首先发表一个不幸的声明,本人搞PHP 1年半了,在这个大过年里,我们组长和我说公司老总说,PHP项目不赚钱,马上要解散了,1月15号 PHP项目组 统统滚蛋,好吧 大过年里 说好的项目奖金也没了,说好的年总奖也没了,技术总监也走了,好吧,我还有什么资格说我不走呢。回家别人问我 你现在在哪工作啊,做什么的啊?我该怎么回答?说我被开除了?
好吧 以上悲伤发泄之后解决本人在公司遇到的最后一个技术问题,然后准备打酱油等着滚蛋。
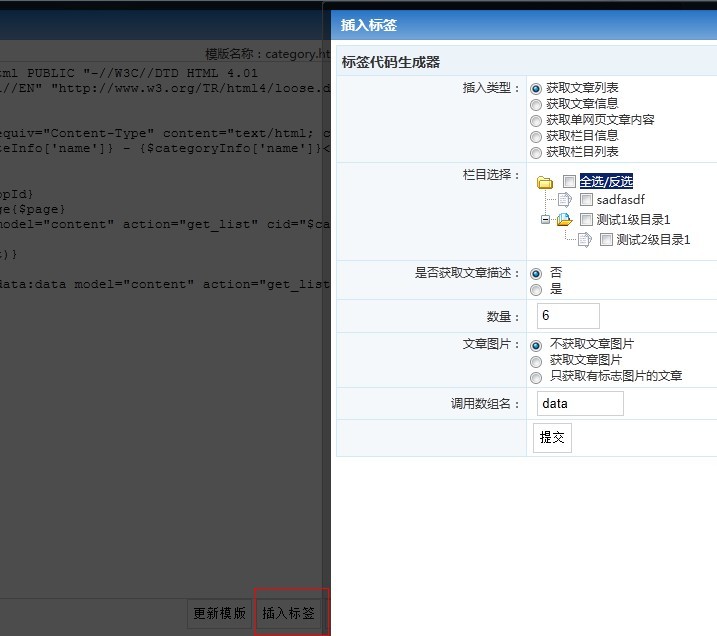
我现在要做一个后台生成标签代码插入模版的功能,如图

当我点击插入标签的时候 会打开一个IFRAME 然后上面各种选项之后生成个标签然后插入到开始那个textarea 中的光标位置,
本人JS不行,也在CSDN上面看到的一个JS
如下
function insertText(charvalue)
{
var obj = document.getElementById("templateContent");
obj.focus();
var leng=obj.value.length;
if(typeof document.selection !="undefined") //ie
{
var r =document.selection.createRange();
r.text = charvalue;
}
else //firefox
{
obj.value=obj.value.substr(0,obj.selectionStart)+ charvalue +obj.value.substring(obj.selectionStart,leng);
}
}
我的原理是在上面生成标签的同时,调用这个函数插入到textarea 的光标位置中,以上经测试火狐浏览器是没有问题的,但是在IE浏览器下,点击插入标签 在打开的窗口上面, 如果鼠标不点击文本框出现光标 ,可以插入到textarea的光标位置,但是如果鼠标点击了窗口中的文本框出现了光标,生成的标签会插入到textarea的最开始位置
好吧 不知道你们可能看懂我的描述 不理解可以留下言 求解决IE下兼容的JS 该咋写
I
------解决方案--------------------
js问题应该过js版问,这个涉及js的event还有跨浏览器,php不是事件触发机制,不一定懂的
我扔下js多年,无力解答