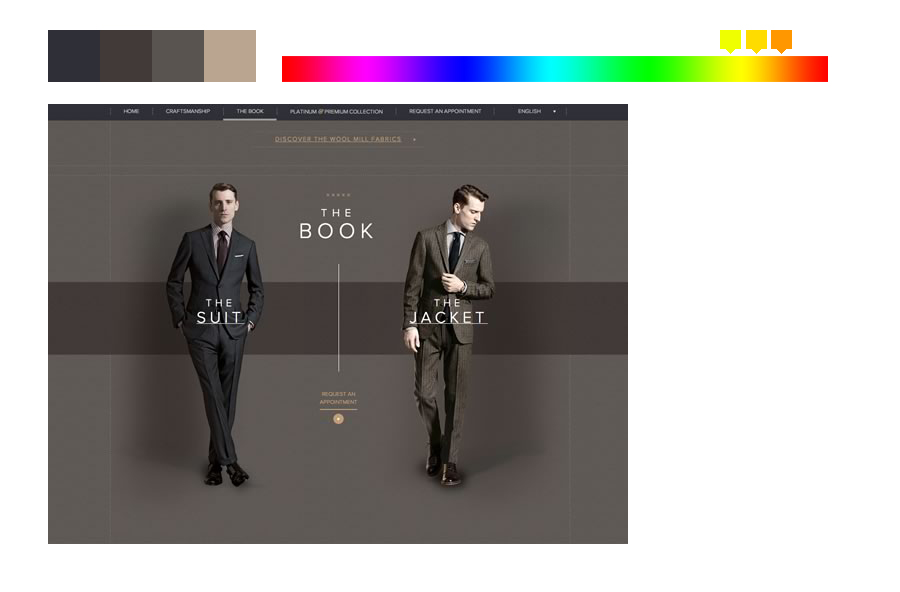
从色彩研究的方向来看,色彩分为色调、饱和度、明度三方面,颜色的运用是纯色之间的关系,以及它们混合在一起的效果。我们可以从当前众多的网络应用中的实例,找到色彩运用的一些广泛的色彩关系和配色方案,通过这些色彩的关系,可以作为实际工作学习中配色的指南。
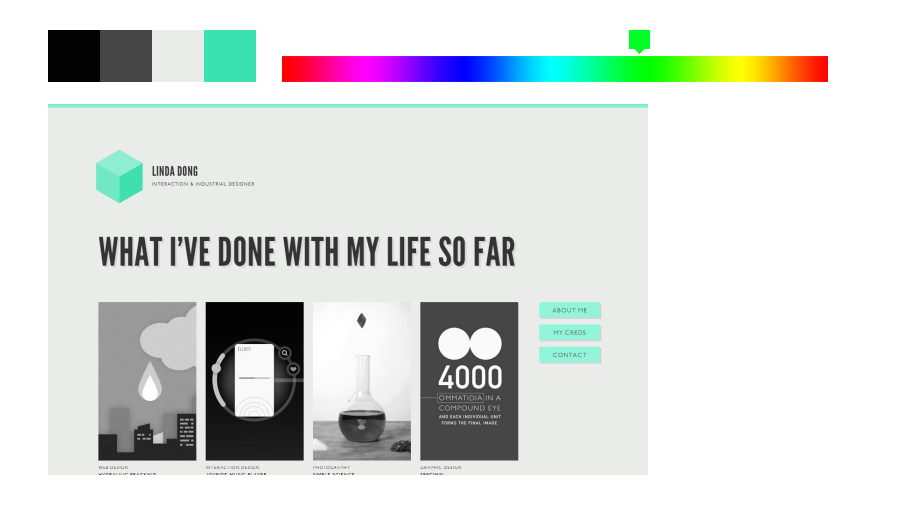
单色:使用一种色调不同的饱和度与亮度

