目录
- 1、substr(开始位置,长度)
- 2、substring(开始位置, 结束位置)
- 3、slice(开始位置,结束位置)
- 4、splice(开始位置,长度 , 插入值1, 插入值2,...)
- 5、思维导图式总结(可以直接看这里)
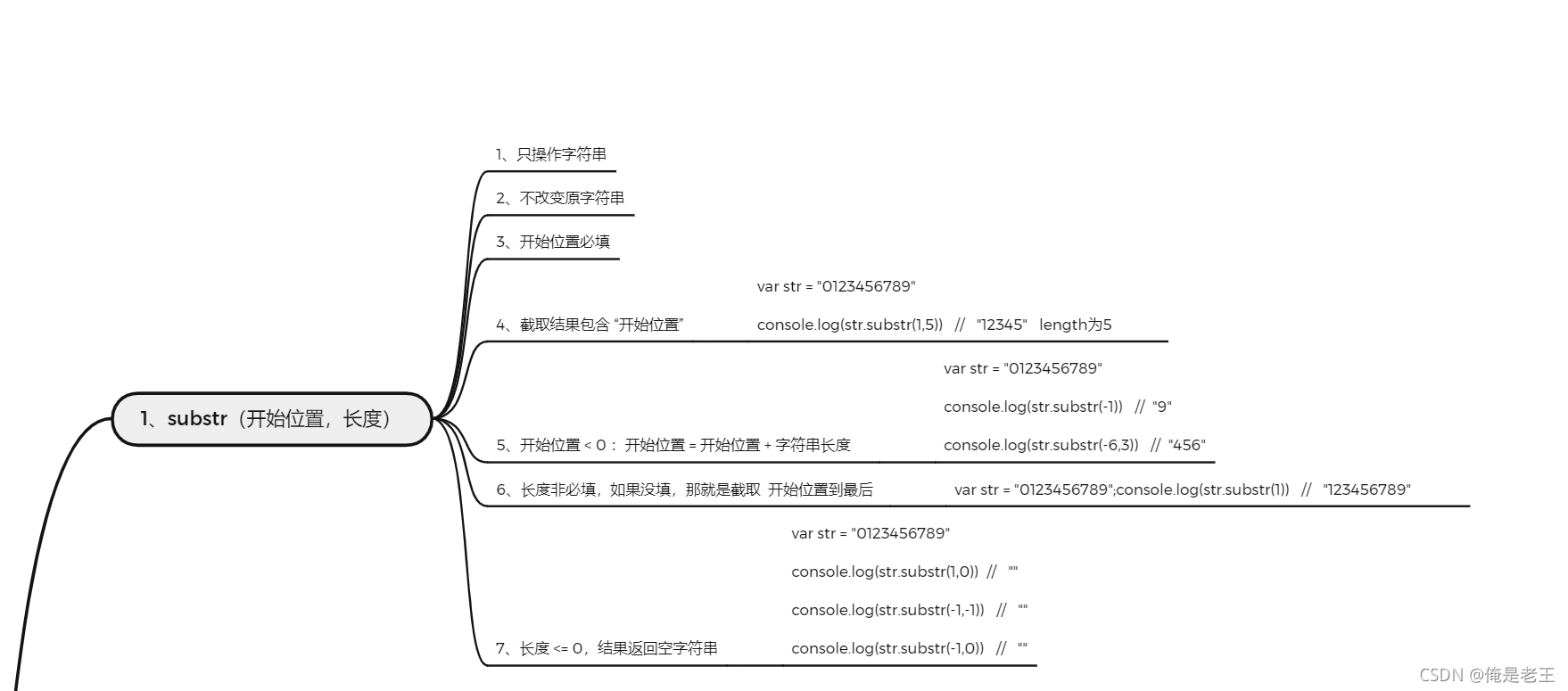
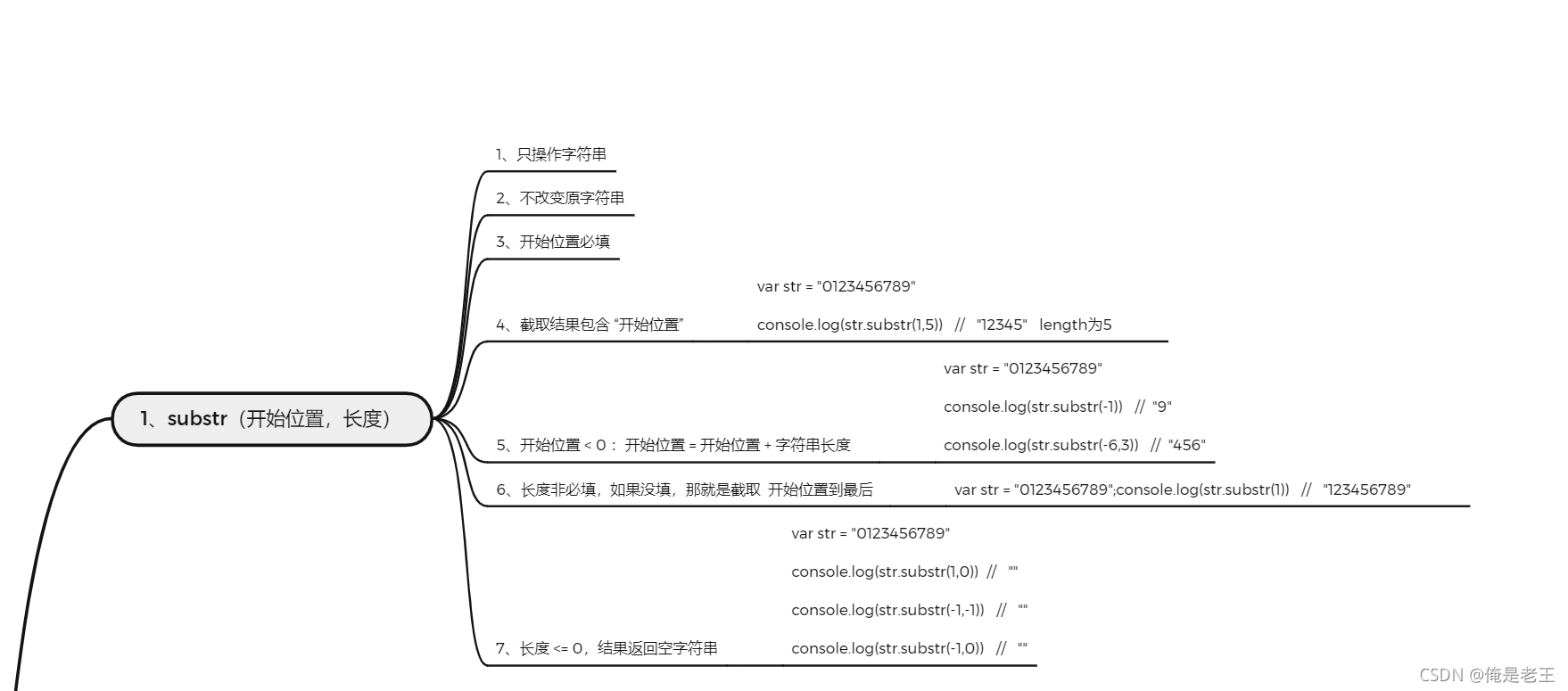
1、substr(开始位置,长度)
1、只操作字符串2、不改变原字符串3、开始位置必填4、截取结果包含 “开始位置”
var str = "0123456789"console.log(str.substr(1,5)) // "12345" length为55、开始位置 < 0 :开始位置 = 开始位置 + 字符串长度
