

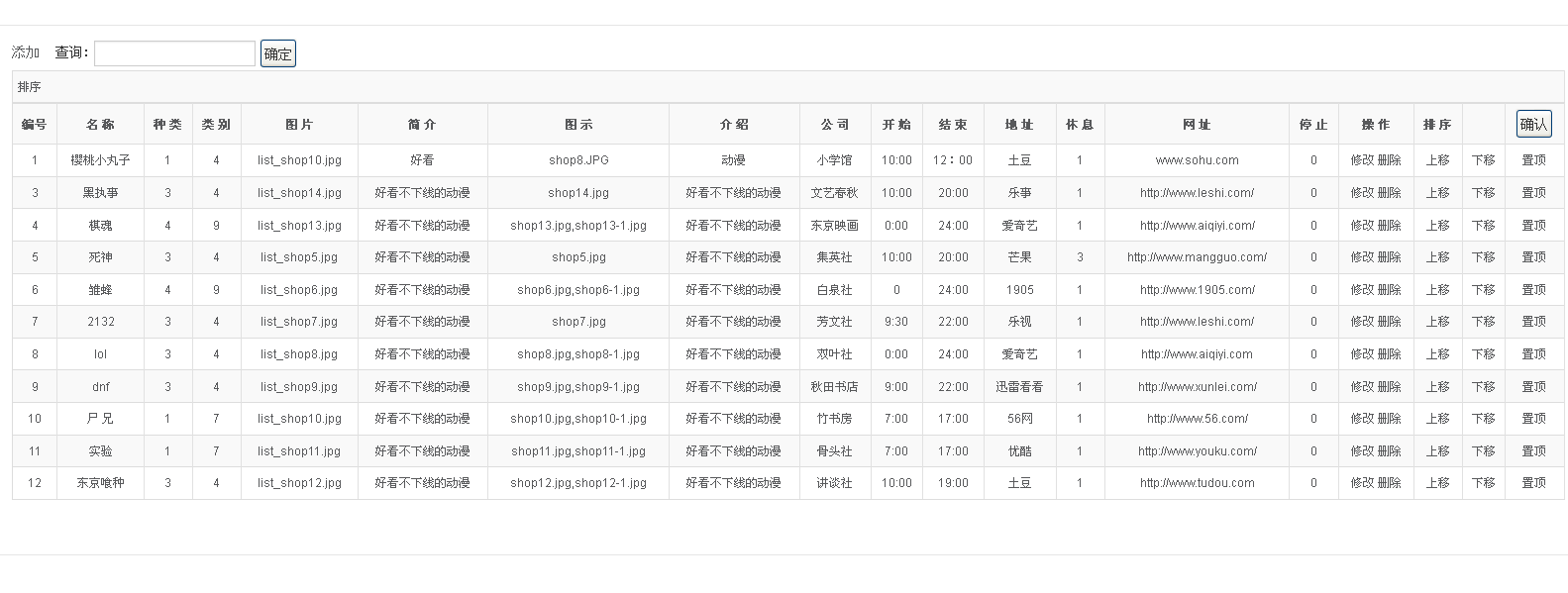
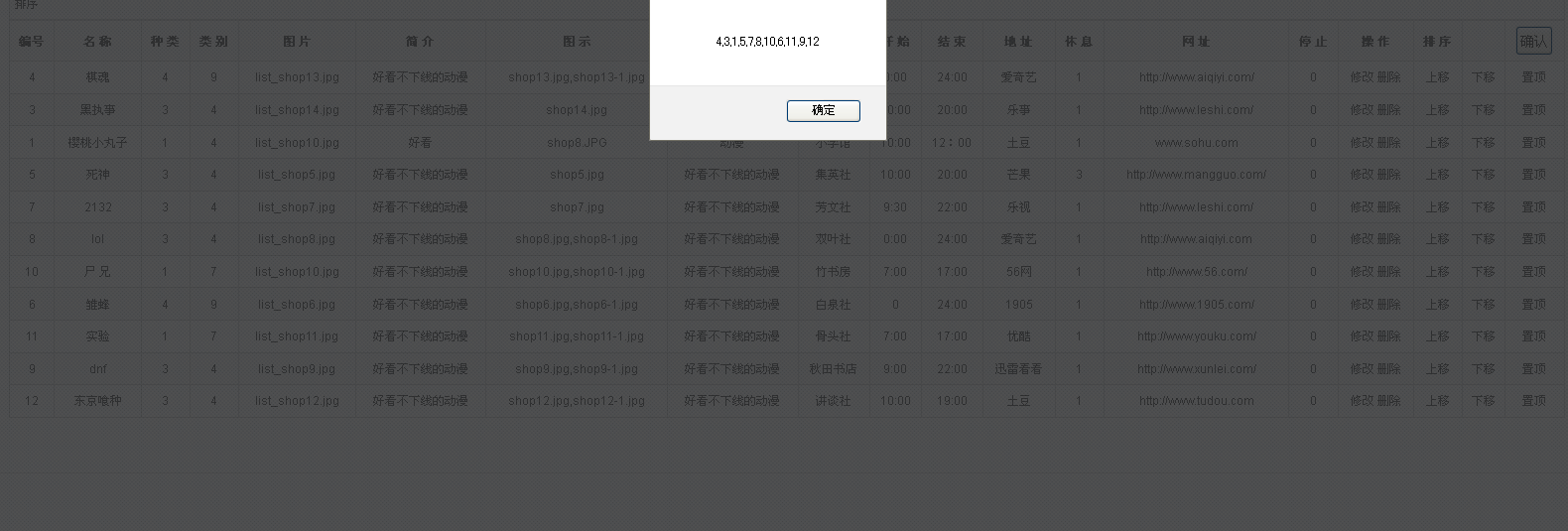
第一个是未排序的 第二个是排序后获取数值的 怎么能把数值发送给数据库保存啊
<table class="result-tab" width="100%" cellspacing="0" >
<tr align="center">
<td align="center"><h2><a href="javascript://" onclick="sendRequest('pid');">编号</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pname');">名 称</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">种 类</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">类 别</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">图 片</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">简 介</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">图 示</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">介 绍</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">公 司</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">开 始</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">结 束</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">地 址</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">休 息</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">网 址</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">停 止</a></h2></td>
<td><h2>操 作</h2></td>
<td><h2>排 序</h2></td><td><h2><td><input type=button value=确认 id=bn></td></h2></td>
</tr>
{foreach from=$shop item=i}
<tr align="center">
<td class='xh'>{$i["id"]}</td>
<td>{$i["name"]}</td>
<td>{$i["varietyid"]}</td>
<td>{$i["classifyid"]}</td>
<td>{$i["list_pic"]}</td>
<td>{$i["introduction"]}</td>
<td>{$i["show_pic"]}</td>
<td>{$i["product_introduction"]}</td>
<td>{$i["company"]}</td>
<td>{$i["business_start"]}</td>
<td>{$i["business_end"]}</td>
<td>{$i["address"]}</td>
<td>{$i["rest_flag"]}</td>
