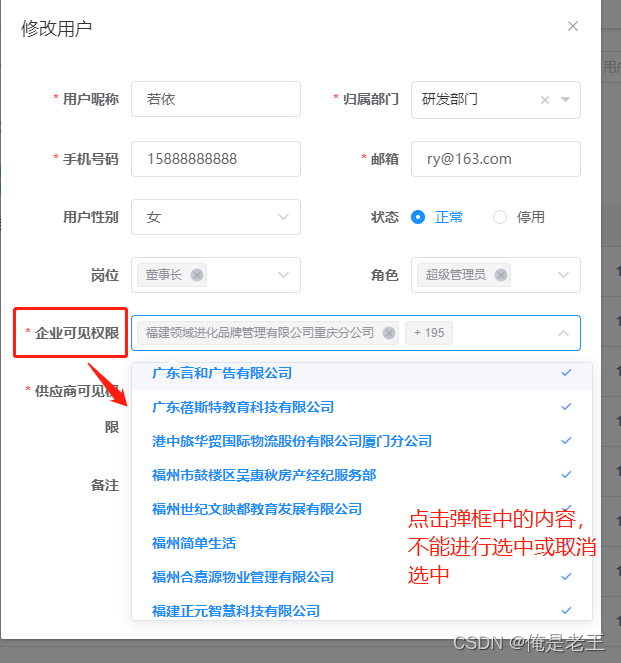
一、问题描述:今天测试反馈了一个bug:修改用户操作面板上,点击多选的下拉选择框(el-select)弹出面板–>点击选中或取消选中其中的选择项—>点击无反应

<el-dialog title="修改用户" :visible.sync="open" width="600px" append-to-body>....<el-form-item label="企业可见权限" prop="clientUnitIds"><el-select v-model="form.clientUnitIds" multiple :collapse-tags="true" filterable placeholder="请选择" style="width: 100%"><el-option v-for="(item, index) in clientUnitIds" :key="index" :label="item.unitName" :value="item.id" ></el-option></el-select></el-form-item>....
</el-dialog>export default {
data() {
return {
open: false,from: {
},clientUnitIds: [],}},methods: {
// 查询用户信息async getUserInfo(){
cosnt response = await getUser({
id: 1111})this.form.clientUnitIds = response.supplyUnitIds.map(item => item.unitId) // 企业可见权限},}
}
二、问题分析:查看了一下代码,原来是在初始化form对象属性时,并没有将 clientUnitIds 属性添加到 form中,
导致后面直接设置 this.form.clientUnitIds后,数据的值是改变了,但是render函数并没有自动更新,
视图也自然没有进行刷新。后面查看了一下Vue官方文档,里面也有提到,我截图了下来:

三、问题解决:使用 this.$set 来设置变量的值,让视图重新render
export default {
data() {
return {
open: false,from: {
},clientUnitIds: [],}},methods: {
// 查询用户信息async getUserInfo(){
cosnt response = await getUser({
id: 1111})this.$set(this.form, 'clientUnitIds', response.clientUnitIds.map(item => item.unitId)) // 企业可见权限},}
}