vue-json-pretty
是一个将 JSON 字符串渲染成树形结构的 Vue 组件
GitHub地址: 详细用法
用法:
- npm 下载
npm install vue-json-pretty --save
- 项目里引入
import VueJsonPretty from 'vue-json-pretty';
import 'vue-json-pretty/lib/styles.css';
- 注册组件
export default {
components: {
VueJsonPretty}
};
- template使用
<template><div>//data可以是请求后端返回的数据<vue-json-pretty :deep="3" selectableType="single" :showSelectController="true" :highlightMouseoverNode="true"
path="res" :data="response" > </vue-json-pretty></div>
</template>
<script>import VueJsonPretty from 'vue-json-pretty';import 'vue-json-pretty/lib/styles.css';export default {
name : 'cluster',components : {
VueJsonPretty},data(){
return{
response: {
result: '',data: [{
id: 1,title: 'aaa'},{
id: 2,title: 'bbb'},{
id: 3,title: 'ccc'},{
id: 4,title: 'ddd'}]},}}}
</script>
-
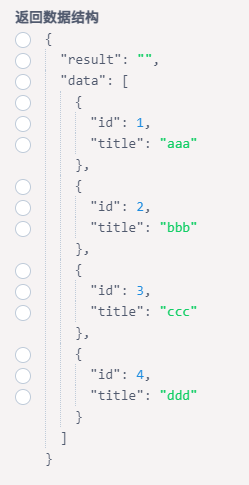
效果展示

-
可能报错的原因
如果有报错的话,看你的项目用的vue的版本(如果用的vue3.x开发的,就使用最新版本,如果用的是vue2.x开发,就使用1.x版本)
如果你用的是vue2的话,就安装1.7.1的版本,即
npm install vue-json-pretty@1.7.1 --save
使用时,引入
import VueJsonPretty from 'vue-json-pretty/lib/vue-json-pretty.js'import 'vue-json-pretty/lib/styles.css';
vue-json-pretty 基本属性
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| data | 待美化的源数据,注意不是 JSON 字符串 | JSON 对象 | - |
| deep | 数据深度, 大于该深度的数据将不被展开 | number | Infinity |
| showLength | 是否在数据线闭合的时候展示长度 | boolean | false |
| showLine | 是否显示缩紧标识线 | boolean | true |
| showDoubleQuotes | 是否展示 key 名的双引号 | boolean | true |
| virtual | 是否使用虚拟滚动(大数据量时) | boolean | false |
| itemHeight | 使用虚拟滚动时,定义每一行高度 | number | auto |
| v-model | 双向绑定选中的数据层级 | string, array | string, array |
| path | 定义最顶层数据层级 | string | root |
| pathSelectable | 定义哪些数据层级是可以被选中的 | function(path, content) | - |
| selectableType | 定义组件支持的选中方式,默认无选中功能 | multiple, single | - |
| showSelectController | 是否展示选择控制器 | boolean | false |
| selectOnClickNode | 是否在点击节点的时候触发 v-model 双向绑定 | boolean | true |
| highlightSelectedNode | 是否高亮已选项 | boolean | true |
| collapsedOnClickBrackets | 是否支持折叠 | boolean | true |
| customValueFormatter | 可以进行值的自定义渲染 | function(data, key, path, defaultFormatResult) | - |
vue-json-pretty 事件
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| click | 点击某一个数据层级时触发的事件 | (path, data) |
| change | v-model 改变的事件(仅在选择模式下可用) | (newVal, oldVal) |