var str = "0123456789"console.log(str.substr(-1)) // "9"console.log(str.substr(-6,3)) // "456"6、长度非必填,如果没填,那就是截取 开始位置到最后
var str = "0123456789";console.log(str.substr(1)) // "123456789"7、长度 <= 0,结果返回空字符串
var str = "0123456789"console.log(str.substr(1,0)) // ""console.log(str.substr(-1,-1)) // ""console.log(str.substr(-1,0)) // ""
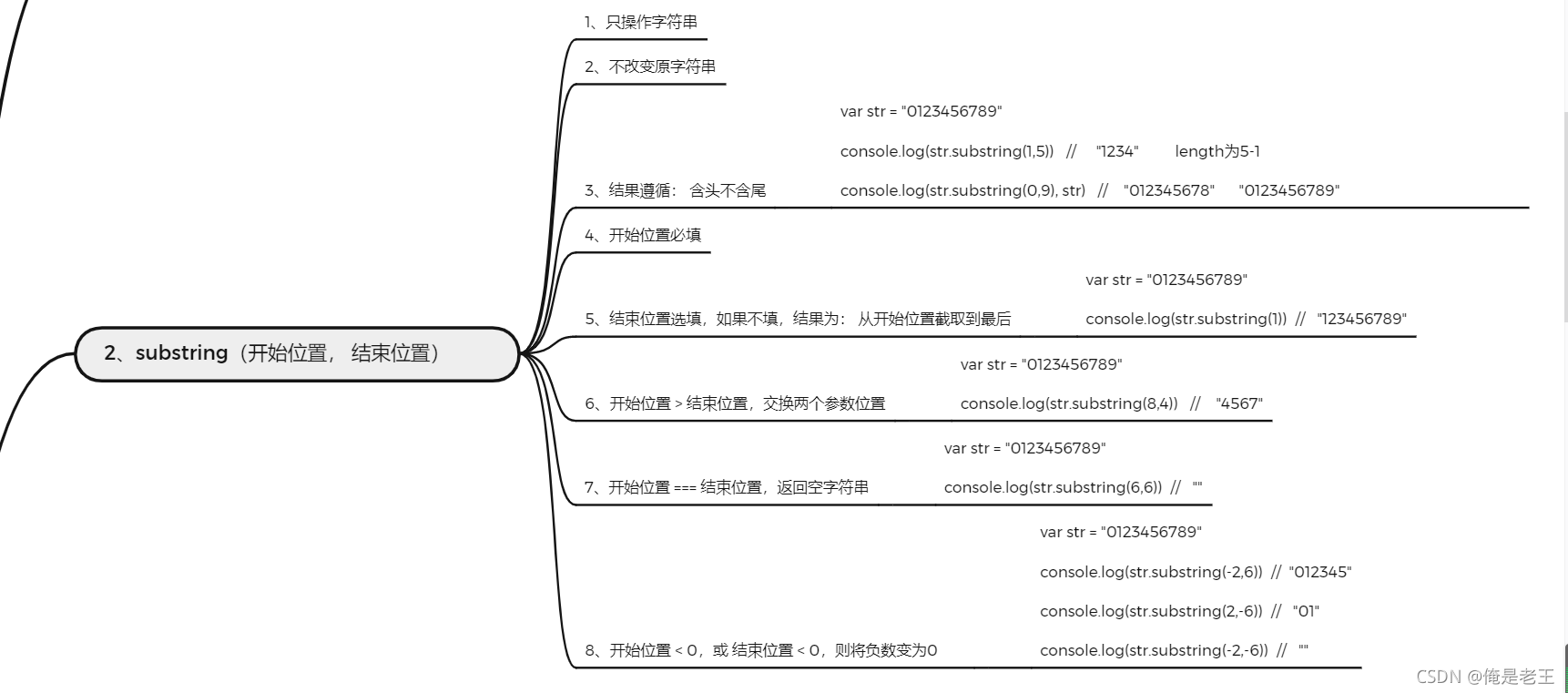
