最近在熟悉微信小程序的开发流程,所以做了一个系列的入门课程,从0-1进行微信小程序的搭建。本次系列课程涉及的技术:微信小程序【组件、API】+ThinkPHP+echarts+百度地图+腾讯云【智能聊天机器人】,具体的课程目录如下:
从0-1搭建微信小程序一:注册+开发工具
从0-1搭建微信小程序二:项目指南+框架
从0-1搭建微信小程序三:记事本项目一
从0-1搭建微信小程序四:UI框架
从0-1搭建微信小程序五:API接口
从0-1搭建微信小程序六:PHP后端开发
从0-1搭建微信小程序七:MYSQL数据库
从0-1搭建微信小程序八:PHP后端增删改查
从0-1搭建微信小程序九:登录获取OpenID
从0-1搭建微信小程序十:Echarts、百度地图使用
从0-1搭建微信小程序十一:智能语音聊天机器人项目二
从0-1搭建微信小程序十二:校园交流平台项目三
在第三节后就开始进行程序的开发,主要围绕着一个简单的记事本项目,与下面的课程进行结合,涉及官方组件的和API的调用,及后端接口的增删改查,效果大致与下图相似:

一、 微信公众平台账号注册【注册地址:https://mp.weixin.qq.com】
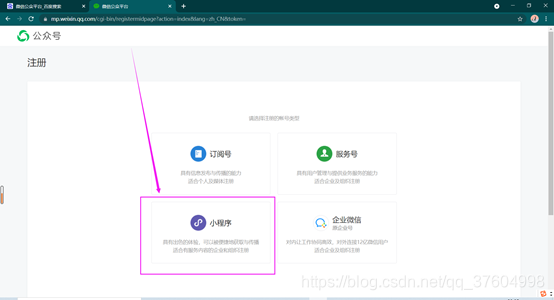
点击上面网址进入微信公众平台的官网,然后点击注册

选择微信小程序

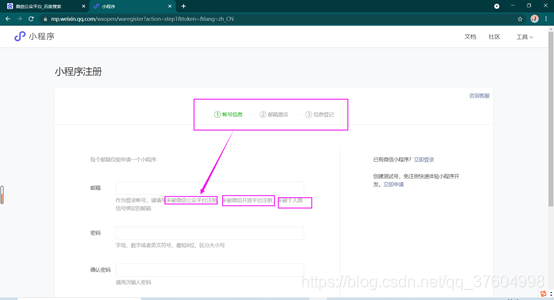
按照要求填写信息

微信扫码进行登录

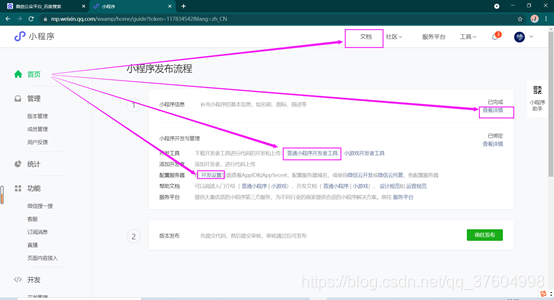
登录完成后就进入到微信个人中的首页,首页展示的信息还是比较多、比较重要的,在这里可以看到其它功能的入口,如:小程序的小程序信息、开发文档、开发工具、开发设置,这四个使我们要掌握的。

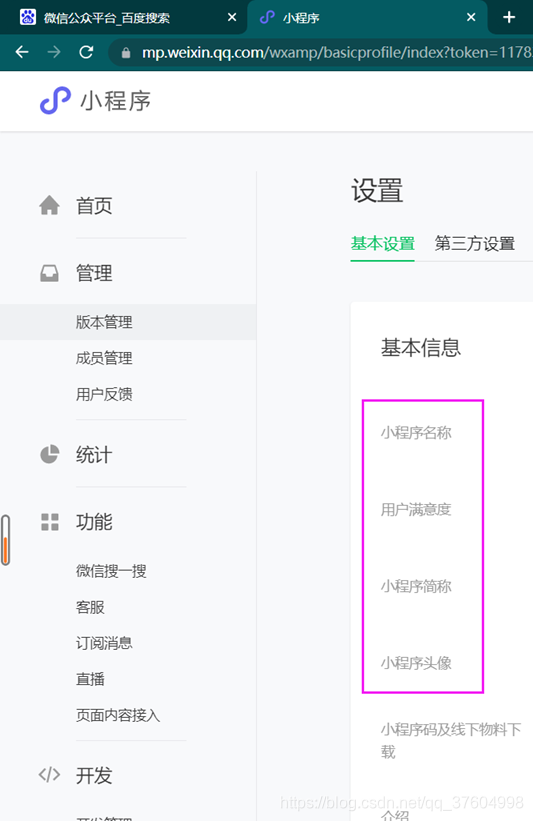
1、用户信息
在这里可以设置小程序的名称、头像、类别等信息,每个信息并不是可以任意设置的,具体的要求每一行都有提示。注意:个人开发者的想要发布小程序有很多的限制,有类别限制和功能限制,这个大家到时候发布就可以看到。