近似色:使用色盘中的邻近色调

互补色:使用色盘中的相反色调

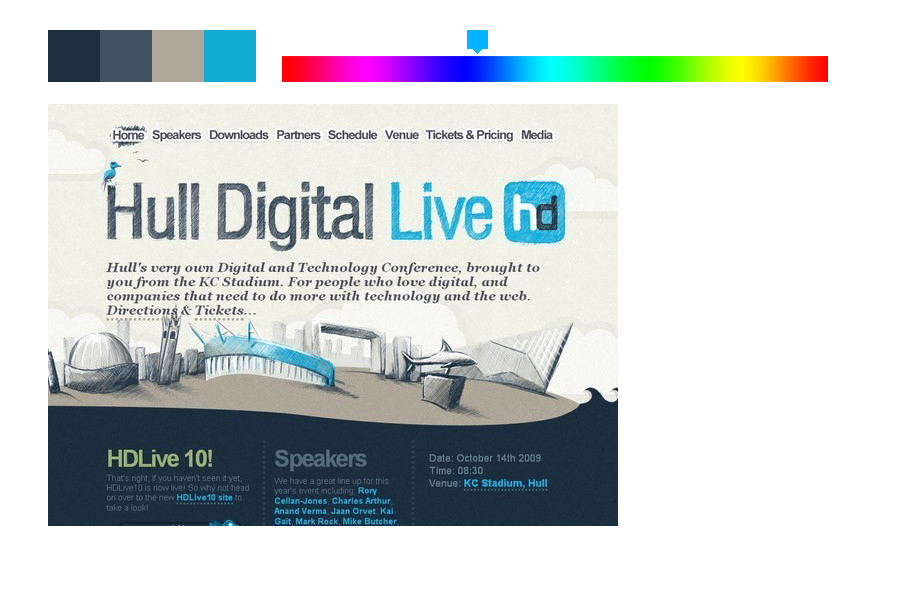
分割互补色:使用一个色调和两个与它的补色邻近色调

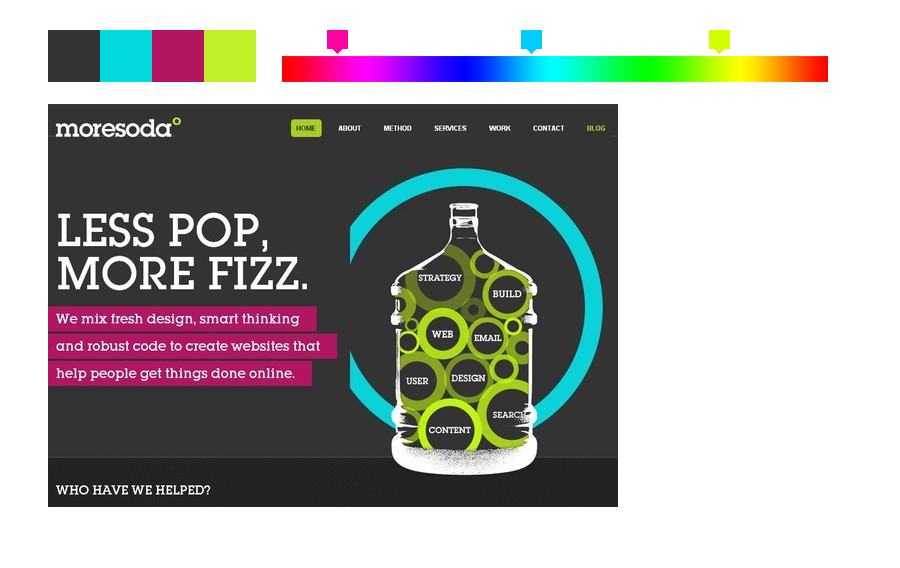
三分色阶:使用色盘中的等距三个色调

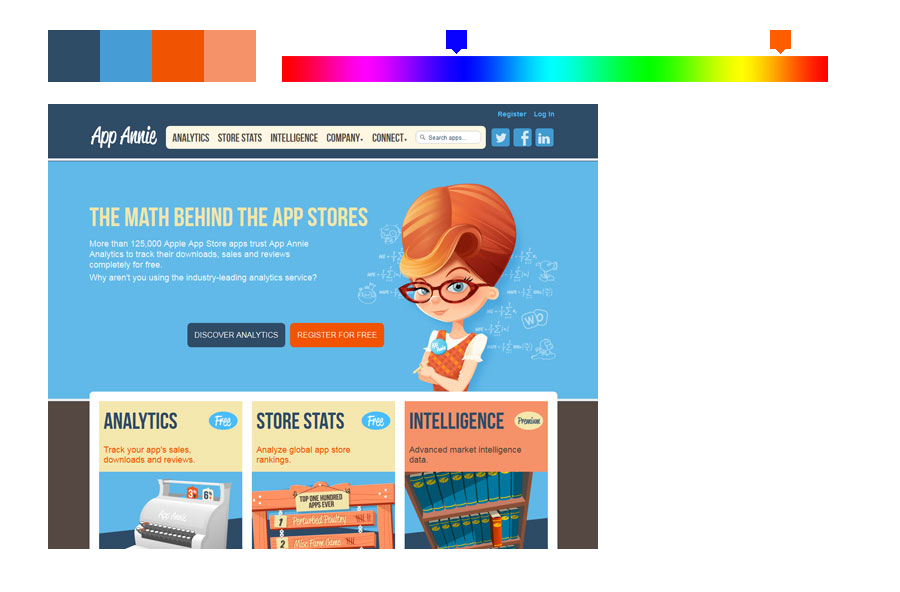
双互补色:使用两个色调和它们的补色

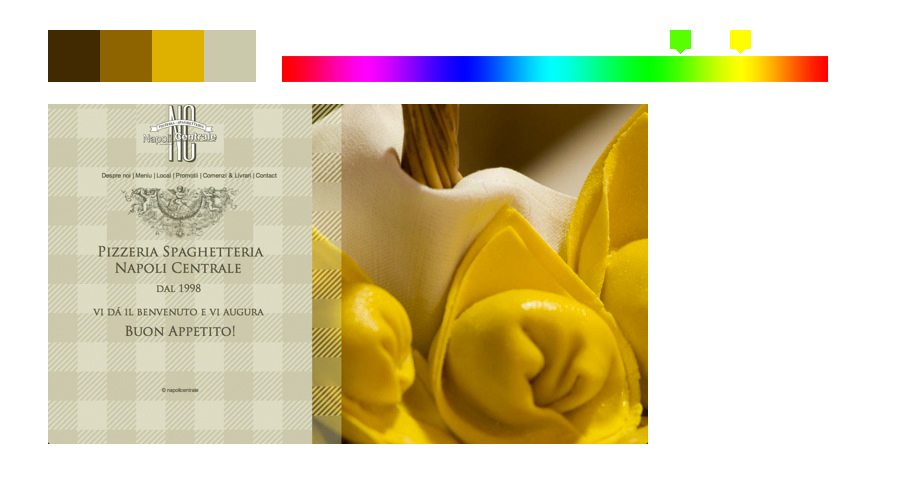
近似互补色:使用两个互补色调和一个颜色相近色调

中间色:使用没有色度的颜色

突出色:在没有色调的颜色中突出一个高饱和度的色调

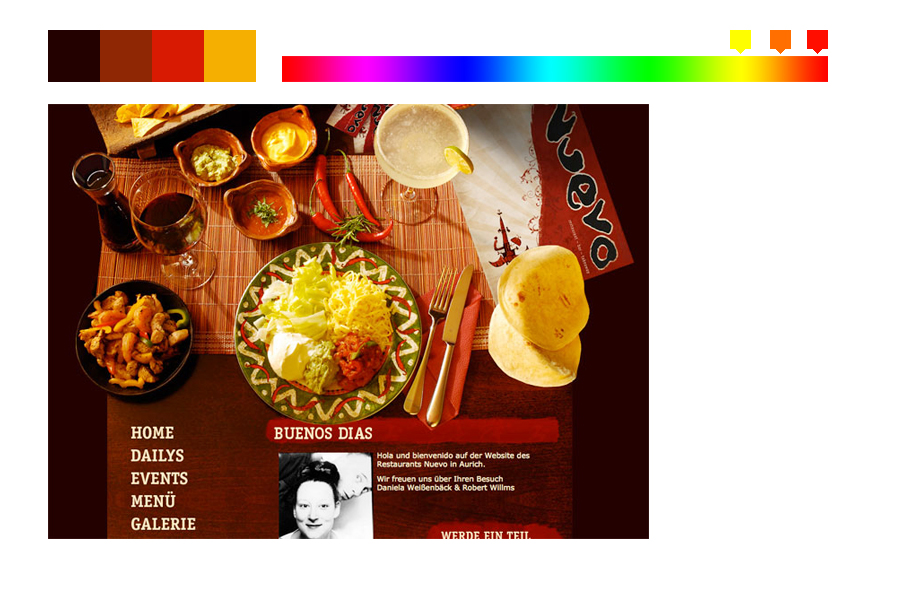
暖色:使用色盘中暖色调的颜色

