React-hook版 状态管理
使用React Hooks和Context API模拟实现 Redux
在React世界中,考虑状态管理时想到第一个想法就是使用Redux库。
Redux提供了一个可预测的状态容器来集中应用程序的全局存储。借助connect,mapStateToProps,mapDispatchToProps和bindActionsCreator。Redux可以轻松创建和管理复杂的应用程序。
自从React Hooks(16.8v)稳定版本发布后,我们可以只使用React就可以很好实现状态管理。
本文中,我们将确定Redux的主要功能,并尝试使用React Hooks和Context API替代他们去创建具有Redux-like状态管理应用程序。
全局状态(Global Store)
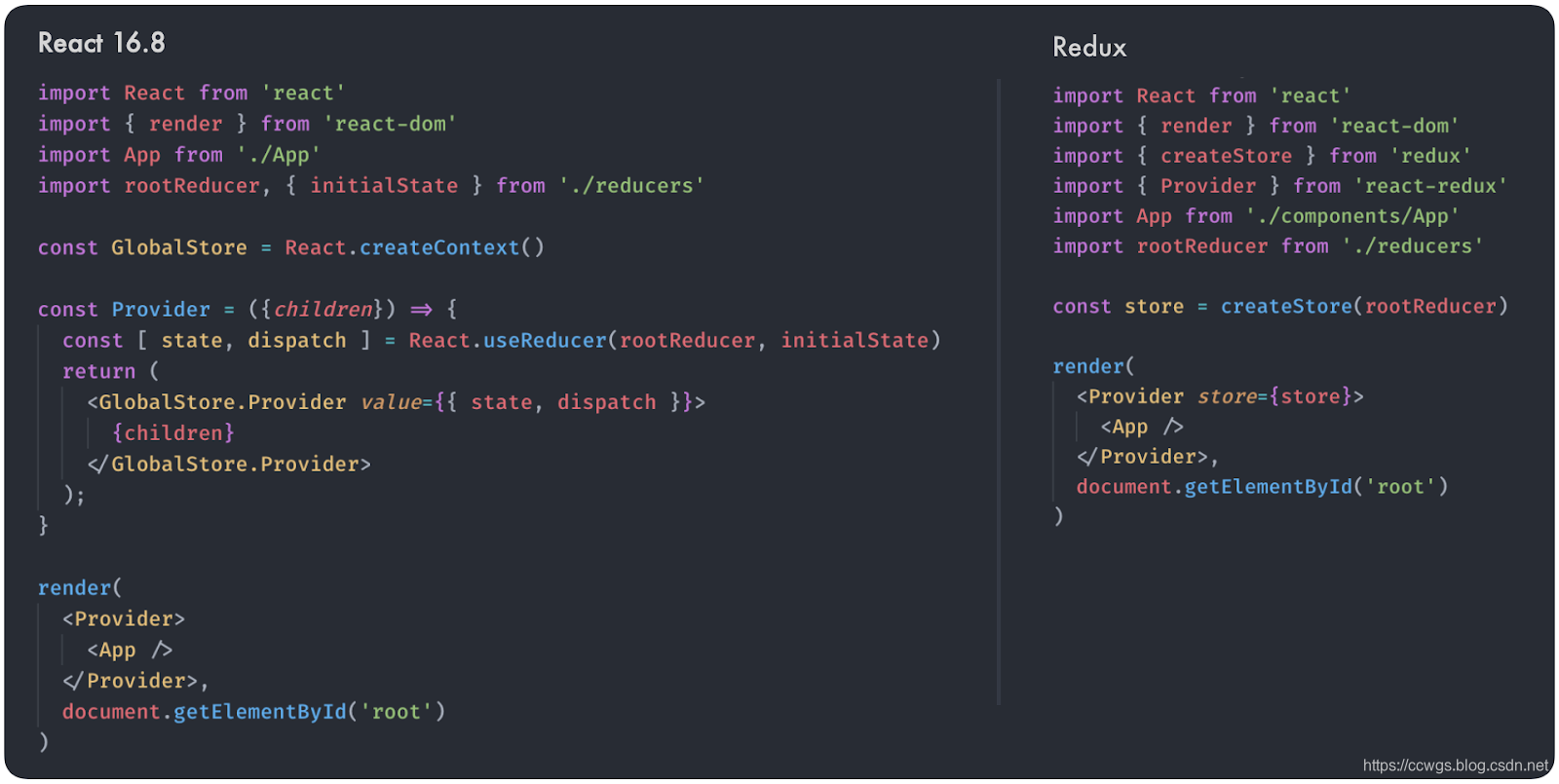
Redux提供了全局状态存储让不同组件共享数据。因此你要在root reducer传递给createStore方法,然后访问全局状态并从react-redux获取Provider包裹App组件,并将store作为Props传递下去。
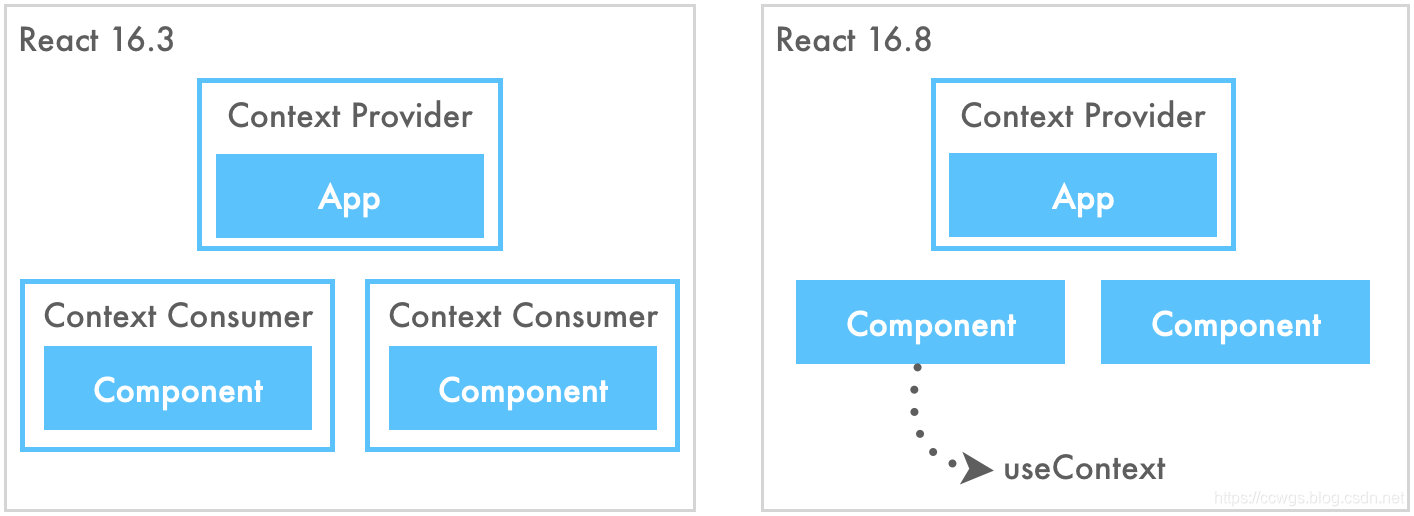
使用Context API来实现此功能。在Hooks之后提供了useContext支持。
如果你熟悉React有一段时间,那么您可能会熟悉 Context API(16.3v)该API集中并提供全局数据。

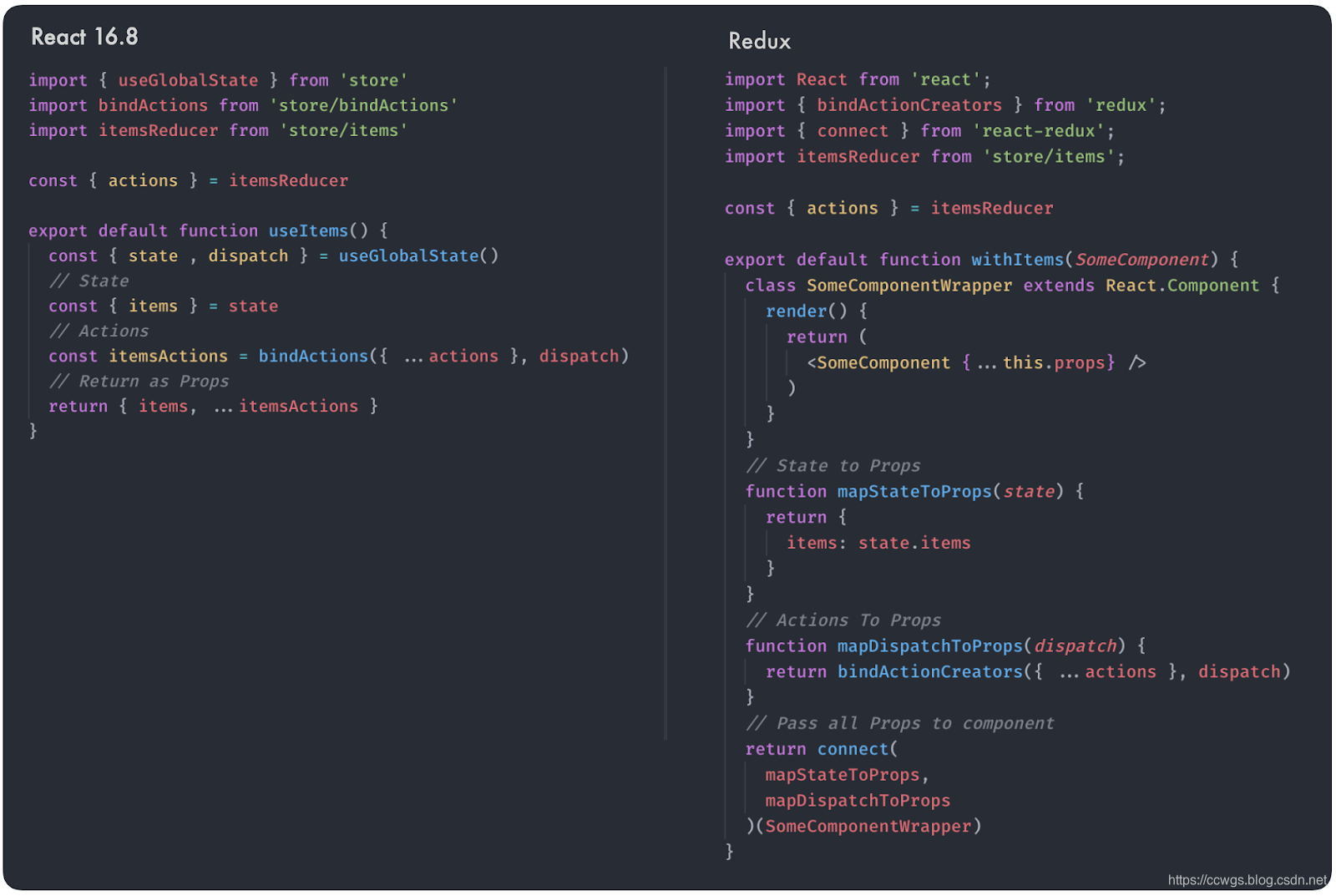