2、开发文档
在接下来的开发中,其实就是文档+项目相结合,因为微信提供的非常多的组件和API,咱们不能一一介绍,所以在接下来的项目中,也就是选择使用几个常用的组件和API。

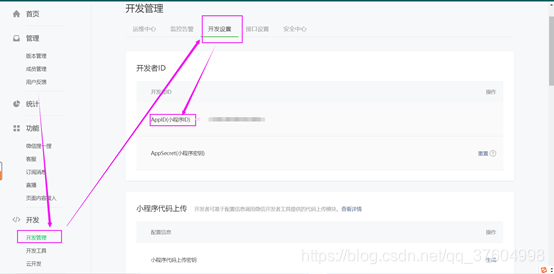
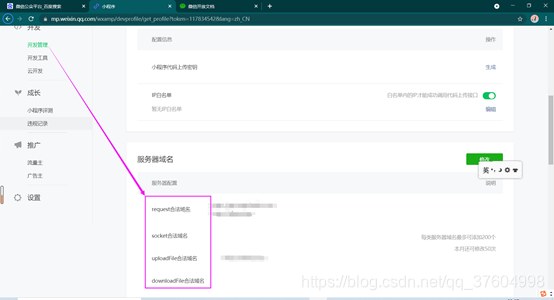
3、开发设置
每个微信小程序都会有一个开发者ID,在我们新建项目和最后的发布项目都需要设置下这个APPID。在真正的项目中,需要在这里设置下request合法域名,就是小程序后端调用的接口域名,如果涉及到文件的到操作,也要配置相应的域名


二、 微信web开发者工具介绍
1、开发工具下载,按照如图所示进行下载

2、开发工具安装
软件的安装的话,就是按照它的下一步走,安装完成后,就能在我们的桌面看到开发工具了,双击打开开发工具。


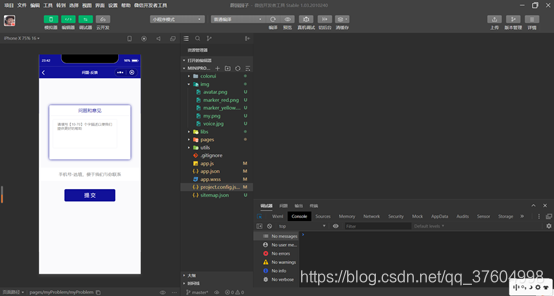
3、新建项目
在这里面我们可以设置项目的名字及存放的目录,下面的AppID就是我们上面在开发管理里面的开发者ID,我们需要从那里复制放在这里,然后选择不使用云服务【自己搭建后端,存储在自己的数据库中】,最后点击新建,我们的项目就在本地搭建起来了。

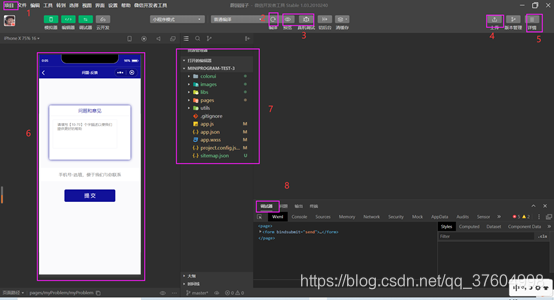
4、开发工具简介
下面就简单的介绍下微信开发者工具,其实根据名字也能看出来功能是啥
4.1 项目:新建、导入、打开项目等功能
4.2编译:运行开发的代码在模拟器查看结果【快捷方式键盘:Ctrl+S】
4.3 预览和真机调试:点击这两个,会临时生成小程序码,在手机运行程序,区别是真机程序能够实时查看小程序在调试器看到小程序的状态
4.4 上传:程序开发完成后,在这里上传到个人的微信公众平台中,然后进行发布等操作
4.5 详情:在这里可以看到小程序的基本信息和项目配置,其中本地设置有一个条目需要取消选中,这个下面再讲。
4.6:模拟器:就是最后我们手机打开小程序看到的效果
4.7:资源管理器:这个是项目代码管理和开发的地方,这个我们下节终点介绍这里
4.8:调试器:我们可以在console看到项目报错的信息和js打印的一些信息,在Network中看到小程序调用进行网络请求的状态。