以下方式均可以通过VS添加debug进程,完成debug操作。
iphone:
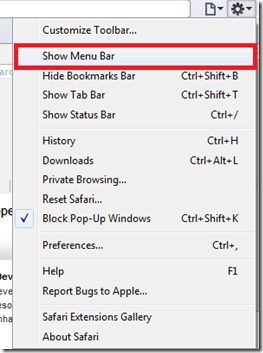
Now launch the Safari browser. By default, the Menu Bar will be hidden. Enable the menu bar, by selecting Settings->Show Menu Bar, as shown in the below figure.
???????????????????????????????????????????
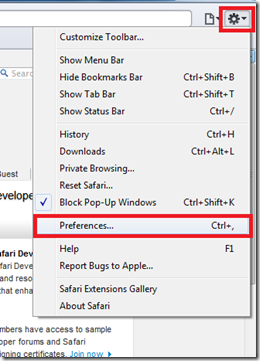
Now again select Settings –> Preferences… option as shown in the below figure.
?????????????????????????????????????????????
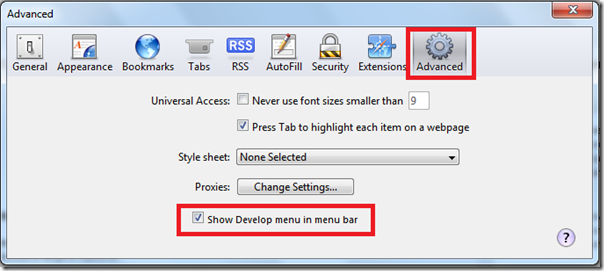
It will invoke the Preferences dialog. In this dialog, select Advanced tab and check the option “Show Develop menu in menu bar”, as shown in the below figure.
??????????????????????????????????????????
Close the Preferences dialog. Now Develop menu will be available in the menu bar.
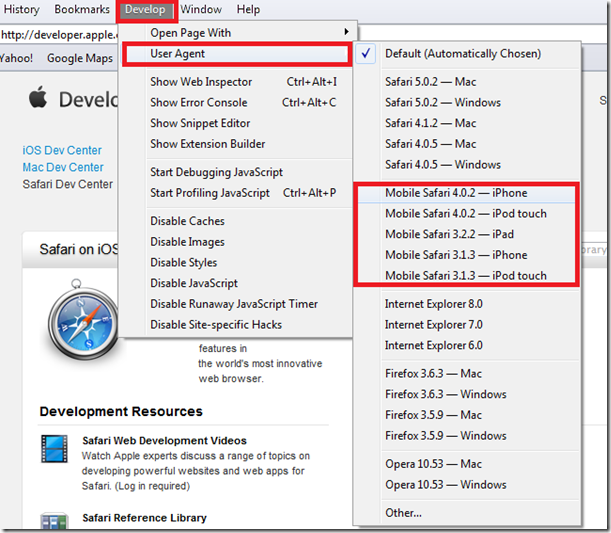
Select the Develop—>User Agent –>Mobile Safari 4.0.2 – iPhone option as shown in the below figure. Now the displayed website will be as it displayed in the iPhone.
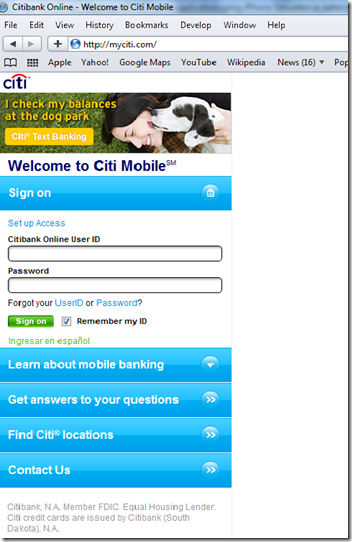
Check the below figure, how the Citibank Mobile site is displayed in the Safari browser.
??????????????????????????????????????????????????????????
?
NOTE: You can test your web application in iPad mode by selecting iPad option from the User Agents.
You are done. Happy Testing!!!
?
安卓:Opera Mobile Emulator
http://dev.opera.com/articles/view/opera-mobile-emulator/
安装文件:http://www.opera.com/developer/mobile-emulator
?
?
?