在下面你将看到React hooks版本与Redux是非常相似的。

Reducer
在上面的代码中,我们了解如何使用Conext和Hooks API处理全局数据。但是随着应用程序越来越大,我们的reducers也会越来越多,此时我们要将拆分多个reducer最后再并合并他们。

Actions
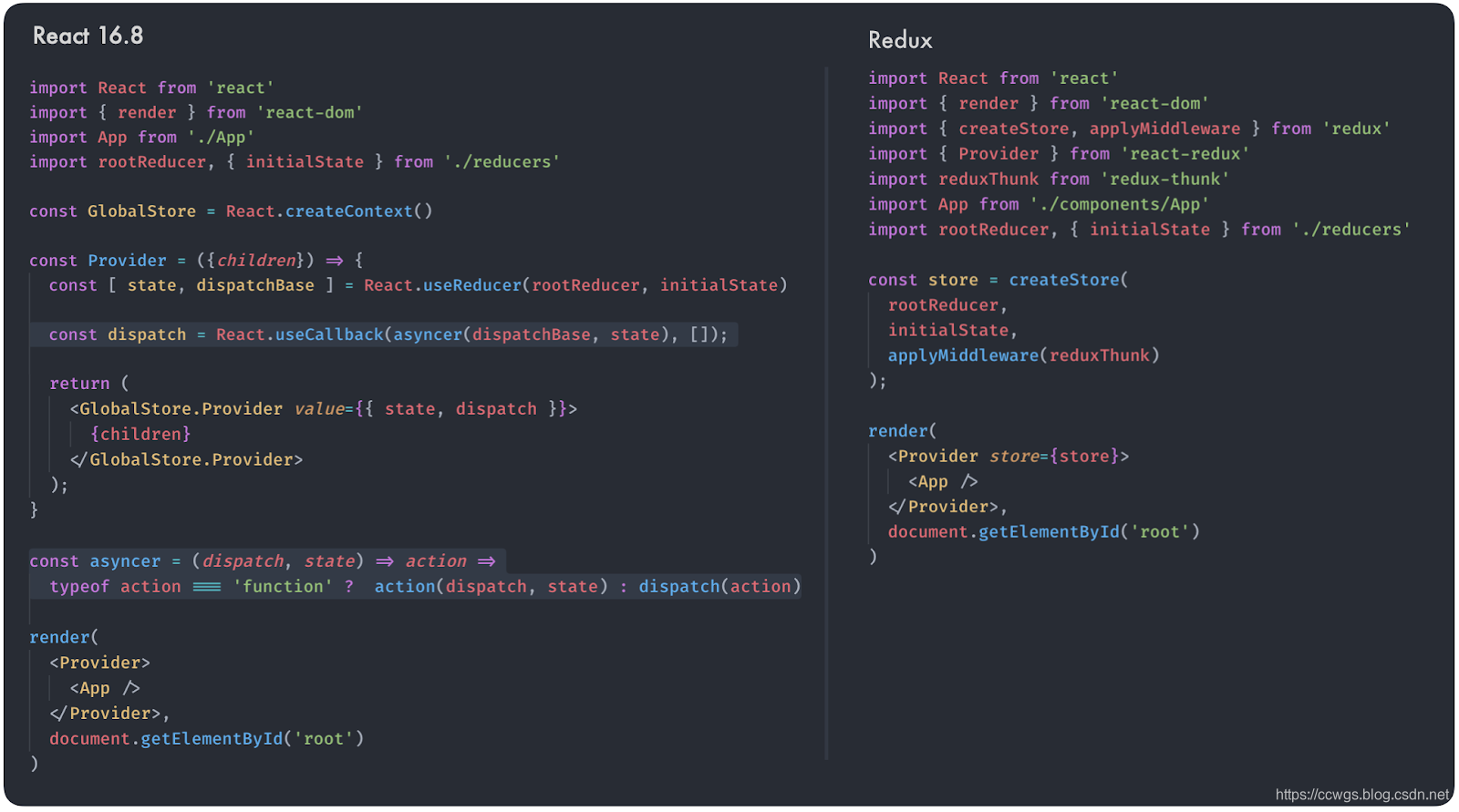
在Redux中使用异步操作一般会使用redux-thunk、redux-promise某些中间件。
首先让我们不使用Redux的情况下管理中间件。

上面的代码所示,我们可以通过实现我们的中间件来更新我们dispatch function,因此我们是用来了useCallback的React Hooks方法。