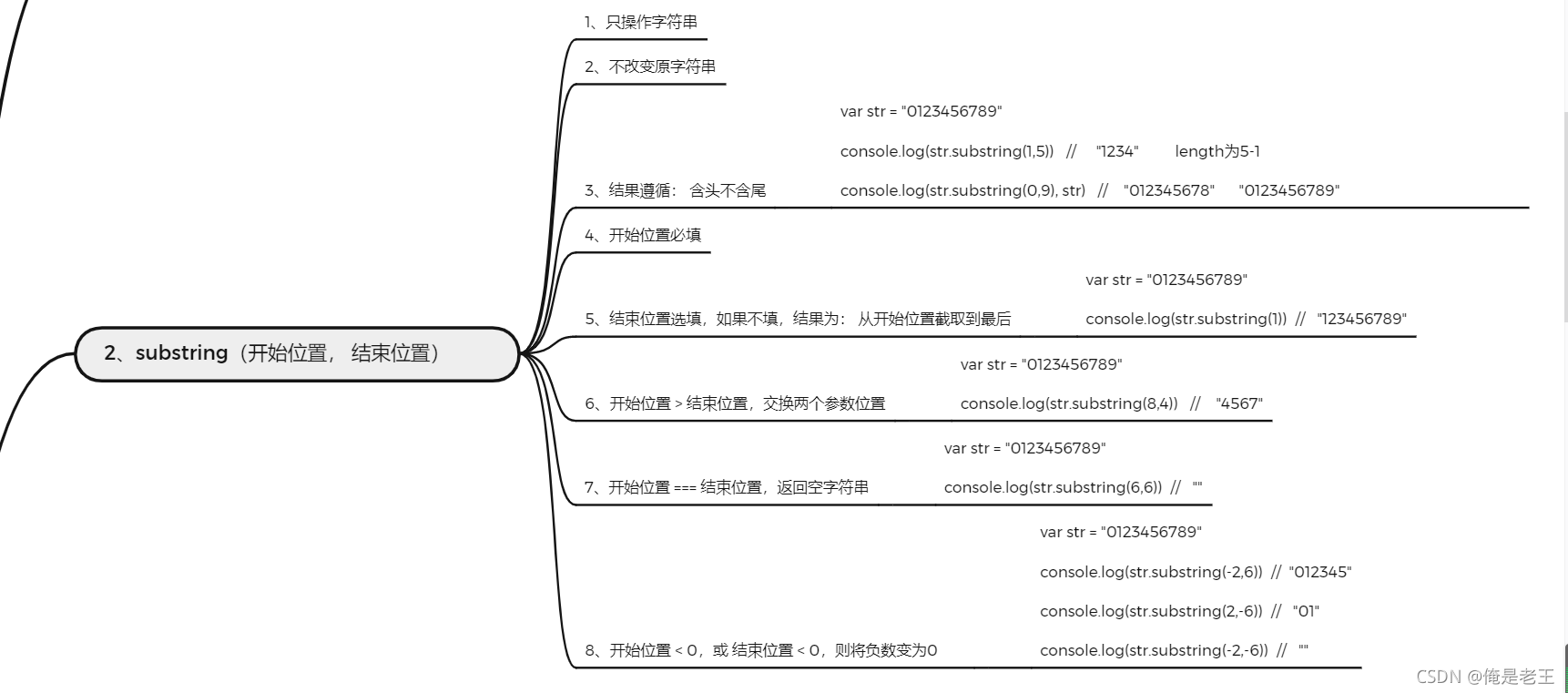
2、substring(开始位置, 结束位置)
1、只操作字符串2、不改变原字符串3、结果遵循: 含头不含尾
var str = "0123456789"console.log(str.substring(1,5)) // "1234" length为5-1console.log(str.substring(0,9), str) // "012345678" "0123456789"4、开始位置必填5、结束位置选填,如果不填,结果为: 从开始位置截取到最后
var str = "0123456789"console.log(str.substring(1)) // "123456789"6、开始位置 > 结束位置,交换两个参数位置
