多层布局的嵌套会导致页面加载慢,影响用户的体验,今天我们就来学学如何使用 include,merge及viewStub。
1.include
include便于对相同视图内容进行统一的控制管理,提高布局重用性,以标题栏为例,我们先定义一个通用的标题栏,相关代码如下:
commont_title
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/ll_commontitle_root"android:layout_width="match_parent"android:layout_height="70dp"android:background="#0951C1"><TextViewandroid:id="@+id/tv_back_commontitle"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="3dp"android:drawableLeft="@mipmap/back"android:drawablePadding="3dp"android:gravity="center_vertical"android:layout_centerVertical="true"android:minHeight="50dp"android:text="返回"android:textSize="20sp" /><TextViewandroid:id="@+id/tv_title_commontitle"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:text="标题"android:textSize="18sp" /></RelativeLayout>
然后在我们的MainActivity页面引入,我们的MainActivity页面有一个加载视图的按钮
<RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><includeandroid:id="@+id/iclude_main"layout="@layout/common_title"android:layout_width="match_parent"android:layout_height="wrap_content"/><Buttonandroid:id="@+id/btn_main_next"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:text="加载视图"/></RelativeLayout>
效果如下:

那我们如果想设置标题怎么办?当然是findviewbyid()然后set了,如下:
RelativeLayout relativeLayout = findViewById(R.id.ll_commontitle_root);TextView titleTv = relativeLayout.findViewById(R.id.tv_title_commontitle);titleTv.setText("主界面");
运行,我擦,报错了。
Caused by: java.lang.NullPointerException: Attempt to invoke virtual method 'android.view.View android.widget.RelativeLayout.findViewById(int)' on a null object reference
at com.hxzk.layoutoptimizeproject.MainActivity.onCreate(MainActivity.java:17)
不能找到这个id,获取的RelativeLayout对象为null,这是为何?原来:如果给include设置了id,就会覆盖掉引用布局根布局的id,所以解决办法用两种:
- 第一种直接获取include的id,进行findviewByid()
- 第二种将两者的id取名一致
我们选取第一种,结果如下:

2.merge
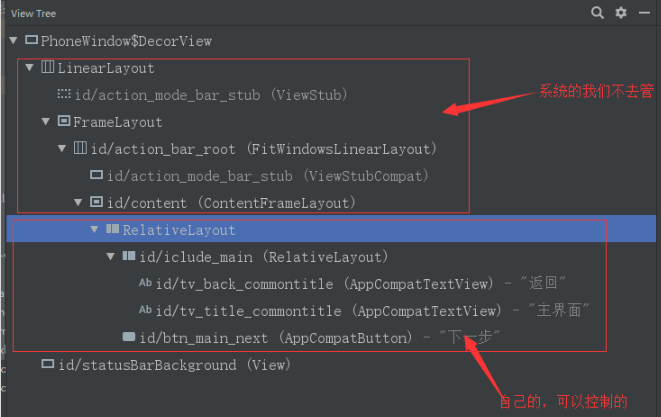
merge标签是作为include标签的一种辅助扩展来使用的,也就是需要和include一起使用,它的主要作用是为了防止在引用布局文件时产生多余的布局嵌套。我们先看看我们现在的视图层级(通过android studio自带的Layout inspector):

欧克,我们看看我们将include中的布局改为merge,注意:merge必须放在布局文件的根节点上。这里做一个说明如果将RelativeLayout改为merge,Releative中所有的属性将都无法使用,因为merge不是一个view,merge extends Activity,所以我们直接删除相关属性:
<mergexmlns:android="http://schemas.android.com/apk/res/android"><TextViewandroid:id="@+id/tv_back_commontitle"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="3dp"android:drawableLeft="@mipmap/back"android:gravity="center"android:text="返回"android:textSize="18sp" /><TextViewandroid:id="@+id/tv_title_commontitle"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:text="标题"android:textSize="18sp" /></merge>activity_main.xml中:
<RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/rl_main_root"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><includelayout="@layout/common_title"/><Buttonandroid:id="@+id/btn_main_next"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:text="加载视图"/></RelativeLayout>
MainActivity中(第一种写法):
TextView titleTv = findViewById(R.id.tv_title_commontitle);titleTv.setText("主界面");
其实还有一种写法是不在xml中通过include引入,而是通过代码直接引入merge:
我们给activity_main.xml的根Relative设置id为 android:id="@+id/rl_main_root",在通过LayoutInflate.inflate方法渲染的时候, 第二个参数必须指定一个父容器,且第三个参数必须为true,也就是必须为merge下的视图指定一个父亲节
RelativeLayout parentRl = findViewById(R.id.rl_main_root);LayoutInflater.from(this).inflate(R.layout.common_title,parentRl,true);TextView titleTv = findViewById(R.id.tv_title_commontitle);titleTv.setText("主界面");
结果:

