本篇给出数据库设计,及首页界面实现,验证码实现代码。
五、数据库设计
1、数据库表结构

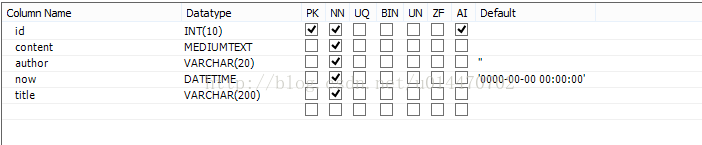
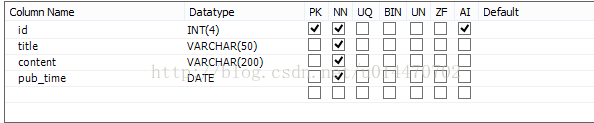
2、文章表

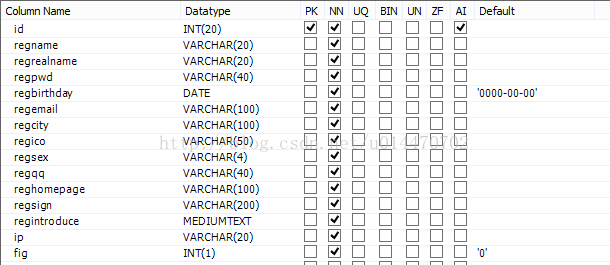
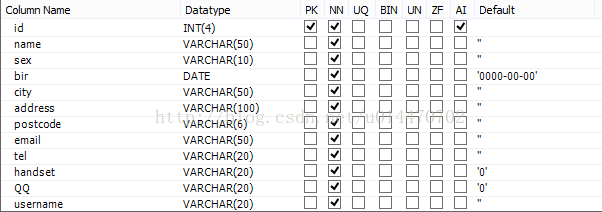
3、注册用户表

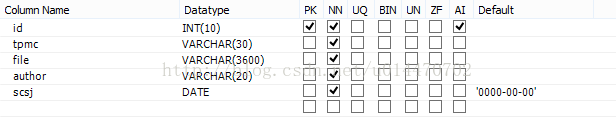
4、图片表

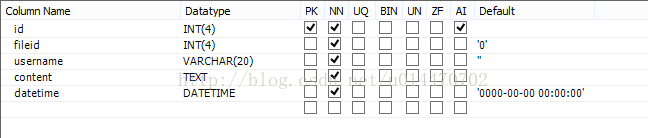
5、文章评论表

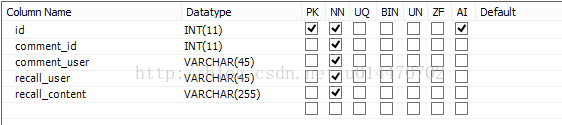
6、评论回复表

7、公告表

8、好友表

六、首页验证码实现(借鉴别人的)
verifycode.php
<?php /* 图片验证码 */ session_start(); $num=4;//验证码个数 $width=60;//验证码宽度 $height=18;//验证码高度 $code=' '; for($i=0;$i<$num;$i++)//生成验证码 { switch(rand(0,2)) { case 0:$code[$i]=chr(rand(48,57));break;//数字 case 1:$code[$i]=chr(rand(65,90));break;//大写字母 case 2:$code[$i]=chr(rand(97,122));break;//小写字母 } } $_SESSION["VerifyCode"]=$code;//使用session用于登陆时验证 $image=imagecreate($width,$height); imagecolorallocate($image,255,255,255); for($i=0;$i<80;$i++)//生成干扰像素 { $dis_color=imagecolorallocate($image,rand(0,255),rand(0,255),rand(0,255)); imagesetpixel($image,rand(1,$width),rand(1,$height),$dis_color); } for($i=0;$i<$num;$i++)//打印字符到图像 { $char_color=imagecolorallocate($image,rand(0,2555),rand(0,255),rand(0,255)); imagechar($image,30,($width/$num)*$i,rand(0,5),$code[$i],$char_color); } header("Content-type:image/png"); imagepng($image);//输出图像到浏览器 imagedestroy($image);//释放资源?> 在首页登陆那一栏使用这一表单:
<form action="login.php" method="post"><span style="white-space:pre"> </span>用户名:<input type="text" name="username" id="username" size="10" /> 密码:<input type="password" name="password" id="password" size="10" /> 验证码:<input type="text" name="chknum" id="chknum" size="10" /> <img id="imgcode" src="VerifyCode.php" alt="验证码" align="bottom" onClick="javascript:refresh_code()"/> <input name="submit" type="submit" value="登陆" style="FONT-SIZE: 9pt"/></form>在验证码图片上添加响应动作,刷新验证码onClick="javascript:refresh_code()"
在js文件里实现这个动作
function refresh_code(){ document.getElementById('imgcode').src="verifycode.php?a="+Math.random();}传递的a值只是为了实现刷新,也就是加载不同的验证码页面,也就实现了刷新。