useCallback将返回一个记忆的回调版本,该版本仅在其中的依赖项更改时才发生更改。
- 它接受两个参数一个回调函数和一组依赖项并且它返回该记忆版本
- 通过传递空数组作为第二个参数,每次更改后将返回该函数。
同样asyncer是和redux-thunk类似都是用来管理异步操作的方法。我们可以使用像async中间件dispatch我们方法,然后将其传递给组件。
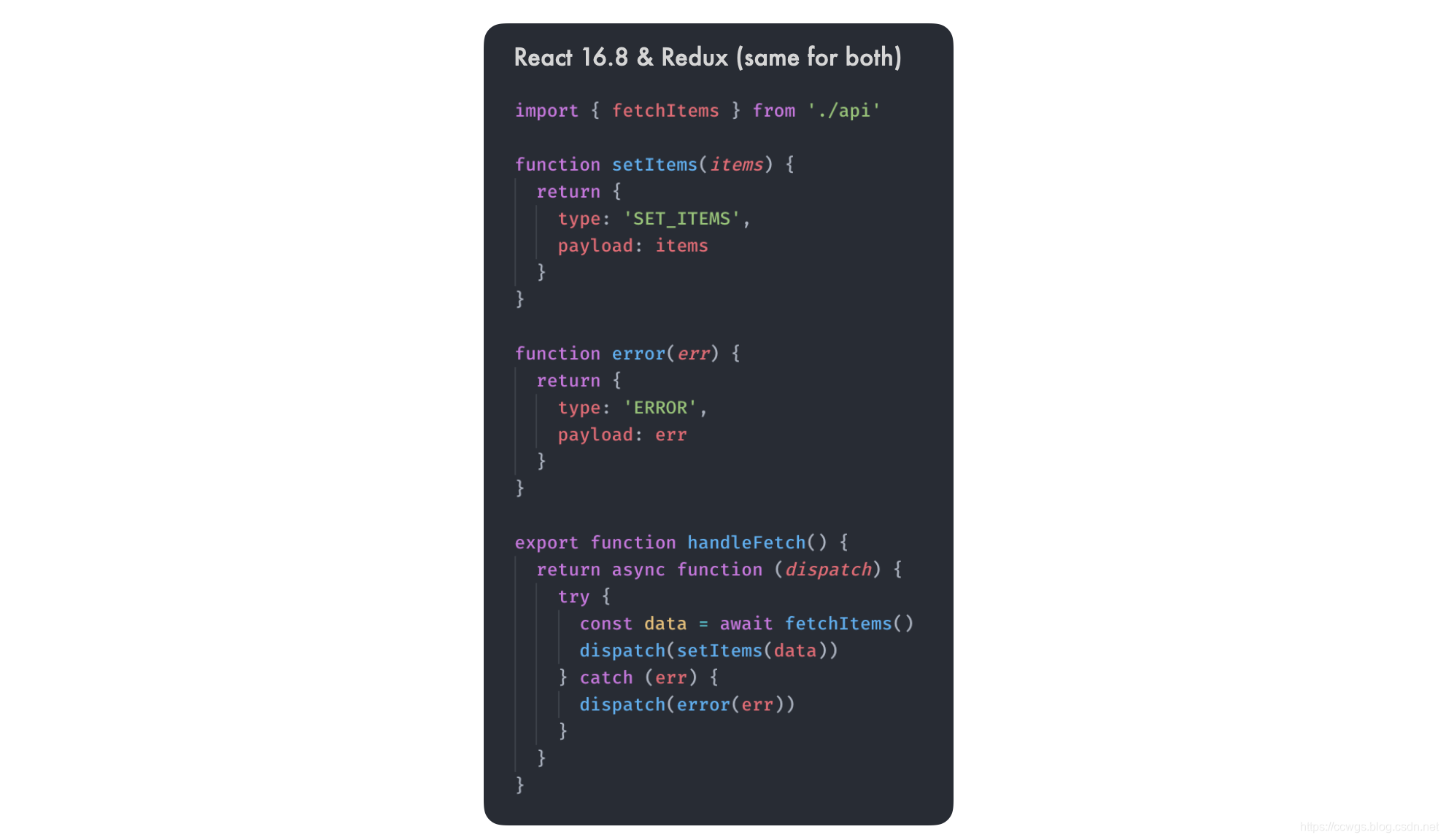
同下图,我们可以发送同步或者异步的actions传递给我们的函数。

使用 Hooks代替高阶组件(HOCs)
我认为,Hooks API最大的优势是可以书写自定义Hook。
Building your own Hooks lets you extract component logic into reusable functions.
下面我们将看到使用高阶组件和custom Hooks之间的区别。实际上,高阶组件(HOC)并不是Redux,而是React 应用程序中使用的一种设计模式。我们经常使用Redux的connect方法来组合可重用代码。

总结
正如我们所说的,只使用React来实现状态管理是一件很容易的。通过使用React 的Conext和Hooks API等功能,我们可以用更少的代码,更少的依赖关系和优化的数据编写更强大的应用程序。但是同样有自身缺点比如不能依赖Redux社区的调试工具和其它中间件。

源码地址 Github
原文地址:React State Management without Redux