Chrome DevTools 中又一个功能查看我们的代码的覆盖率
打开姿势
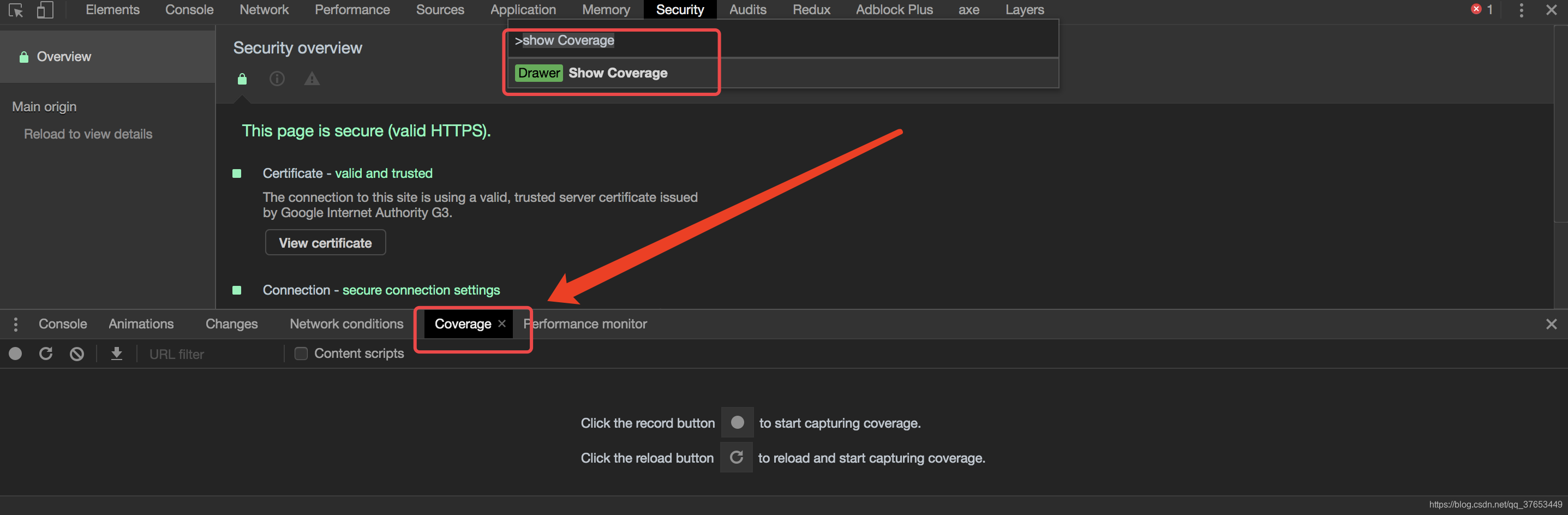
1打开调试面板 用快捷键 shift+command+P (mac)输入 show Coverage调出相应面板

