<script type="text/javascript" src="XXXX/jquery-1.9.0.min.js"></script>
<script type="text/javascript" charset="gbk" >
function getcount2(){
var ctx = SP.ClientContext.get_current();;//get_current();
var website = ctx.get_web();
var list=website.get_lists().getByTitle("NewJob");//对应列表名称
var camlQuery = new SP.CamlQuery();
var q="<View><Query><Where><Eq><FieldRef Name='Status'/><Value Type='Text'>Approval</Value></Eq></Where><OrderBy><FieldRef Name='Modified' Ascending='FALSE'/></OrderBy><GroupBy/></Query></View>";
camlQuery.set_viewXml(q);
this.listitems = list.getItems(camlQuery);
ctx.load(this.listitems);
ctx.executeQueryAsync(Function.createDelegate(this, this.onUpdate2),
Function.createDelegate(this, this.onFail2));
}
function onUpdate2(sender, args) {
var count = 0;
count = this.listitems.get_count();
var listItemEnumerator = this.listitems.getEnumerator();
var listItemInfo = '';
// debugger;
if(count>0)
{
alert("OK");
}
else
{
alert("0");
}
}
function onFail2(sender, args) {
alert('读取招聘信息列表失败:' + args.get_message());
}
$(function(){//$(document).ready(function () {
SP.SOD.executeFunc('sp.js', 'SP.ClientContext', getcount2);
});

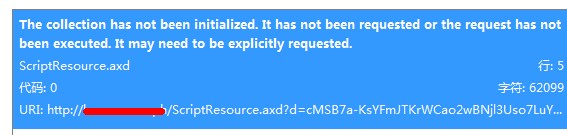
会弹出"OK"窗口,但是页会报这个错.如果 删掉这个JS页面就正常....求助..这是为什么啊
是不是这页面有类似的代码 ???
但是我方法都改掉了啊
------解决方案--------------------
知道了,你俩段代码都用了
this.listitems 来存储查询结果, 第二个会覆盖第一个。但是当第一完成查询时,第二还没有完成,因此被覆盖的this.listitems没有结果
解决方法是在两段代码里面使用不同的变量来存储查询结果
------解决方案--------------------
正解!