我们在unity开发中,经常会遇到一些界面的简单动画,场景的简单动画。我们一般会用animation去穿动画帧解决。但是这样做有一个弊端,会生成一个很大的帧动画文件。如下图。

如果你想更方便,以及让资源更简洁化。那么这个时候。我们就可以用 DO Tween这个插件来解决问题。
在网上有一些教程,但是会看到一些代码的讲解,比较程序化。如果你不是个程序员,可能看的云里雾里。下面我将写一个,美术可以看懂的操作方式。比较简单。
操作一。
将插件包丢入你的工程。找到你想做动画的物体。点击add component添加控制器DO tween animation。如下图。


添加完毕之后你会看到下图界面。

下面来详细的讲解一下每个按钮的作用。

- 这一部分。play代表单独播放你制作的单体动画。
- play all on gameobject 代表只播放在这个物体上制作的某几个动画。
- play all in scene代表播放在这个场景scene下的所有物体的tween动画。
- 下面的灰色按钮同理。代表相应的停止动画方式。

上图中这个部分,代表你想制作的动画类型。
move代表移动
localmove局部位移
rotate旋转
localmove局部旋转
scale缩放
color颜色
fade淡入淡出
text贴图纹理
uiwidthheight代表UI权重
punch(这个一般不用,暂时不知道)
shake震动曲线
camera相机
一般美术用的简单动画,就用move、scale、rotate就够用了。

上图部分。
Duration:代表你所作的动画总时长。就是一个动画在多少秒内播放完成。
Delay:代表预热。相当于过多少秒才开始播放动画。
ignore timescale:忽略时间跨度,这个一般不点。不好控制。
ease:这个选项点开下来菜单会有很多,是工具里自带的一些曲线运动,可以让你选用。如果你觉得自带的过度曲线不太满意。可以点击Aniationcurve。这个选项可以自己设置你想要的曲线运动。

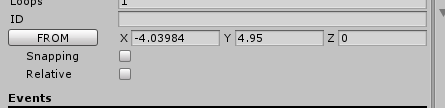
loops:代表是否循环,循环几次。想要一直循环可以填写-1
id:一般用不到
FROM/TO:当你选择from时。填写数值。代表从这个数值。运动到。你现在物体所在的位置。
当你选择to时候。代表从你现在物体所在的位置开始,移动到你填写的数字位置。

剩下的就是熟练操作了。朋友们。可以多试试不同的参数,感受一下不同的动画感觉。
下面是刚刚调整出的效果,仅供参考,不得转载。