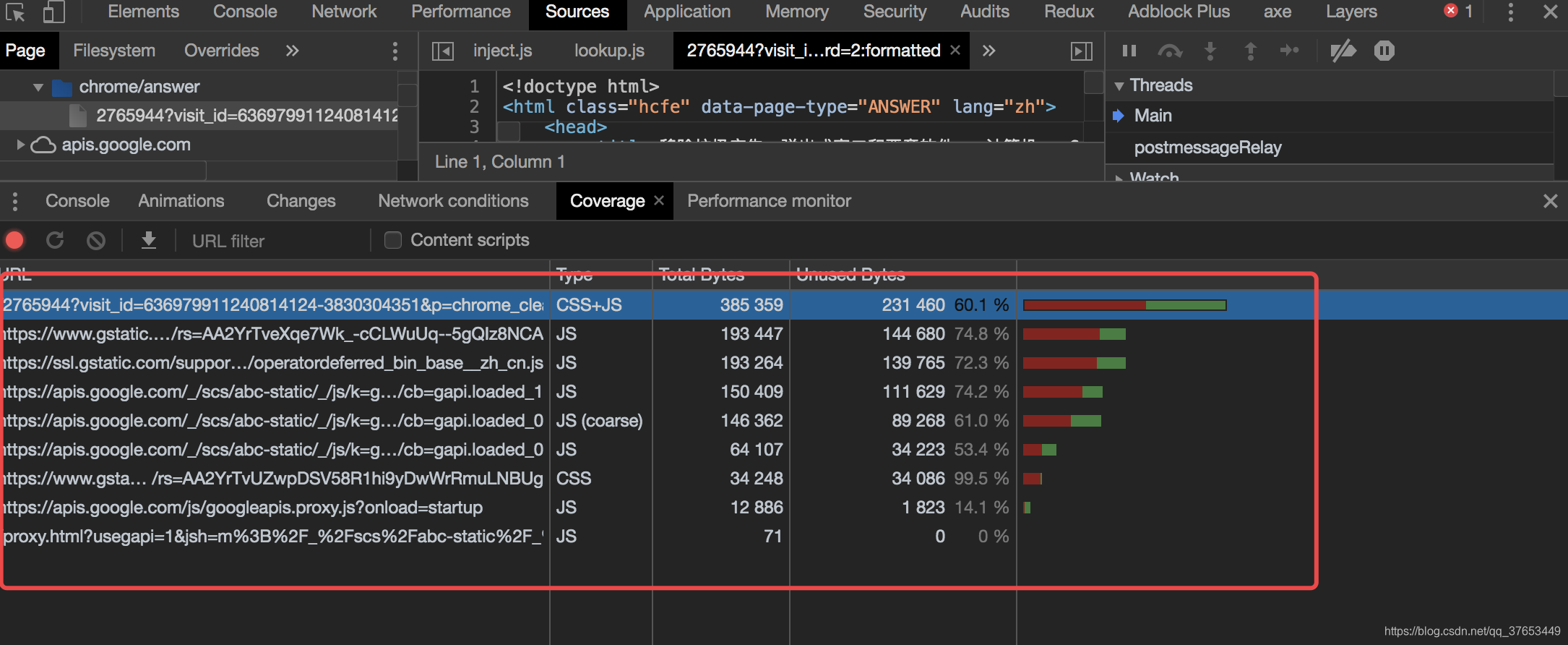
2 .点击relaod 按钮开始检测

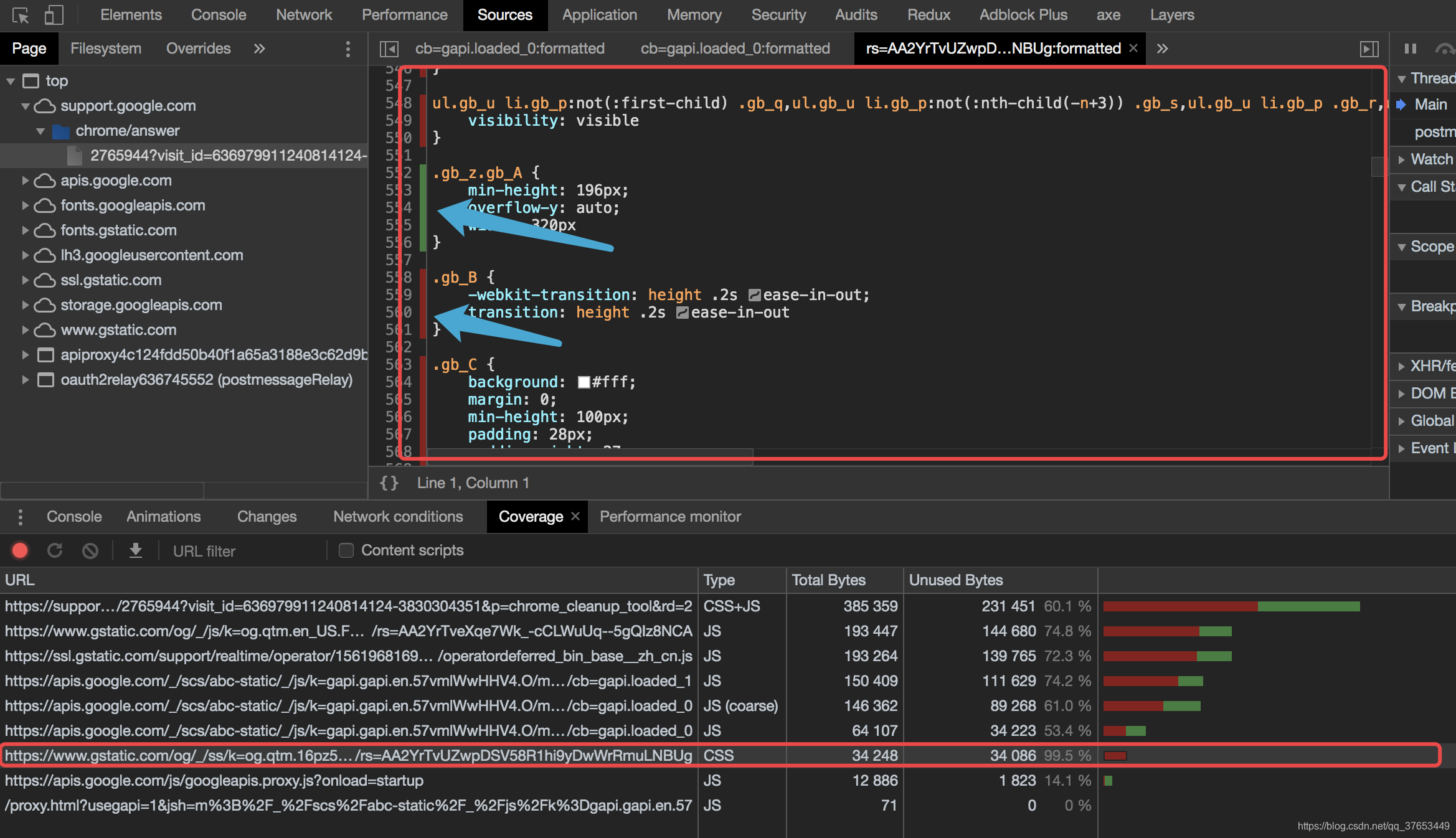
3 点击相应文件即可查看具体的覆盖情况(绿色的为用到的代码,红色表示无用代码)

查看了当下各大网站的覆盖率普遍存在无用代码的问题 二而且网上给出的所谓treeshaking codesplit 和css样式提纯的插件 对单页应用普遍束手无策 目前我个人的思路是用puppeteer 抓取只用到的有用代码 写webpack plugin 调整编译产出 然后在应用中监听hashchange事件 把有用的样式插进去 但是这个过程有一点不好就是 破换了单一职责原则 看到文章的大佬 如果有成熟的解决方案 还望不吝赐教
欢迎关注我的公众号FE未道 ,不间断更新, 我们一起脚踏实地,仰望星空。
