

几次想照着课本系统地学习Qt,但我发现还是有具体问题驱动时学习比较快。于是我给自己设定了这个任务:
读取HMC5843的三轴磁场强度值,计算出角度,并把角度用直观形式显示在图形界面上。
这里面涉及到一些问题,接下来就用问答的形式记录一下。
Q1: 搭建Ubuntu-BBB的Qt交叉编译环境、配置触摸屏:
A1: http://blog.csdn.net/wyt2013/article/details/18549415
Q2: 去掉Qt界面的标题栏
A2:
在mainwindow.cpp中MainWindow(QWidget *parent)函数里的ui->setupUI(this);下添加一行即可
this->setWindowFlags(Qt::FramelessWindowHint);
Q3: 去掉鼠标指针,保留触摸操作
A3:
首先include <QWSServer>
然后在mainwindow.cpp中MainWindow(QWidget *parent)函数里的ui->setupUI(this);下添加一行即可
QWSServer::setCursorVisible(false);
Q4: 在Qt中实现定时中断
A4:
使用QTimer。
在mainwindow.cpp中构造函数MainWindow(QWidget *parent)里的ui->setupUI(this);下添加
QTimer *timer = new QTimer(this); connect(timer,SIGNAL(timeout()),this,SLOT(timerUpDate())); timer->start(T);这样就设定好了一个周期为T毫秒的类似定时中断的东西。每过T毫秒就会触发一次timerUpDate()函数。
别忘了在MainWindow类中添加timerUpDate()函数声明:
private slots: void timerUpDate();然后就是编写timerUpDate()函数体了。
注意如果函数体内做的事情耗时超过了定时周期T,Qt不会像单片机的定时中断那样挂掉,而是会尽可能完成每次任务,导致整体定时周期延长。
我这里就在这个函数中实现了定时读取I2C设备的数值,并更新各个UI元素。
Q5: 如何测试函数执行时间
A5:
使用gettimeofday()函数。
#include<stdio.h>#include<sys/time.h>#include<unistd.h>int main(){ struct timeval start; struct timeval end; unsigned long diff; gettimeofday(&start,NULL); //Put things you want to test here. gettimeofday(&end,NULL); diff = 1000000 * (end.tv_sec-start.tv_sec)+ end.tv_usec-start.tv_usec; printf("It took %ld us.\n",diff); return 0;}Q6: 如何画直线图形
A6:
用QPainter。
首先引用头文件
#include <QPainter>#include <QPointF>在.h文件中添加声明
private: void paintEvent(QPaintEvent *);然后在函数里实现绘图
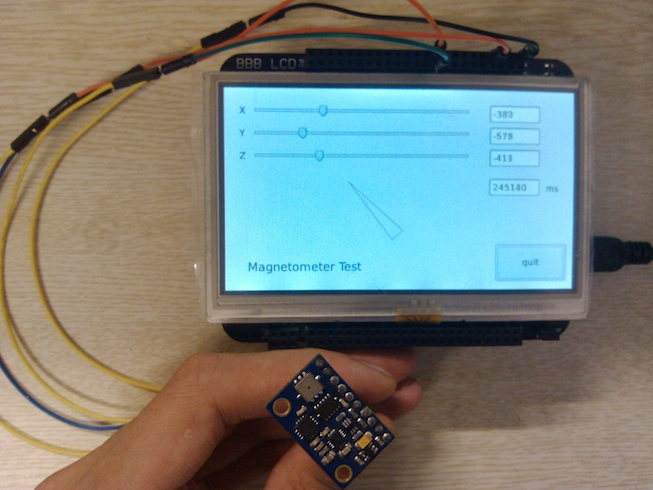
void MainWindow::paintEvent(QPaintEvent *){ QPainter painter(this); QPen pen; pen.setColor(Qt::darkRed); painter.setPen(pen); static const QPointF points[4] = {QPointF(-50, 0), QPointF(50, 10), QPointF(50, -10),QPointF(-50, 0)}; painter.drawPolyline(points, 4);}屏幕左上角是坐标(0,0)点。这里就绘制出了我第一个图片中所示的三角形。Q7: 如何定时刷新图形
A7:
上面给出的是绘制静止图片的方法,想绘制动态图片的话只需要在前面提到的定时中断timerUpDate()函数中增加一句
update();
A8:
可以直接旋转坐标系来实现。首先将坐标系原点平移到旋转中心点,然后旋转坐标系即可。在paintEvent(QPaintEvent *)中增加
painter.translate(200,160); painter.rotate(dir);
A9:
使用QPainterPath。
在.h文件中添加定义 QPainterPath path;
在paintEvent中使用如下三行:
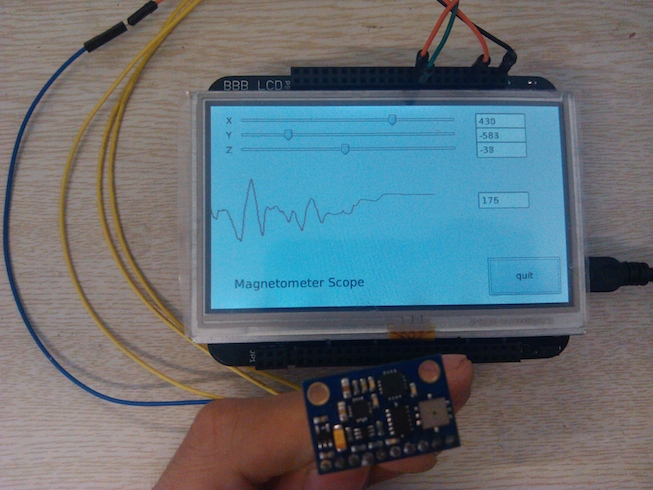
this->path.lineTo(num,-dir/4);painter.translate(300-num,180);painter.drawPath(this->path);这里num是一个每次定时中断都会自增的变量。所以lineTo(num,-dir/4);会绘制历史上所有的线,以及绘制最近一个端点和(num,-dir/4)这个坐标的连线。
translate(300-num,180);将坐标每次都向左平移一个单位。
Q10: 如何添加退出程序按钮
A10:
在图形界面拖放一个PushButton,右键点击之,选择"Go to slot",然后选择第一个clicked(),这时Qt creator会自动跳到void MainWindow::on_pushButton_clicked()函数中。在里面添加:
QApplication* app; app->quit();调试时建议用这个按钮退出程序,而非使用Qt creator上的停止按钮。因为有时停止按钮会失效,然后就只能重启BBB了。
完整的源代码放到了我的github里,欢迎参考
https://github.com/wytalfred/Beaglebone-magnetometer-Qt-display
https://github.com/wytalfred/beaglebone-mag-scope