


data:

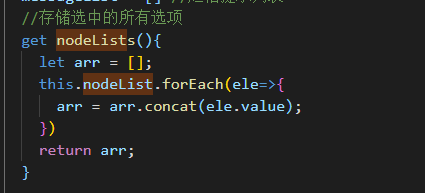
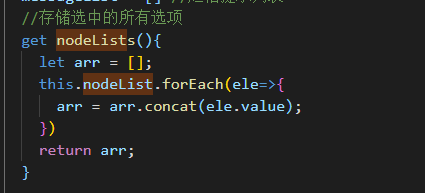
计算属性:

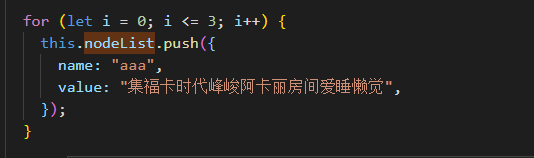
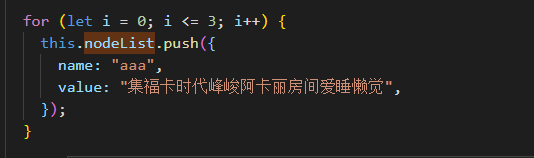
mounted的时候

解释:
:disabled="!item.value.includes(item2.value) && nodeLists.includes(item2.value)"
这个表示,当列表选中的项存在于公共列表,但是不存在于当前列表的时候给禁用掉。






:disabled="!item.value.includes(item2.value) && nodeLists.includes(item2.value)"
这个表示,当列表选中的项存在于公共列表,但是不存在于当前列表的时候给禁用掉。