wordpress如何判断是手机、平板还是PC访问,并针对性的显示特定的内容?Mobile Detect 这个轻量级PHP 类库能够很好的实现这个功能。而且Mobile Detect也有wordpress下的插件可用–WP Mobile Detect,wordpress使用这个插件,很容易实现根据不同终端设备显示特定内容的功能,比如响应式wordpress主题。
安装WP Mobile Detect插件
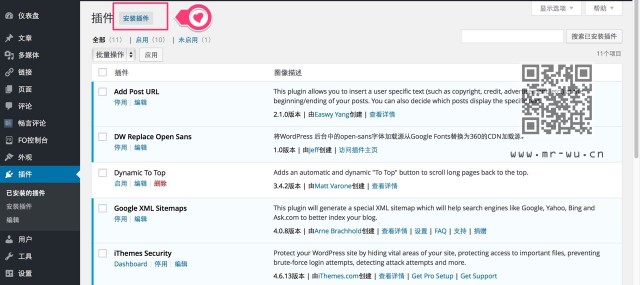
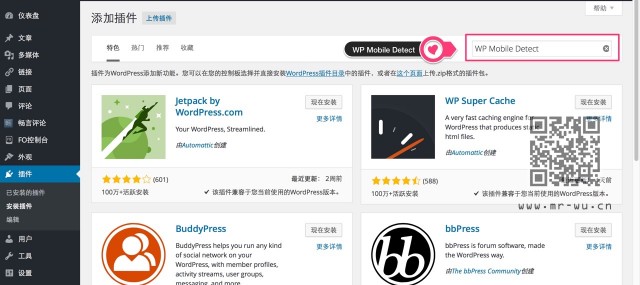
登录wordpress管理后台,在插件管理页面选择“安装插件”,然后再搜索框里输入关键字“WP Mobile Detect”,然后再搜索结果页面李选择“WP Mobile Detect”并安装即可。
WP Mobile Detect如何使用
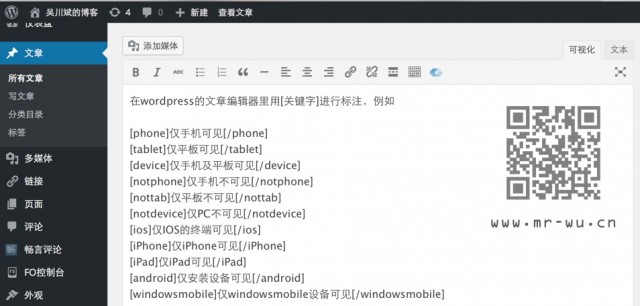
在wordpress的文章编辑器里用[关键字]进行标注,例如
或者在php代码里用函数进行判断
wpmd_is_notphone() – Returns true when on desktops or tablets
wpmd_is_nottab() – Returns true when on desktops or phones
wpmd_is_notdevice() – Returns true when on desktops only
wpmd_is_phone() – Returns true when on phones ONLY
wpmd_is_tablet() – Returns true when on Tablets ONLY
wpmd_is_device() – Returns true when on phones or tablets but NOT destkop
wpmd_is_ios() – Returns true when on an iOS device
wpmd_is_iphone() – Returns true when on iPhones
wpmd_is_ipad() – Returns true when on iPads
wpmd_is_android() – Returns true when on Android
wpmd_is_windows_mobile() – Returns true when on Windows Mobile
例如:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <?php if(wpmd_is_phone()){ ?><div>仅手机可见内容</div><?php } else if(wpmd_is_tablet()){ ?><div>仅平板电脑可见内容</div><?php } else { ?><div>仅PC可见内容</div><?php } ?> |
原创文章,转载请注明: 转载自 吴川斌的博客 http://www.mr-wu.cn/
本文链接地址: wordpress如何判断手机、平板还是PC并显示对应的内容-Mobile Detect http://www.mr-wu.cn/mobile-detect-wordpress-plugin/