<td>{$i["web"]}</td>
<td>{$i["del_flag"]}</td>
<td><a href="user_shop.php?id={$i["id"]}">修改</a> <a href="delete_shop.php?id={$i["id"]}">删除</a> </td>
<td><a href="#" class="up">上移</a></td>
<td><a href="#" class="down">下移</a></td>
<td><a href="#" class="top">置顶</a></td>
</tr>
{/foreach}
</table>
<script language="JavaScript" type="text/javascript">
$(function(){
$('#bn').click(function() {
var r = [];
$('.xh').each(function(i, t) {
r.push($(this).html());
});
alert(r);
});
var $up = $(".up")
$up.click(function() {
var $tr = $(this).parents("tr");
if ($tr.index() != 0) {
$tr.fadeOut().fadeIn();
$tr.prev().before($tr);
}
});
var $down = $(".down");
var len = $down.length;
$down.click(function() {
var $tr = $(this).parents("tr");
if ($tr.index() != len - 1) {
$tr.fadeOut().fadeIn();
$tr.next().after($tr);
}
});
var $top = $(".top");
$top.click(function(){
var $tr = $(this).parents("tr");
$tr.fadeOut().fadeIn();
$(".table").prepend($tr);
$tr.css("color","#f60");
});
});
</script>
------解决思路----------------------
你的 alert(r); 时已经得到了指定序列的数组 r
你只需将其传给 php 程序即可,比如
$.post(location.href, {px:r}); //location.href 表示当前页,其他目标你自己定
php 将收到
array(
'px' => array(1,3,5,2,4}
)
这样的数组
再怎么用就是你的事情了
------解决思路----------------------
$('#bn').click(function() {
var r = [];
$('.xh').each(function(i, t) {
r.push($(this).html());
});
alert(r);
});
改为
$('#bn').click(function() {
var r = [];
$('.xh').each(function(i, t) {
r.push($(this).html());
});
$.post(‘server.php', {px:r}); // server.php 表示接受数据的php
});
然后 server.php 中加入
<?php
$data = isset($_POST['px'])? $_POST['px'] : array();
print_r($data); // 打印获取的数据
// 执行写入数据库的操作。
?>
这个需要你自己先搭建php + mysql 运行环境。以及需要了解php,mysql的语法。
搭建环境可以安装wamp2来实现。