var str = "0123456789"console.log(str.substring(8,4)) // "4567"7、开始位置 === 结束位置,返回空字符串
var str = "0123456789"console.log(str.substring(6,6)) // ""8、开始位置 < 0,或 结束位置 < 0,则将负数变为0
var str = "0123456789"console.log(str.substring(-2,6)) // "012345"console.log(str.substring(2,-6)) // "01"console.log(str.substring(-2,-6)) // ""
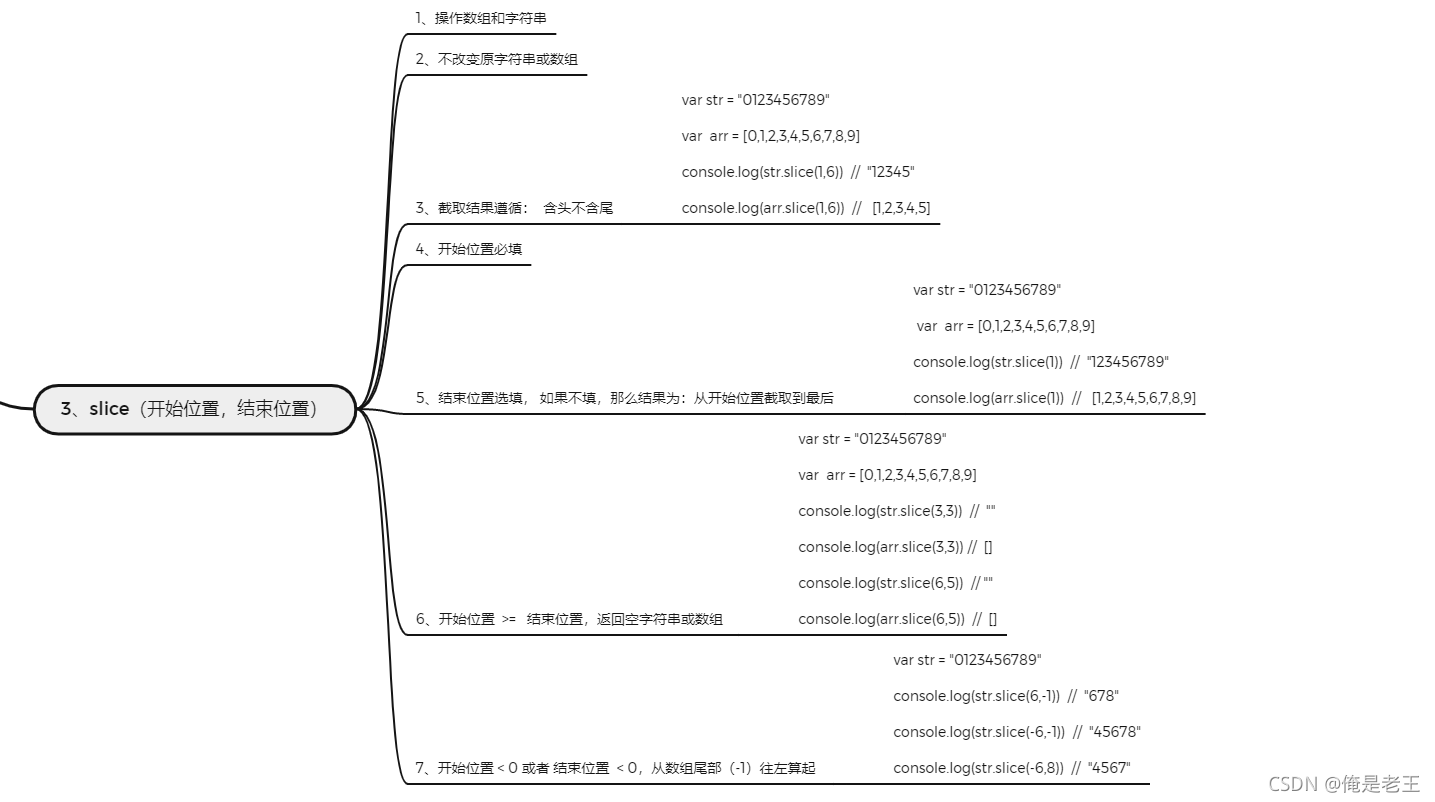
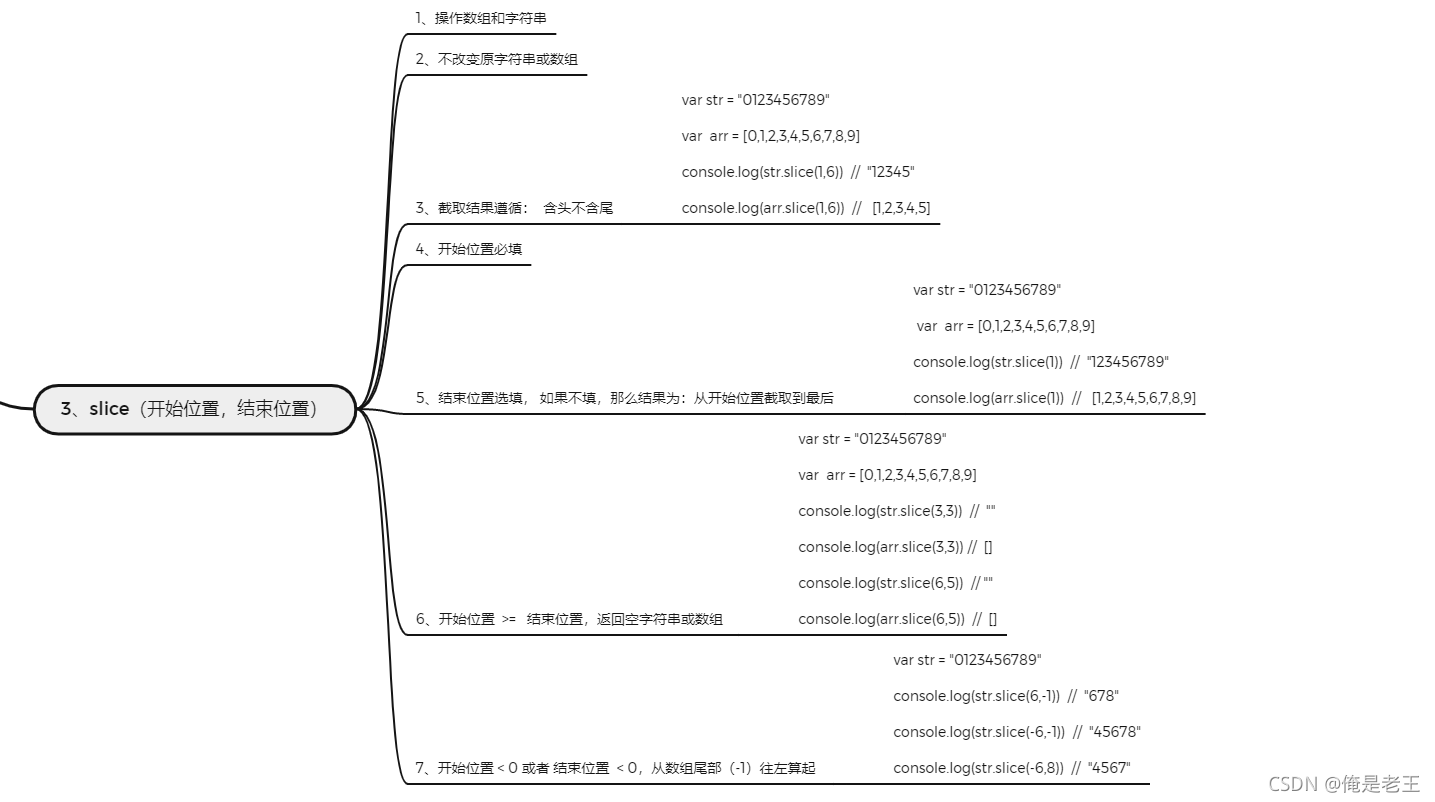
