元数据在Sharepoint中是一个很常用的功能,他提供一个方法来管理企业中常用的关键词,可以更加统一的使用和更新。默认情况下,绑定在列表或库中的元数据字段可以设置是否允许为多个值。但是无法控制在弹出选择元数据窗口上的术语集是否为多选值。所以想了个办法来解决

这里是重写系统脚本_layouts/15/scriptforwebtaggingui.js 第312行,这个函数是用来设置Dialog到top window里面。我们到里面加一个函数initCustomPickerDialog
Microsoft.SharePoint.Taxonomy.ControlObject.set_termPickerDialog = function Microsoft_SharePoint_Taxonomy_ControlObject$set_termPickerDialog(value) {ULSX8o:; window.top.termPickerDialog = value; if(value!=null) initCustomPickerDialog(); return value;}function initCustomPickerDialog(){ if(typeof window.top.termPickerDialog.$0_0.contentWindow.Microsoft == "undefined") { setTimeout(initCustomPickerDialog,500); return; } window.top.termPickerDialog.$0_0.contentWindow.Microsoft.SharePoint.Taxonomy.WebTaggingDialog.addToFieldControl = function Microsoft_SharePoint_Taxonomy_WebTaggingDialog$addToFieldControl () {ULSXWv:; //alert('come'); var cnode = window.top.termPickerDialog.$0_0.contentWindow.Microsoft.SharePoint.Taxonomy.WebTaggingDialog.$1.get_focusNode(); var currentNodeInfo={ name: cnode.$1B_2 , id: cnode._element.id}; var parentNodeInfo= { name: cnode.$1Z_2._element.parentNode.control.$1B_2, id:cnode.$1Z_2._element.parentNode.id}
//alert(JSON.stringify(currentNodeInfo)); //alert(JSON.stringify(parentNodeInfo));
//TODO you job ...
if(currentNodeInfo.name.startsWith("全"))
return false;
window.top.termPickerDialog.$0_0.contentWindow.Microsoft.SharePoint.Taxonomy.WebTaggingDialog.addTermToField(cnode); }}
然后注入代码到弹出窗口中。重写_layouts/15/webtaggingdialog.js 188行,
Microsoft.SharePoint.Taxonomy.WebTaggingDialog.addToFieldControl
这个函数是选择术语到框里面的事件。在这个函数中加入我们自定义的代码,就可以控制是否允许选择与否此术语。
上面的代码是控制弹出窗口里面的事件,但是如果直接在输入框里面输入呢?可以用下面的脚本来处理
//设置值,webTaggingId 是元数据框的id
function setTaxonomyControlObjectValue(webTaggingId, termValue) { var webTaggingCtl = $get(webTaggingId); var taxCtlObj = new Microsoft.SharePoint.Taxonomy.ControlObject(webTaggingCtl); taxCtlObj.enableControl(true); taxCtlObj.setRawText(termValue); taxCtlObj.retrieveTerms();}function getTaxonomyControlObjectValue(webTaggingId) { var webTaggingCtl = $get(webTaggingId); var taxCtlObj = new Microsoft.SharePoint.Taxonomy.ControlObject(webTaggingCtl); var termValue = taxCtlObj.getRawText(); return termValue;}
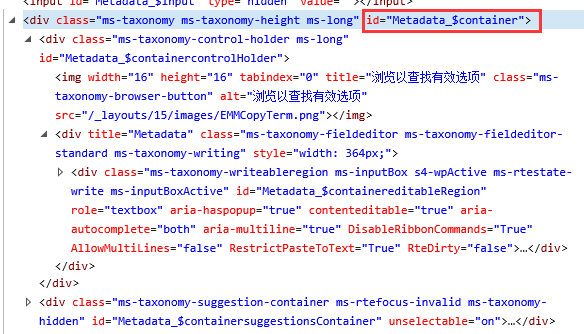
肯定会觉得webTaggingId不知道从哪来的。使用调试工具,一般结构都是这样的。找到这个id即可

然后我们获取到了这个id,就可以获取到选择的值。或者我们直接在页面上重写系统函数。
/_layouts/15/scriptforwebtaggingui.js 2893行:get_suggestValueMicrosoft.SharePoint.Taxonomy.Suggestion.prototype.get_suggestValue=function(){ var selectedSuggestValue=this.$4_2.suggestValue;//format : 手机|70517c38-0977-4ba0-942c-999e5df42ab2//我们在经过业务验证后如果是不允许的值,直接返回//不允许|00000000-0000-0000-0000-000000000000 就可以显示一段错误信息 // alert(this.$4_2.suggestValue); return this.$4_2.suggestValue;}
//这个函数也可以用来处理Microsoft.SharePoint.Taxonomy.ControlObject.prototype.$23_2 = function ($p0) { var $v_0 = ''; this.$1i_2(false); console.log('in'); var customValidation = function(term){ //这个是我自己加的验证函数 debugger; var termName = term.$5_0; var termID = term.$7_0; return termName.startsWith("个人"); } debugger; if ($p0) { var $v_1 = false; var selectedTerms = Microsoft.SharePoint.Taxonomy.Term.getTerms($p0); for (var i = 0; i < selectedTerms.length; i++) { var term = selectedTerms[i]; if (i > 0) { $v_0 += ';' + Microsoft.SharePoint.Taxonomy.ControlObject.$f; } if ((term.get_isValid() && (this.getIsMulti() || !i)) && customValidation(term)) { $v_0 += this.$C_2('valid-text', '') + Microsoft.SharePoint.Taxonomy.ControlObject.$A(selectedTerms[i].$5_0) + this.$J_2(); $v_1 = true; } else {//这一块就是处理标记成错误数据的 if (!this.getIsMulti() && i > 0) { $v_0 += this.$C_2('invalid-text', Microsoft.SharePoint.Taxonomy.ScriptResources.webTaggingUI_Tooltip_multi_in_single); } else { $v_0 += this.$C_2('invalid-text', Microsoft.SharePoint.Taxonomy.ScriptResources.webTaggingUI_Tooltip_invalid); } $v_0 += Microsoft.SharePoint.Taxonomy.ControlObject.$A(selectedTerms[i].$5_0) + this.$J_2(); if (selectedTerms[i].get_isUnvalidated()) { this.$1i_2(true); } $v_1 = false; } } if (this.getIsMulti() && $v_1) { $v_0 += ';' + Microsoft.SharePoint.Taxonomy.ControlObject.$f; } } return $v_0;}

- 1楼Code-Monster
- 估计看了的人会说不知所云。。。。这文章我写了一上午。后来我也不知道我在写什么了。。。。要不就到这问吧。。。
