文西马龙:http://blog.csdn.net/wenximalong/
js面向(基于)对象编程——类(原型对象)与对象
this—问题提出
请大家先看一段代码:
function Person(){}var p1=new Person();p1.name="顺平";p1.age=60;window.alert(p1.name+" "+p1.age);var p2=new Person();window.alert(p2.name); //这里会输出什么?(undefined)在实际编程中,我们可能有这样的需求,当我们创建一个对象后,就希望该对象自动的拥有某些属性(比如:当我们创建一个Person对象后,就希望该对象自动拥有name和阿哥属性,这又怎么办?)
解决之道:使用this
js虚拟机会给每一个对象分配this,代表当前对象。坦白的讲,要明白this(我的)不是件容易的事情,给大家打一个比方(上帝造人小故事)
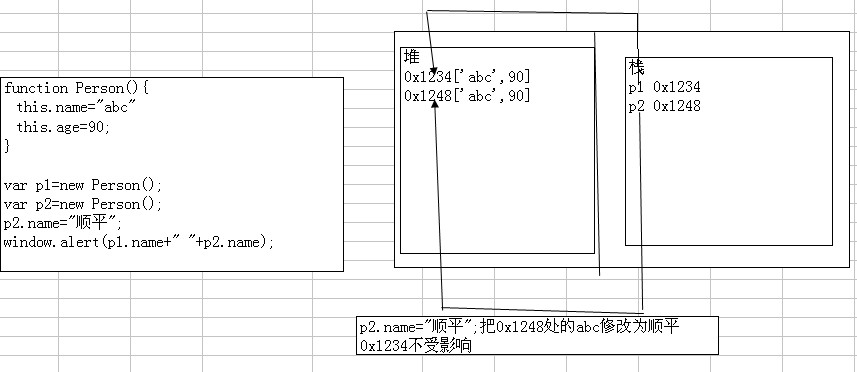
function Person(){ this.name="abc" this.age=90;}var p1=new Person();var p2=new Person();pa.name="顺平";window.alert(p1.name+" "+p2.name); //输出 abc abc内存图分析
图片大,在新窗口中打开图片,观看完整图片。

补充:在定义类(原型对象)中,var和this
看注释
demo1
<html> <head> <script language="javascript"> function Person(){ var name="abc"; //如果这样去使用 name这个属性是私有的 this.name2="abc2"; //this.name2 表示name2这个属性是公开的 //这个就是Person的一个公开方法 //如果你一定要访问私有属性,则需要定义一个公开方法(特权方法) this.show=function(){ window.alert(name); //name属性是私有的 } //这个是私有方法,只能在Person类中使用 //如果想在外部使用show2,可以在this.show中调用 //javascript中大部分方法都是公开的 function show2(){ } } var p1=new Person(); //这样调用name属性,会报undefined window.alert(p1.name); //输出 abc2 //name2属性是公开的 window.alert(p1.name2); //如果要访问私有属性name,就要在类中定义一个公开的方法,比如定义一个show方法 p1.show(); </script> </head> <body><body></html>进一步加深理解this:
为了进一步理解this,再看一个案例
看注释详解
demo2
<html> <head> <script language="javascript"> function test1(){ alert(this.v); } var v=90; window.test1();// 输出什么 等价于== test1(); // alert("ok"); <==> window.alert("ok"); //哪个对象实例调用this所在的函数,那么this就代表哪个对象实例 //window.test1(); this就是window,进去了以后,调test1,如果test1里面有this,那个这个this就是调用者window,这个this有没有v呢,在外面定义了一个v=90。window对象是全局对象。 window.alert(v); //输出v window.alert(window.v) //同样输出的v,和上面的一样的。window对象是全局对象,在上面的test1函数中alert(this.v);,不就是等同于alert(window.v);吗,这样就容易理解了 //什么叫当前对象是this呢 function Person(){ this.abc=function(){ window.alert(this.v); //这里的this就是p,谁调用this,this就是谁 } } var p=new Person(); p.v="hello"; //动态的 p.abc(); //p调用abc,p就是里面的this,而this确实有v这个属性,则hello就被输出了 </script> </head> <body></body></html>★★★★
应该这么去想:test1这个函数,从面向对象的角度看,它应该是属于某个对象的,它就是属于window的。
alert("ok");
window.alert("ok");这两个是一个意思,alert这个函数默认就是window对象。
我们过去调用函数是这样写
test1(); 这个就是前面没有写window而已,它和下面的是一样的。
window.test1();
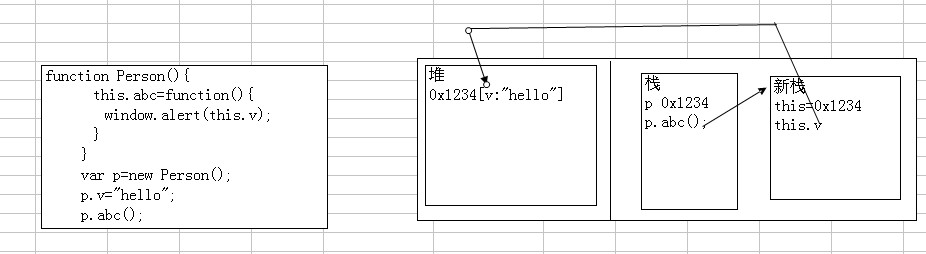
内存分析图
图片大,在新窗口中打开图片,观看完整图片。

★★★★
在上图中,刚开始创建的时候堆0x1234中什么都没有,然后p.v="hello";,就在堆0x1234中放入了数据,紧接着p.abc();调用函数,调用函数就开辟新栈了,在新栈里面this就被传进去了,此时这个this实际上就等价于p,p是对象,实际上传了地址,this就指向了ox1234,this.v,this是个地址就到堆中寻找,则hello就被输出了。在内存图中分析,就能理解的透彻了。谁调用这个函数,谁就是这个this
javascript中的 HTML DOM window对象
window对象是javascript层级中的顶级对象。
window对象代表一个浏览器窗口或一个框架
window对象会在<body>或<frameset>每次出现时被自动创建
window对象表示一个浏览器窗口或一个框架。在客户端javascript中,window对象是全局对象,所有的表达式都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。例如,可以只写document,而不必写window.document。
同样,可以把当前窗口对象的方法当做函数来使用,如可只写alert(),而不必写window.alert()。
★★★★★记住一句话:
哪个对象实例调用this所在的函数,那么this就代表哪个对象实例。
this——注意事项
this不能在类定义的外部使用,只能在类定义的方法中使用。在类定义的外部,调用者就变成window了
window.alert(this.v); //在类定义的外部这样使用,此时的this指的是window了,就变成另外一个对象了,它并会把p.v的hello输出,因为在类的外部这个this已经指的是window了
类——如何定义类
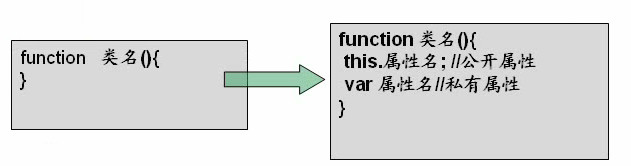
讲了this后,我们类(对象原型)的定义就全面了一步,如图:

特别说明:
this.属性名 公开属性,可以通过 对象名.属性名 来直接访问。
var 属性名 私有属性,只能通过对象的内部函数来访问。
这里给大家举一个例说明,因为还没讲对象的函数,因此大家可能还不能很好的理解,这里只是给大家一个结论!(后面详细讲解)
韩顺平_php从入门到精通_视频教程_学习笔记_源代码图解_PPT文档整理_目录