菜鸟,新学。
qt quick5 生成了一个quick的project. 然后套用了qt quick自身例子clock。 就是那个世界时间的例子。
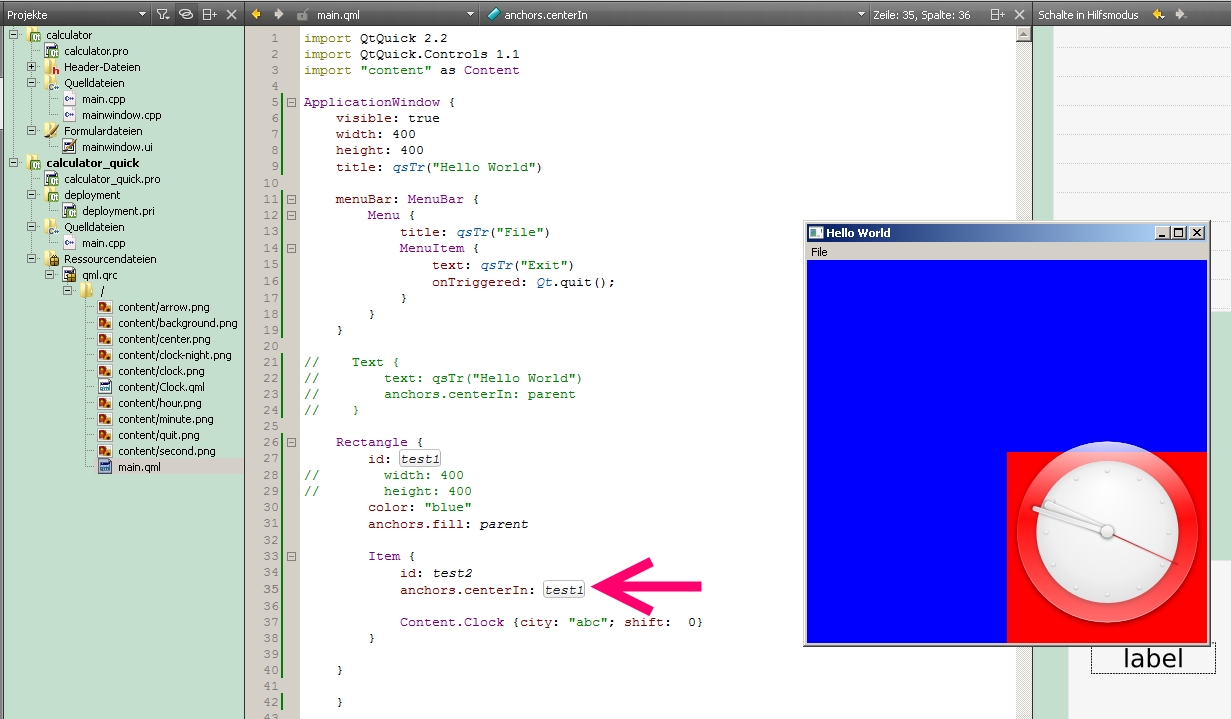
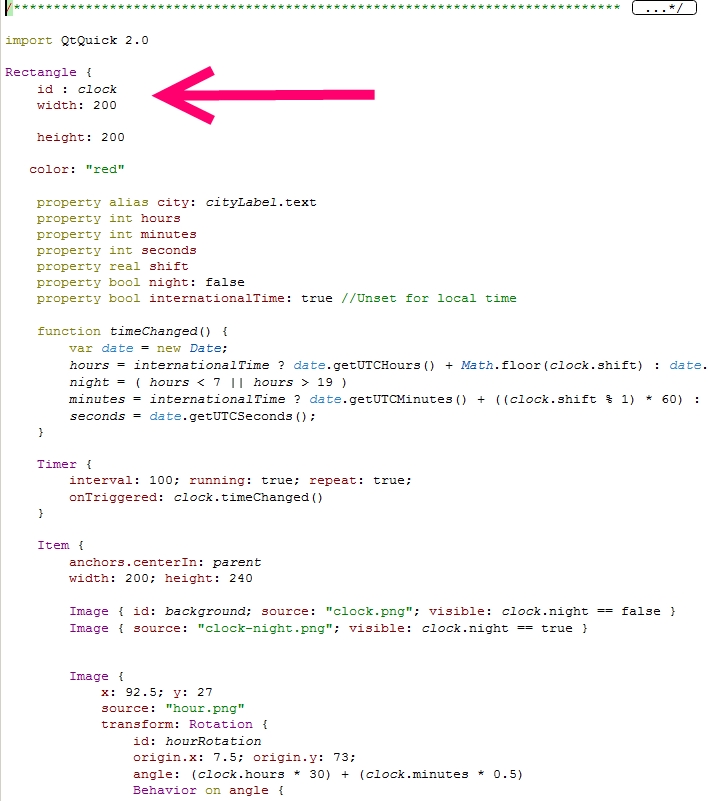
只是把那个clock从item改成了rectangle. 但是这样完了之后。 怎么总是不在中间呢?
还有就是在第一张图里, 那个anchors.centerin test1 如果改成anchors.centerin parent 就会崩溃。 但是parent到底是应该怎么用呢? 是指窗体么?


------解决方案--------------------
你把Clock 从 item 改成 Rectangle ,那么它的代表时钟的子item的 visual parent就变成Rectangle ,而你为这个Rectangle设定了200x200的尺寸,外面又用 anchors.fill ,这是冲突的。时钟那个item的坐标是相对你这个 200x200 的日Retangle 的。所以肯定不在中间。