例1:刷新页面
1.?问题描述
A超链至B填报,B提交数据后返回A时,A自动刷新显示新的数据。
2.?解决方案
1.?contentPane.setAppearRefresh();??//在A的加载结束后事件中添加js??
3.?示例
3.1?打开报表
%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Advanced\mobile-client\?DetailedDrillA.cpt
%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Advanced\mobile-client\?DetailedDrillB.cpt
3.2?增加js
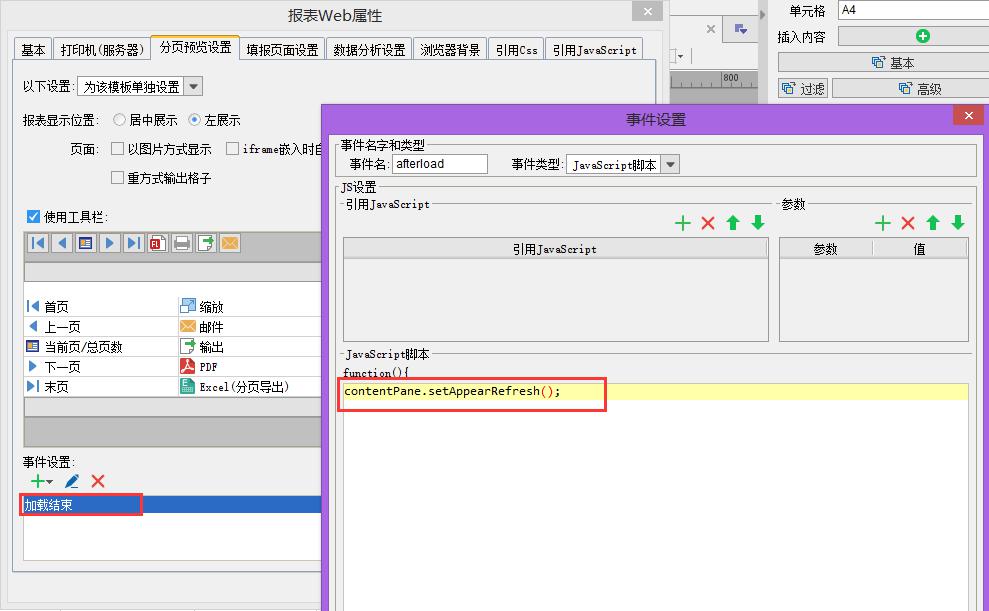
给模板DetailedDrillA.cpt添加加载结束后事件,如下图:

具体js如下:
1.?contentPane.setAppearRefresh();??
3.3?保存并预览
保存模板,在移动端端查看报表,即可看到效果。移动端如何设置请查看添加服务器和报表查看。
例2:获取表单图表并刷新
1.?问题描述
chart0联动report0报表块,改变报表块数据,chart1数据来自报表块;联动报表块后,chart1是不会自动刷新的;
2.?解决方案
使用js,延迟刷新图表数据
获取图表对象:var?c=FR.Chart.WebUtils.getChart("chart1");
图表数据刷新:c.dataRefresh();
延迟函数:setTimeout(function()?{?},?500);
3.?示例
3.1?打开报表
%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Advanced\mobile-client\?ChartDelayRefresh_1.frm
3.2?增加js
chart0联动report0报表块,点击chart0,改变report0中的数据,chart1中的数据来自report0;现在点击chart0,chart1的图表不会刷新;
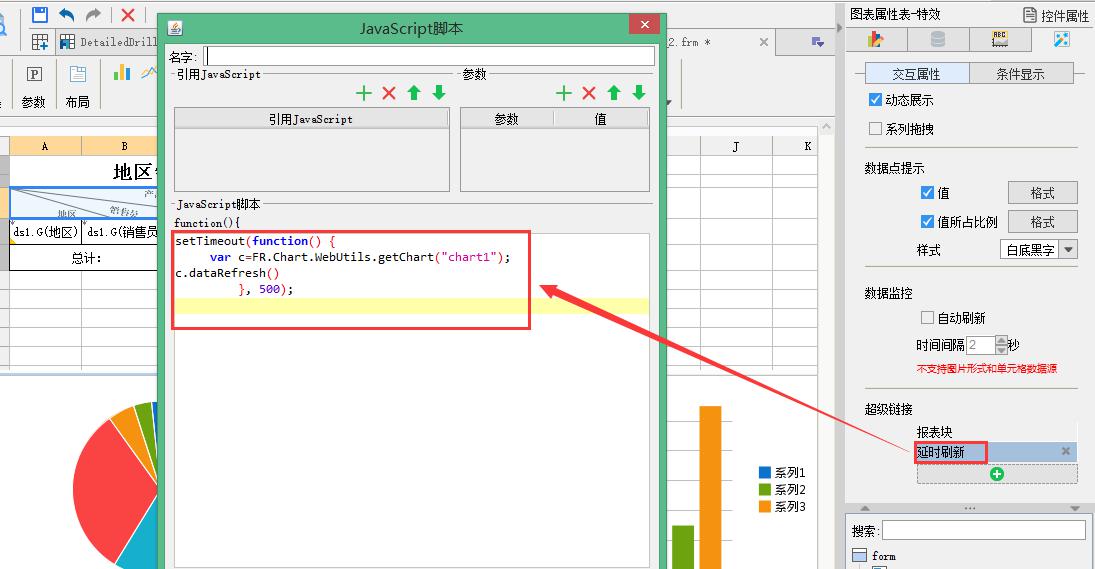
给report0增加超级链接,如下图所示:

具体js如下:
1.?setTimeout(function()?{?????
2.?????var?c=FR.Chart.WebUtils.getChart("chart1");??
3.?c.dataRefresh()??
4.??????????},?500);??
3.3?保存并预览
保存模板,在移动端端查看报表,即可看到效果。移动端如何设置请查看添加服务器和报表查看。
?