大家好,
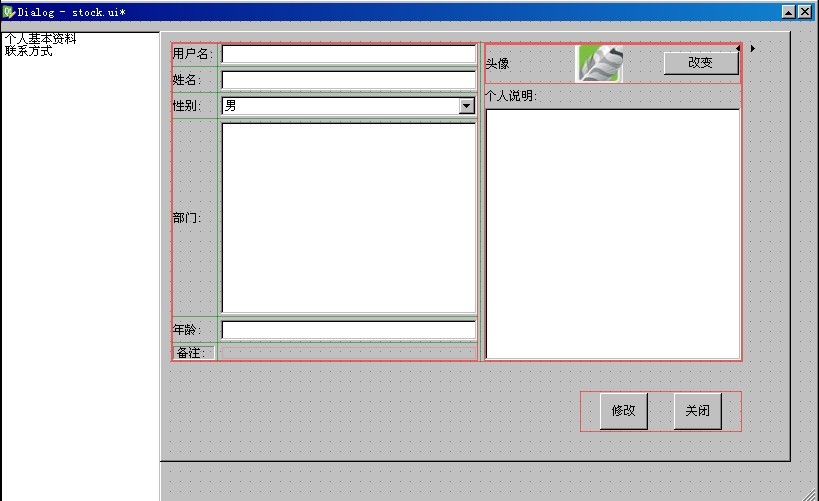
我使用Qt Designer 来布局PushButton, 如下图所示:

PushButton "修改"与"关闭" 为水平布局, 他们上面为栅格布局, 然后我对他们使用垂直布局时,"修改"与"关闭" 位置就会变化,与我想要的效果是"修改"与"关闭"位置在右下角,而不是中间去,请问如何操作?

------解决方案--------------------
+1, 拖一个水平的弹簧放到修改按钮的左边。
------解决方案--------------------
拖一个水平弹簧到两个按钮的左边即可
------解决方案--------------------
哈哈,看着像弹簧。也有叫:间隔器。
------解决方案--------------------
最简单的办法,设置listWidget的maxWidth和minWidth
------解决方案--------------------
说说对左边listWidget的宽度要求?
------解决方案--------------------
直接添加两个控件到QSplitter不就是这样吗?两个控件按原来的比例改变大小。