3、slice(开始位置,结束位置)
1、操作数组和字符串2、不改变原字符串或数组3、截取结果遵循: 含头不含尾
var str = "0123456789"var arr = [0,1,2,3,4,5,6,7,8,9]console.log(str.slice(1,6)) // "12345"console.log(arr.slice(1,6)) // [1,2,3,4,5]4、开始位置必填5、结束位置选填, 如果不填,那么结果为:从开始位置截取到最后
var str = "0123456789"var arr = [0,1,2,3,4,5,6,7,8,9]console.log(str.slice(1)) // "123456789"console.log(arr.slice(1)) // [1,2,3,4,5,6,7,8,9]6、开始位置 >= 结束位置,返回空字符串或数组
var str = "0123456789"var arr = [0,1,2,3,4,5,6,7,8,9]console.log(str.slice(3,3)) // ""console.log(arr.slice(3,3)) // []console.log(str.slice(6,5)) // ""console.log(arr.slice(6,5)) // []7、开始位置 < 0 或者 结束位置 < 0,从数组尾部(-1)往左算起
var str = "0123456789"console.log(str.slice(6,-1)) // "678"console.log(str.slice(-6,-1)) // "45678"console.log(str.slice(-6,8)) // "4567"
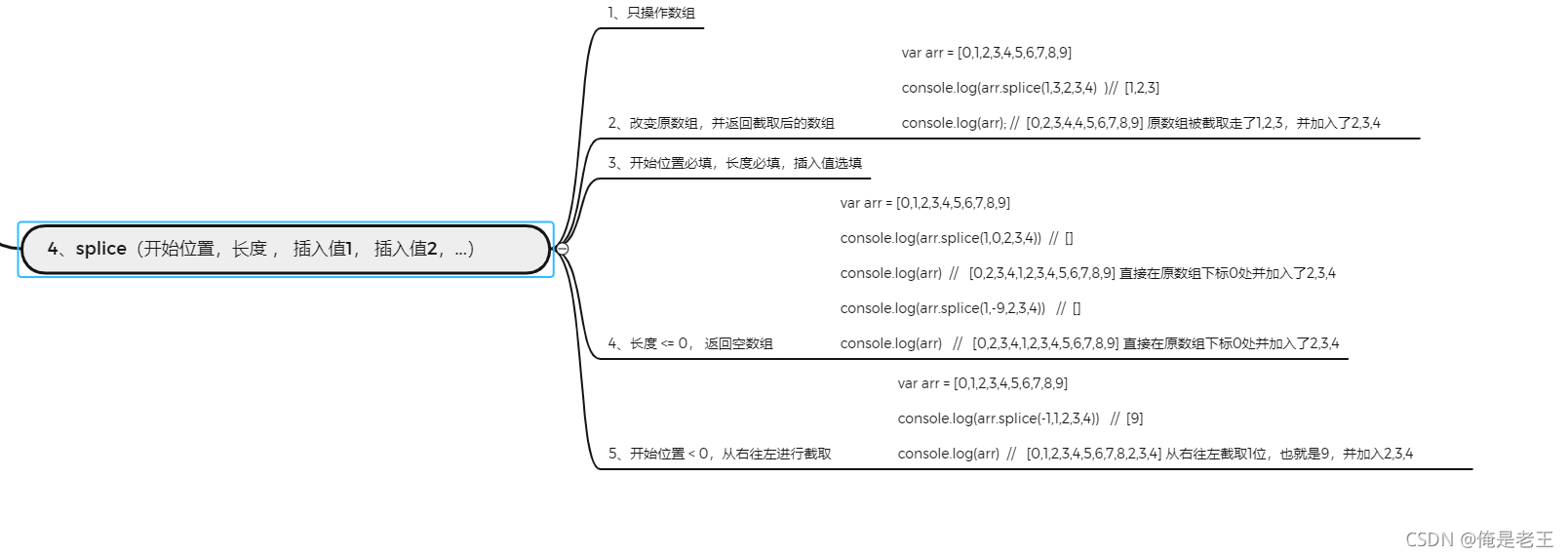
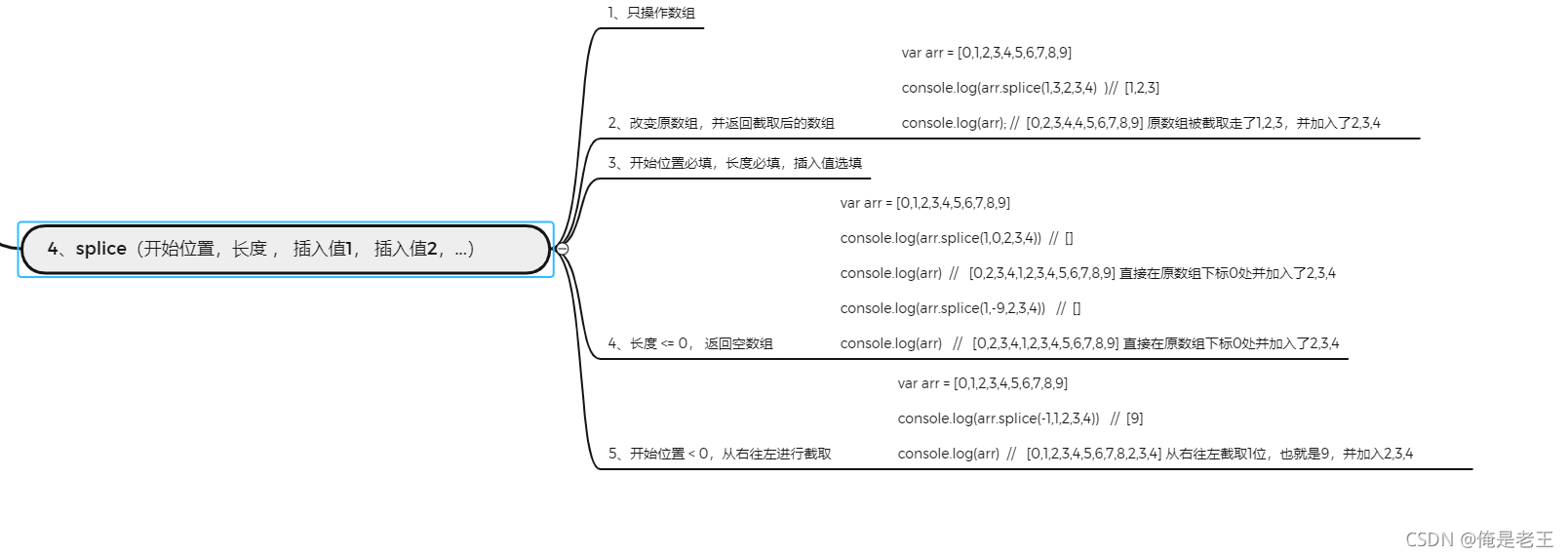
4、splice(开始位置,长度 , 插入值1, 插入值2,…)
1、只操作数组2、改变原数组,并返回截取后的数组
var arr = [0,1,2,3,4,5,6,7,8,9]console.log(arr.splice(1,3,2,3,4) )// [1,2,3]console.log(arr); // [0,2,3,4,4,5,6,7,8,9] 原数组被截取走了1,2,3,并加入了2,3,43、开始位置必填,长度必填,插入值选填4、长度 <= 0, 返回空数组
var arr = [0,1,2,3,4,5,6,7,8,9]console.log(arr.splice(1,0,2,3,4)) // []console.log(arr) // [0,2,3,4,1,2,3,4,5,6,7,8,9] 直接在原数组下标0处并加入了2,3,4console.log(arr.splice(1,-9,2,3,4)) // []console.log(arr) // [0,2,3,4,1,2,3,4,5,6,7,8,9] 直接在原数组下标0处并加入了2,3,45、开始位置 < 0,从右往左进行截取
var arr = [0,1,2,3,4,5,6,7,8,9]console.log(arr.splice(-1,1,2,3,4)) // [9]console.log(arr) // [0,1,2,3,4,5,6,7,8,2,3,4] 从右往左截取1位,也就是9,并加入2,3,4
5、思维导图式总结(可以直接看这里)