
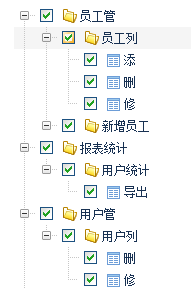
大家有办法在js里面写把这个chekbox,全都勾选起来吗?
看了tree.js离里面的代码?
感觉这样可以使他默认选中,
$(".tree>li", ".unitBox:visible").each(function () {
var $this = $(this);
var node = $(this);
var ckbox = $(">div>.ckbox", node);
var $input = node.find("a");
tvalue = $input.attr("tvalue"); //alert(ckbox);
// alert( $("div.ckbox").htm());
//$("a").append("<b>Before</b>") //.removeClass().addClass("class", "ckbox checked");
node.find("input").attr("checked", "checked");
});
结果却没有选中,大家有人知道吗?可以怎么解决吗?
------解决方案--------------------
LZ帖子发错位置了!
//全选实现:
$("#dialog :checkbox").prop("checked", true);
//第一个节点选中
$("#dialog :checkbox.TreeNode1").on("click", function () {
if ($(this).prop("checked") == true) {
$(this).next().next().find(":checkbox.TreeNode2").prop("checked", true);
} else {
$(this).next().next().find(":checkbox.TreeNode2").prop("checked", false);
}
});
//第二个节点选中
$("#dialog :checkbox.TreeNode2").on("click", function () {
var parentUl = $(this).parent().parent().parent();
if (parentUl.find(":checkbox.TreeNode2:checked").length == parentUl.find(":checkbox.TreeNode2").length) {
if (parentUl.find(":checkbox.TreeNode1").prop("checked") != true)
parentUl.find(":checkbox.TreeNode1").prop("checked", true);
} else {
if (parentUl.find(":checkbox.TreeNode1").prop("checked") != false)
parentUl.find(":checkbox.TreeNode1").prop("checked", false);
}
});
希望对你有所帮助,供参考!!!