运行后再查看一下视图层级:

merge的使用,相当于直接将原RelativeLayout中的控件搬运到了父RelativeLayout中,所以merge所包含的控件之前的位置属性啥的要做响应的调整,对于父RelativeLayout。
2.1merge的优缺点
通过上面的代码及效果我们可以明显的看的优缺点。
2.1.1merge的优点
- 减少了层级的嵌套,提高了渲染的效率。
2.1.2merge的缺点
缺点也是比较明显:
- 由于merge不是view.原ViewGroup的属性都失效(对merge标签设置的所有属性都是无效的),也就是背景色啥的都不能正常显示。
3.ViewStub
ViewStub有点类似于懒加载,就是什么时候需要加载相关视图了,在做显示。话不多说,上代码:
<Buttonandroid:id="@+id/btn_main_next"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:text="加载视图"/><ViewStubandroid:id="@+id/vs_main"android:inflatedId="@+id/vs_main_inflatedId"android:layout="@layout/vs_layout"android:layout_below="@id/btn_main_next"android:layout_width="match_parent"android:layout_height="wrap_content"/>
其中inflatedId是要加载的layout根布局的ViewGroup的id,layout是要加载的布局。其余属性不多说。
vs_layout布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/vs_main_inflatedId"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"><Buttonandroid:id="@+id/btn_vscontent_one"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="viewStub中的内容0"android:layout_gravity="center"/><Buttonandroid:id="@+id/btn_vscontent_two"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="viewStub中的内容1"android:layout_gravity="center"/><Buttonandroid:id="@+id/btn_vscontent_three"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="viewStub中的内容2"android:layout_gravity="center"/></LinearLayout>
MainActivity中的代码:
Button btnNext =findViewById(R.id.btn_main_next);btnNext.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {// 这里调用的是inflate方法,当然,也可以调用setVisibility方法(但是不建议这么做)// 只能点击一次加载视图按钮,因为inflate只能被调用一次。调用完成ViewStub被销毁// 如果再次点击按钮,会抛出异常"ViewStub must have a non-null ViewGroup viewParent"ViewStub viewStub = findViewById(R.id.vs_main);if(viewStub != null){viewStub.inflate();//这里注意ViewStub只是一个容器,所以在其显示后,其中的view就是在Activity中展示,所以直接findViewByid即可Button btnOne =findViewById(R.id.btn_vscontent_one);Button btnTwo =findViewById(R.id.btn_vscontent_two);btnOne.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(MainActivity.this,"点击了第一个ViewStub按钮",Toast.LENGTH_LONG).show();}});btnTwo.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(MainActivity.this,"点击了第二个ViewStub按钮",Toast.LENGTH_LONG).show();}});}}});
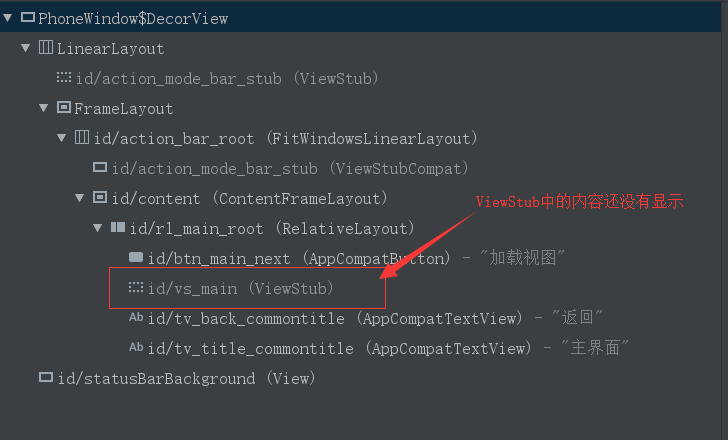
我们获取了ViewStub内容没有加载的布局层级:

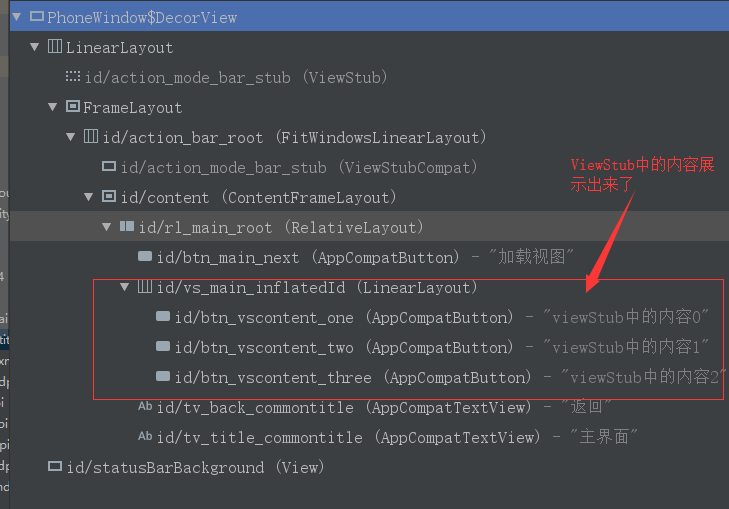
ViewStub内容已加载的布局层级:

ViewStub标签使用注意点:
1,ViewStub标签不支持merge标签。因此这有可能导致加载出来的布局存在着多余的嵌套结构,开发中视情况而定。
2,ViewStub的inflate只能被调用一次,第二次调用会抛出异常。
3,虽然ViewStub是不占用任何空间的,但是每个布局都必须要指定layout_width和layout_height属性,否则运行就会报错。
完毕!