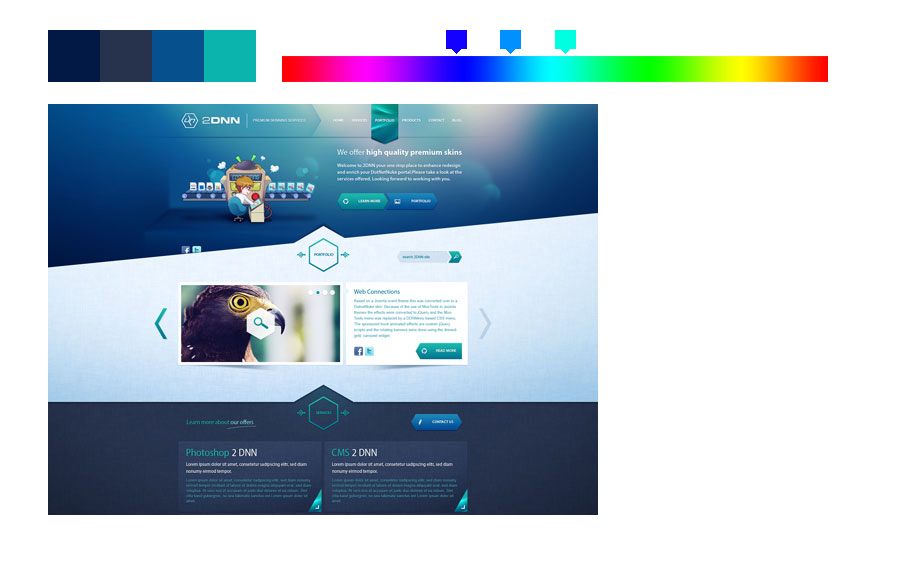
冷色:使用色盘中冷色调的颜色

更多推荐:
免费响应式模板http://www.sharetk.com/html/template/responsive
免费后台模板下载http://www.sharetk.com/html/template/admin/
网站模板下载http://www.sharetk.com/html/template/html/
- 3. 网页特效
- 4. 网页素材
- 5. 网页模板
- 6. 设计欣赏
- 7. HTML5
- 8. 代码片段
- 9. 站长工具
- 10. UED体验
- 11. 优化营销
- 12. 淘宝模板
- 13. 淘宝开店教程
- 14. UI设计
- 15. 后台模板
- 16. 响应式模板