场景:昨天同学因为不想弄CDN 于是自己下载Bootstrap包并导入,但字体图标无论怎么样都显示不了,于是加了下面几行代码就弄好了

探索过程:
1.后来我Ctrl+左键 去查看对应的源码

发现font-family有一个自定义的字体样式 这个属性值是一个变量名
 这个字体样式需要我们自己导入 也就是用到了@font-face
这个字体样式需要我们自己导入 也就是用到了@font-face
@font-face是CSS中的一个模块 用于导入自定义字体样式
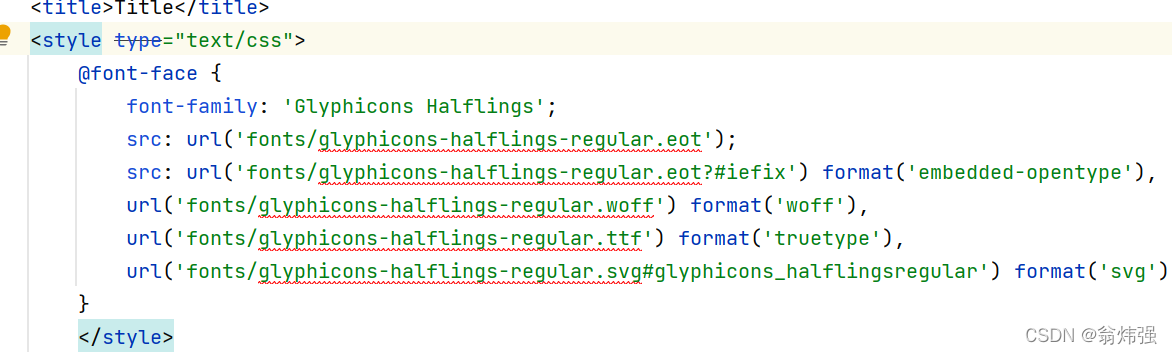
分析下@font-face的语法
/*
一.常用的字体格式:woff ttf eot otf svg
二.对应的全称:
1.woff:woff
2.eot:embedded-opentype
3.ttf:truetype
4.svg:svg
三.使用@font-face加载字体
*/
<style type="text/css">@font-face {/*声明变量 如需要引用该模块 只需要加上这个变量名即可*/font-family: 'Glyphicons Halflings'; /*兼容IE9下的浏览器*/src: url('fonts/glyphicons-halflings-regular.eot');/*下载的地址 src后可以跟多个url 可以用逗号分隔*/src: url('fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'),url('fonts/glyphicons-halflings-regular.woff') format('woff'),url('fonts/glyphicons-halflings-regular.ttf') format('truetype'),url('fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');}
</style>总结:
"Studies perfect nature,and they are perfected by experience"


